功能介绍
画布功能
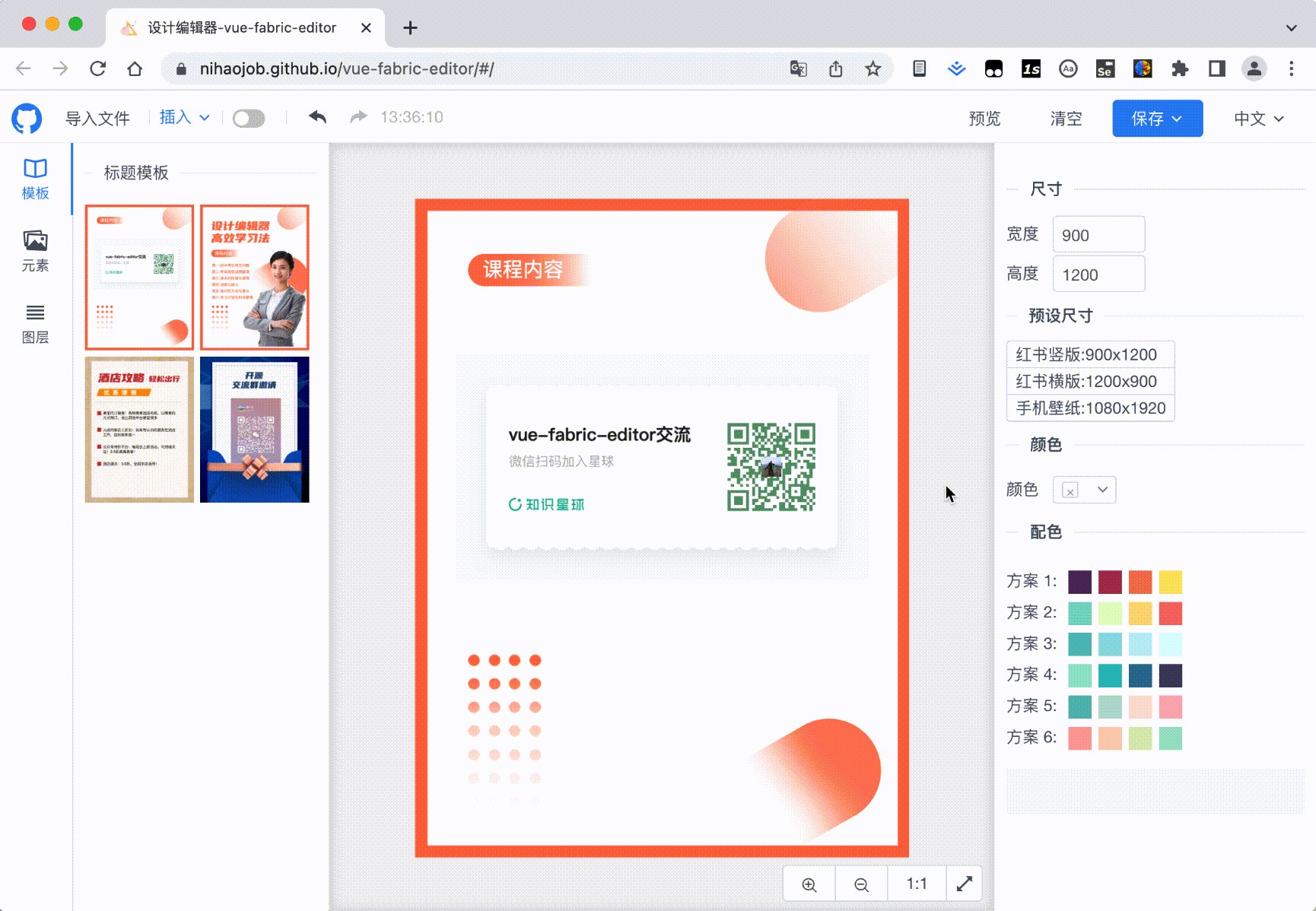
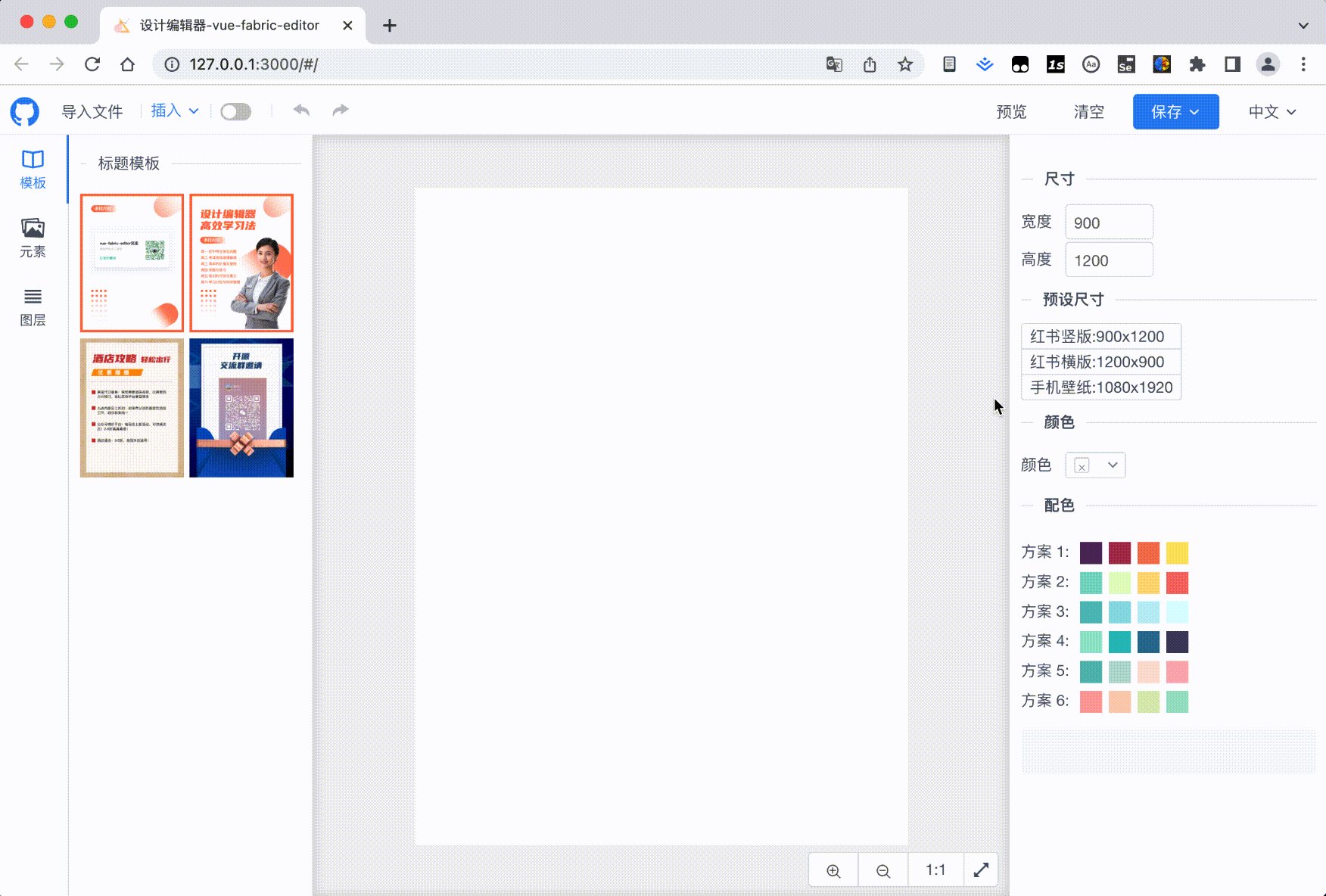
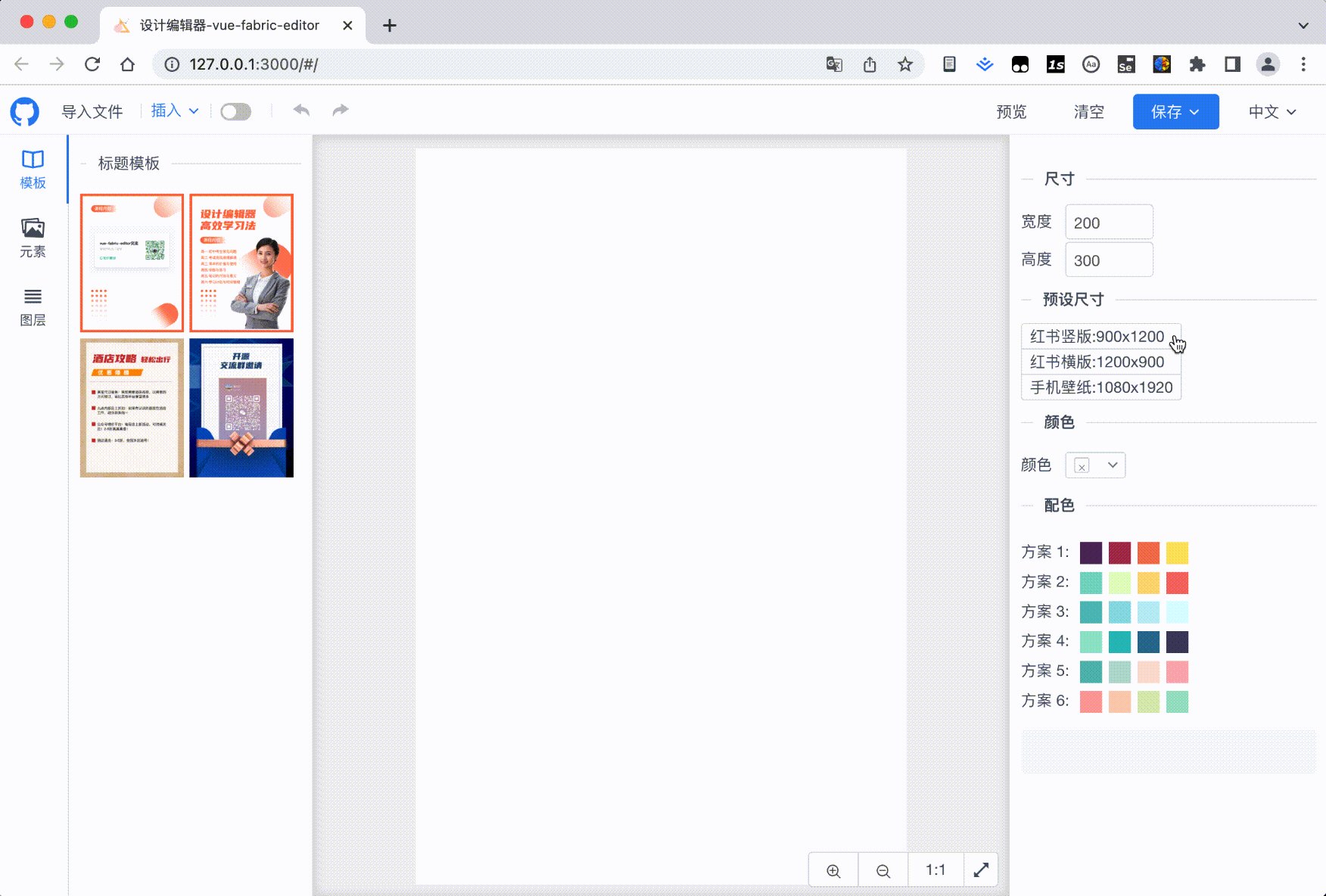
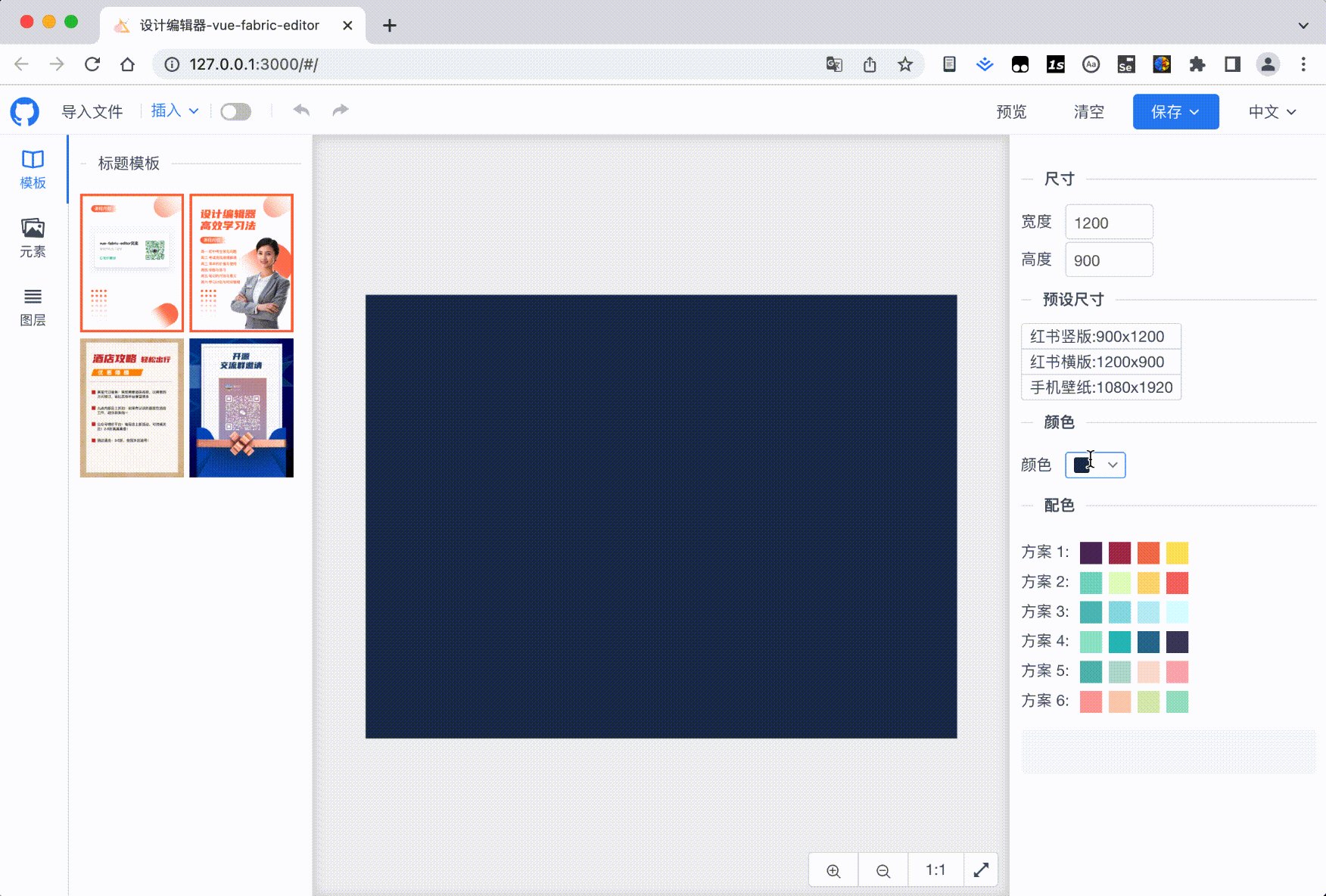
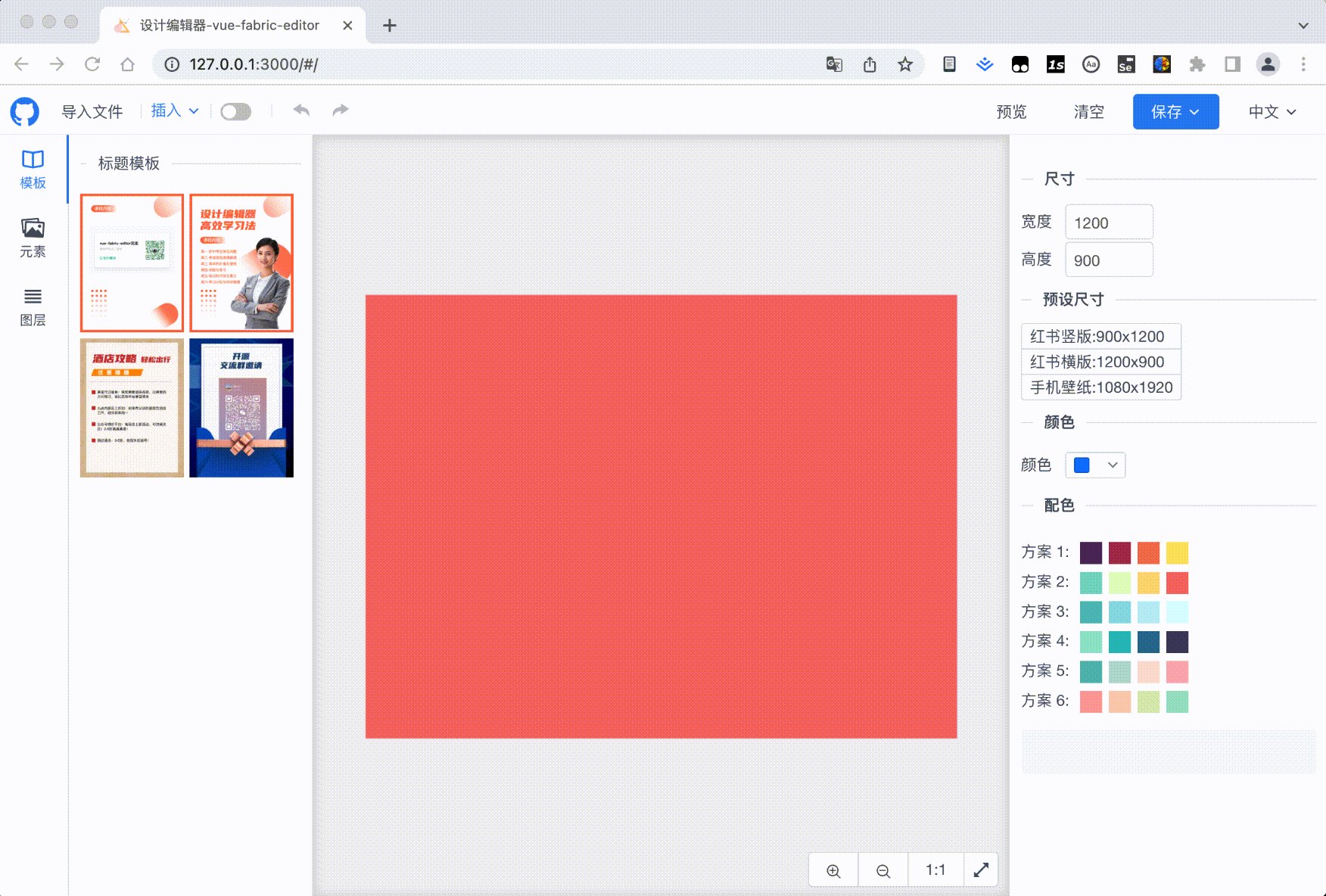
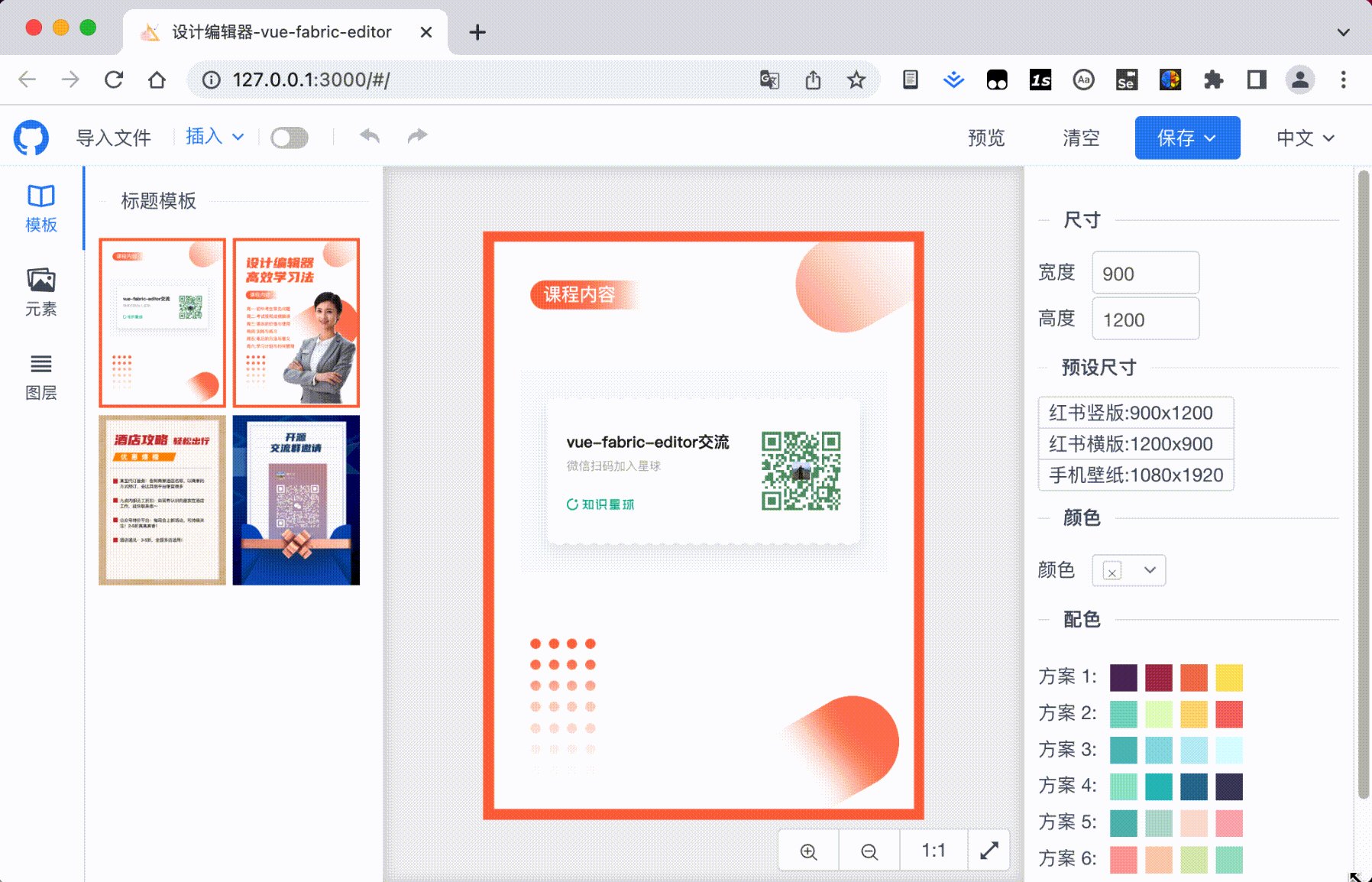
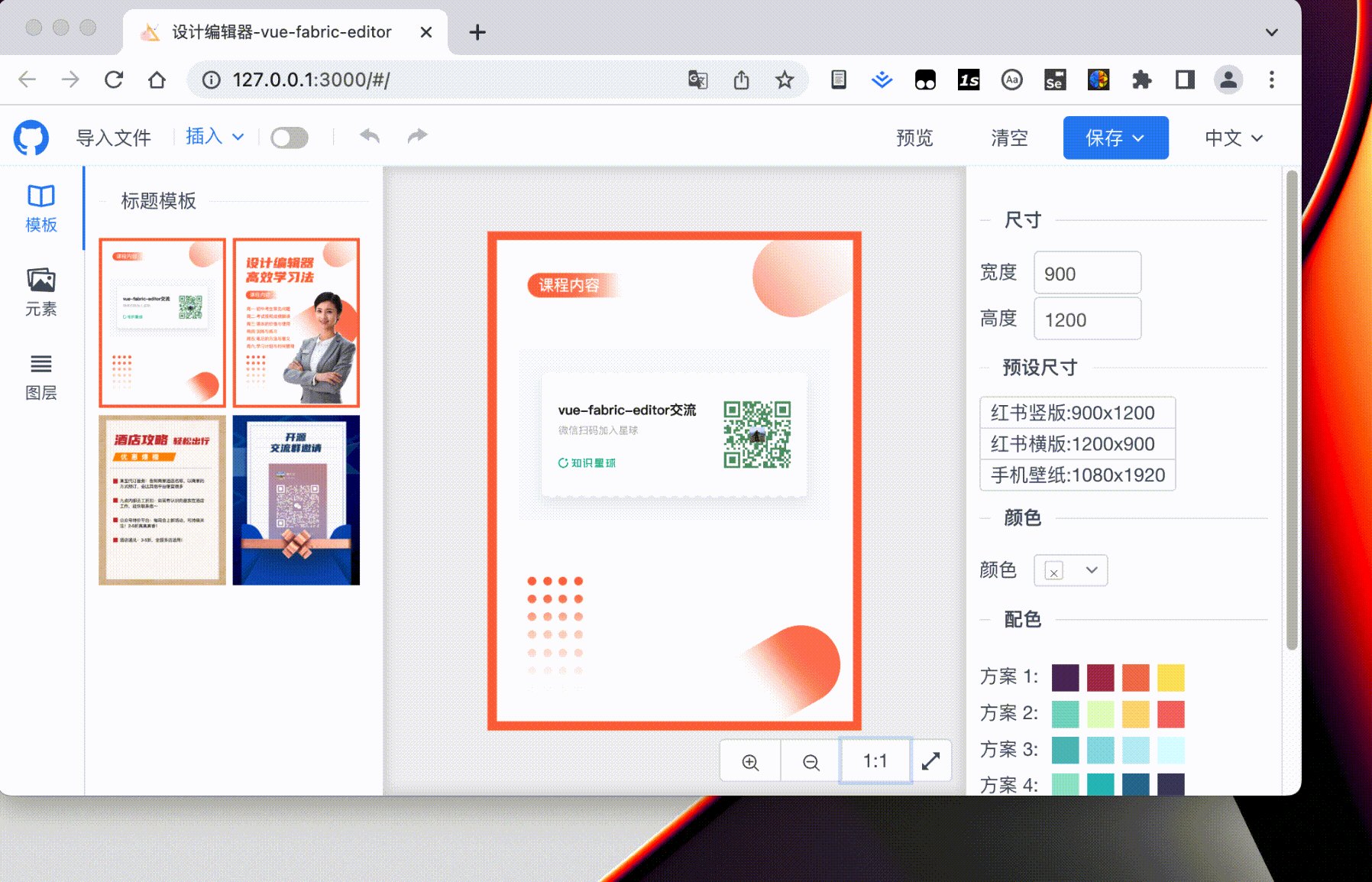
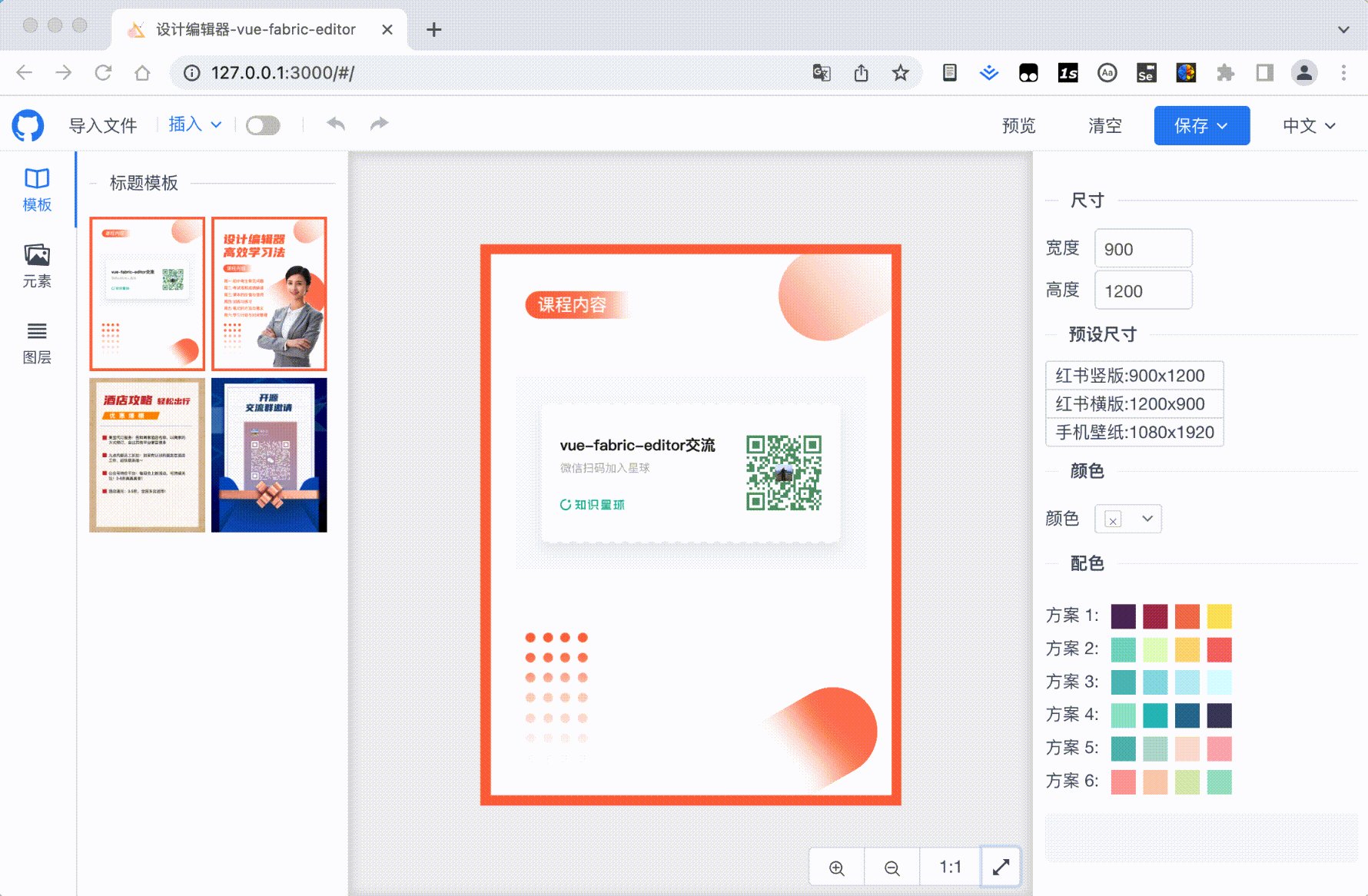
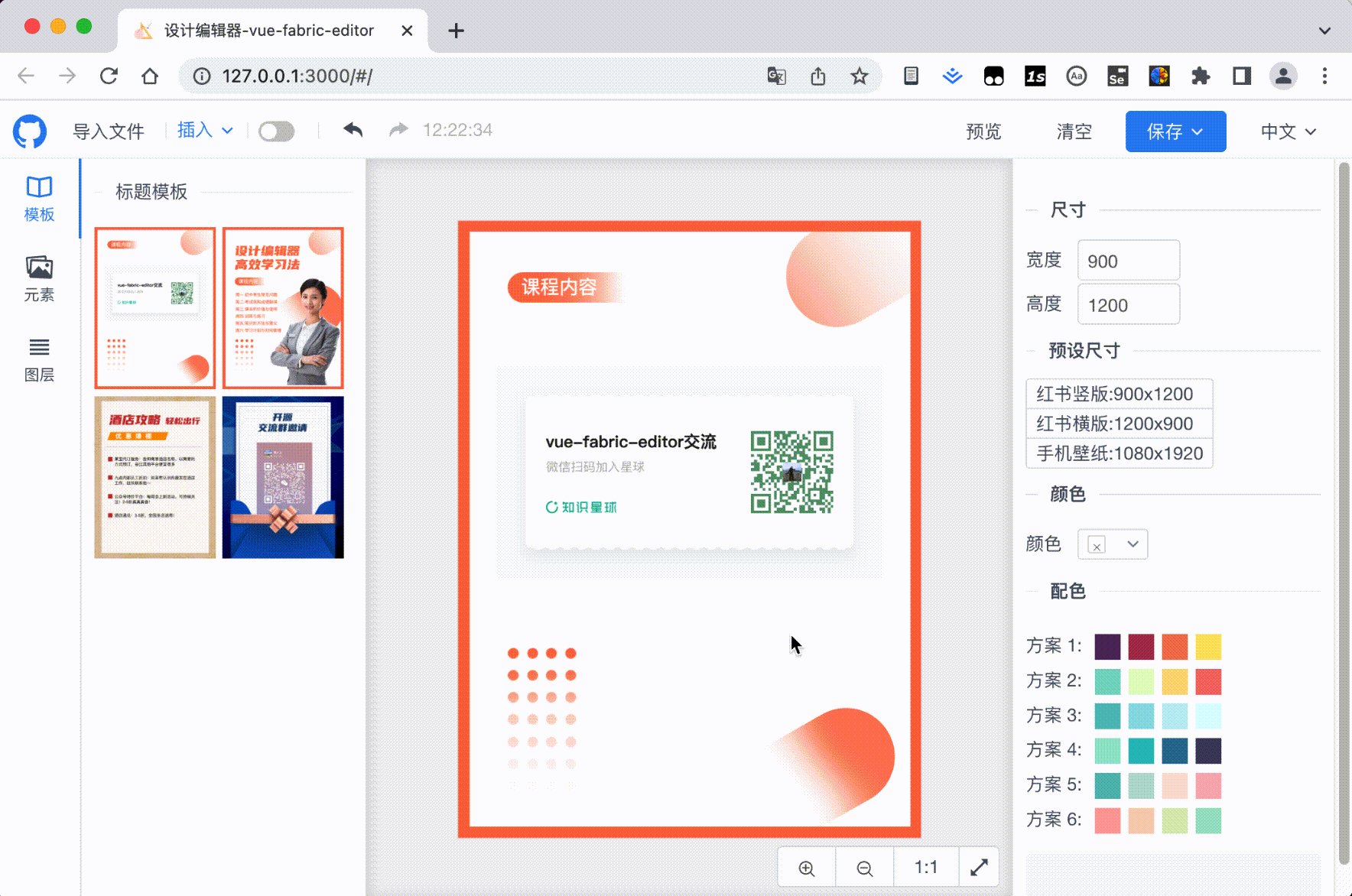
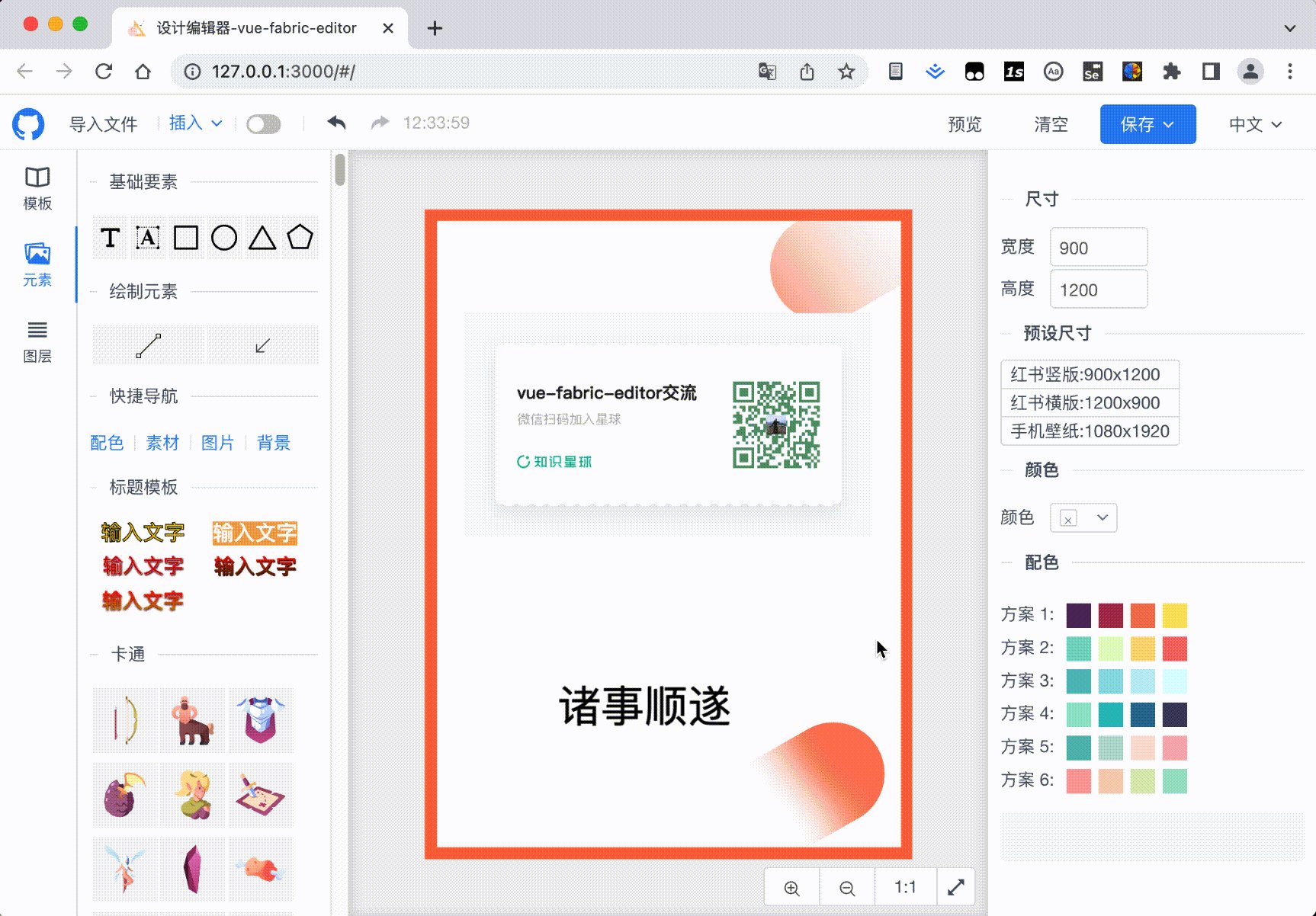
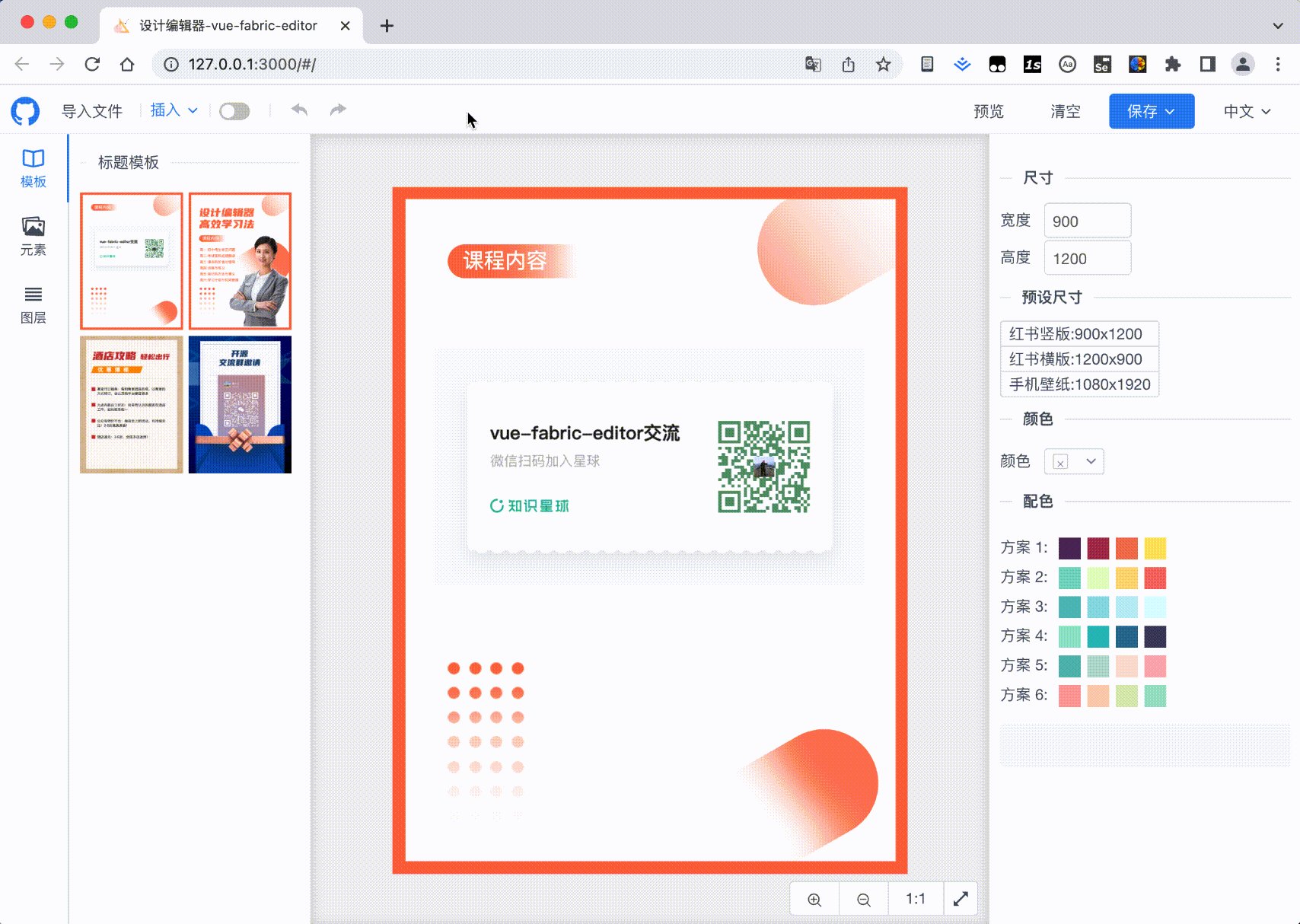
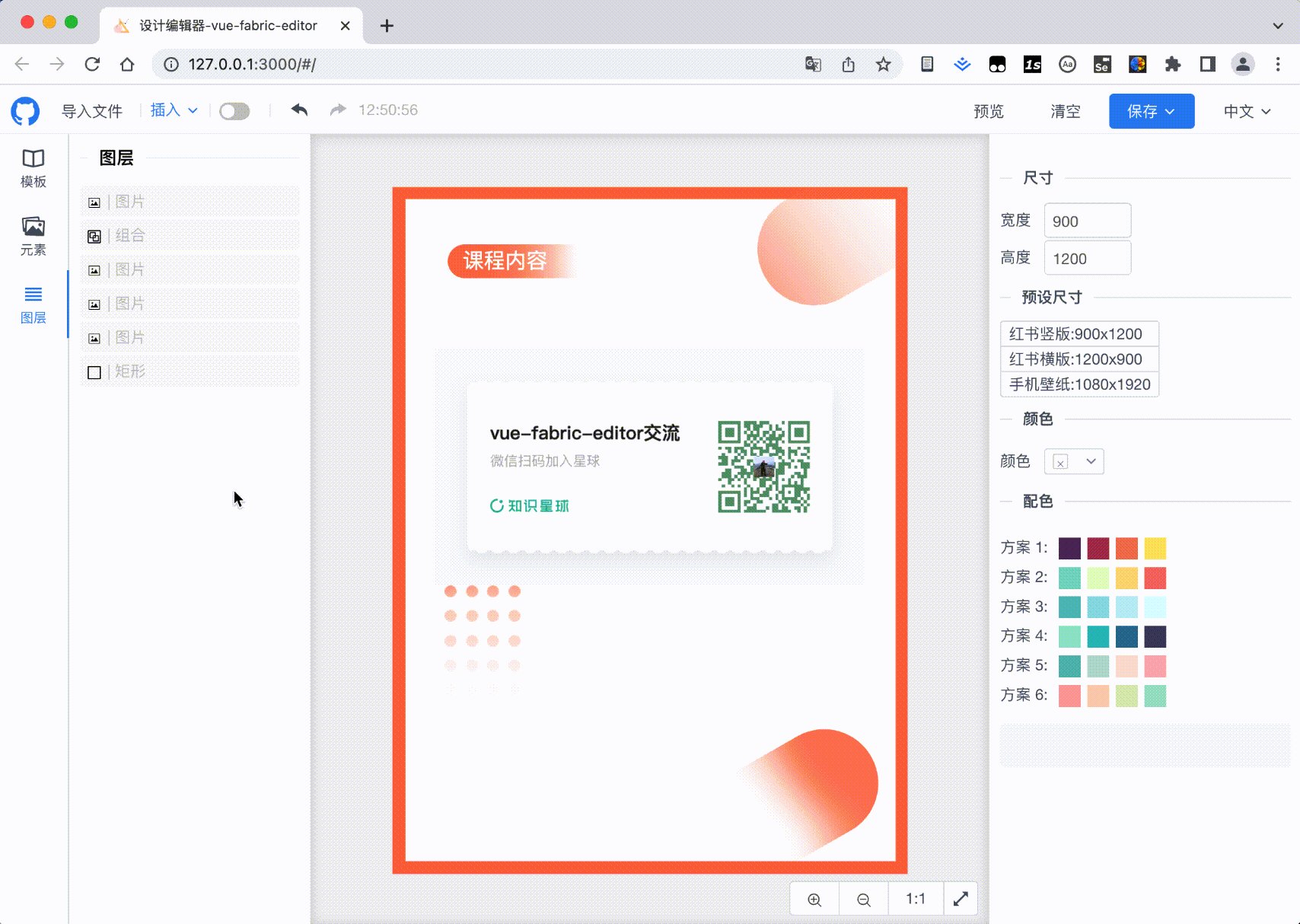
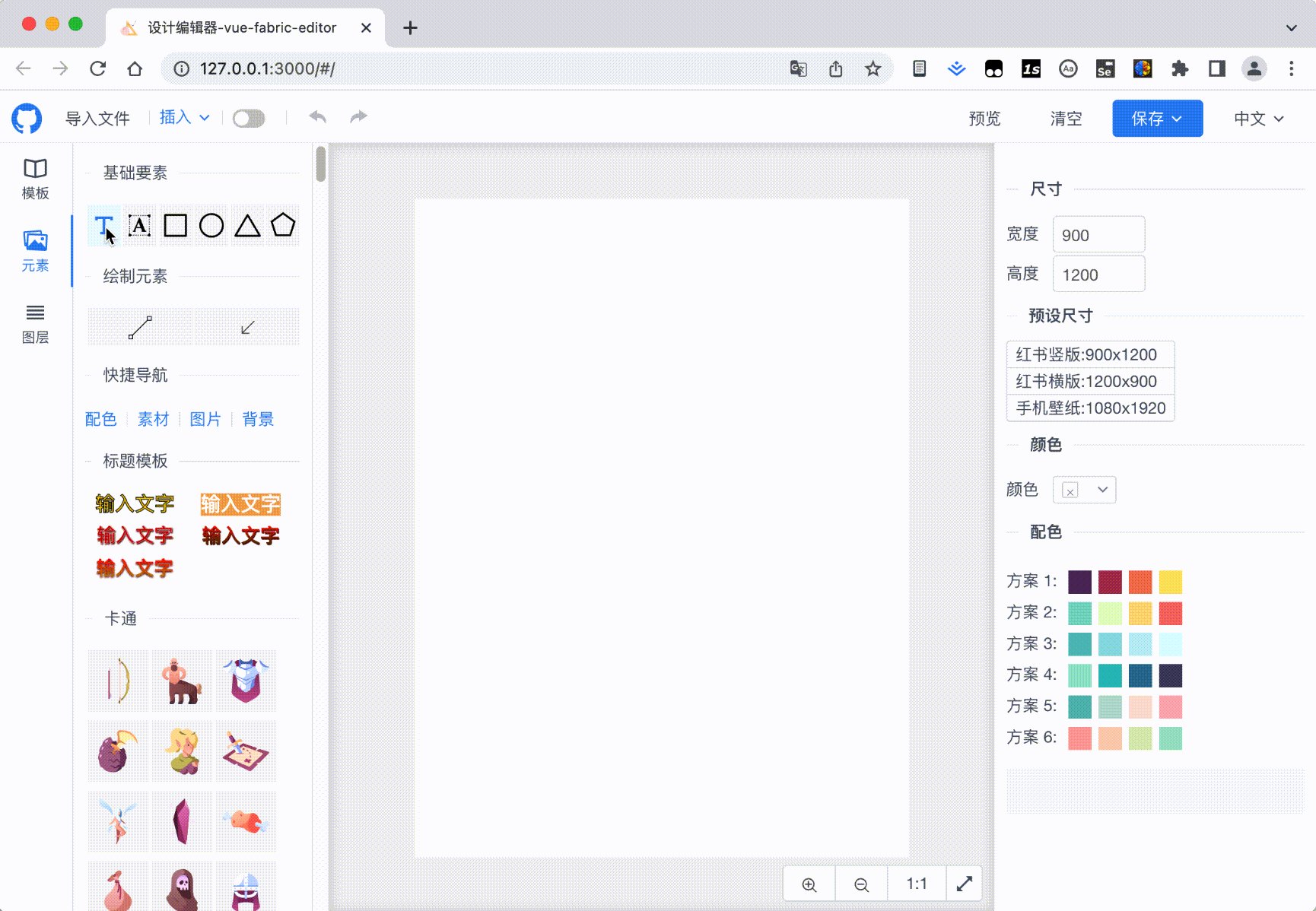
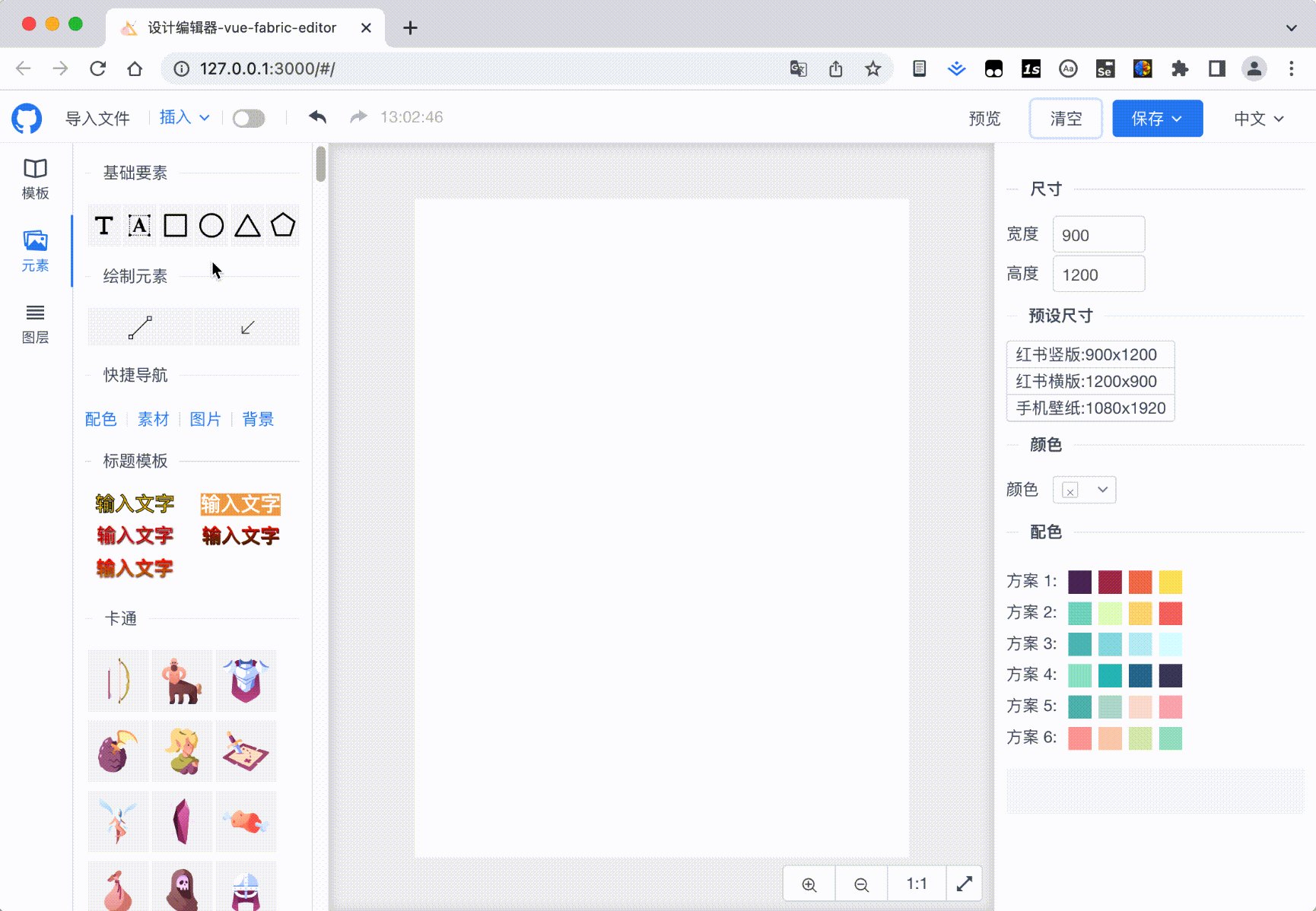
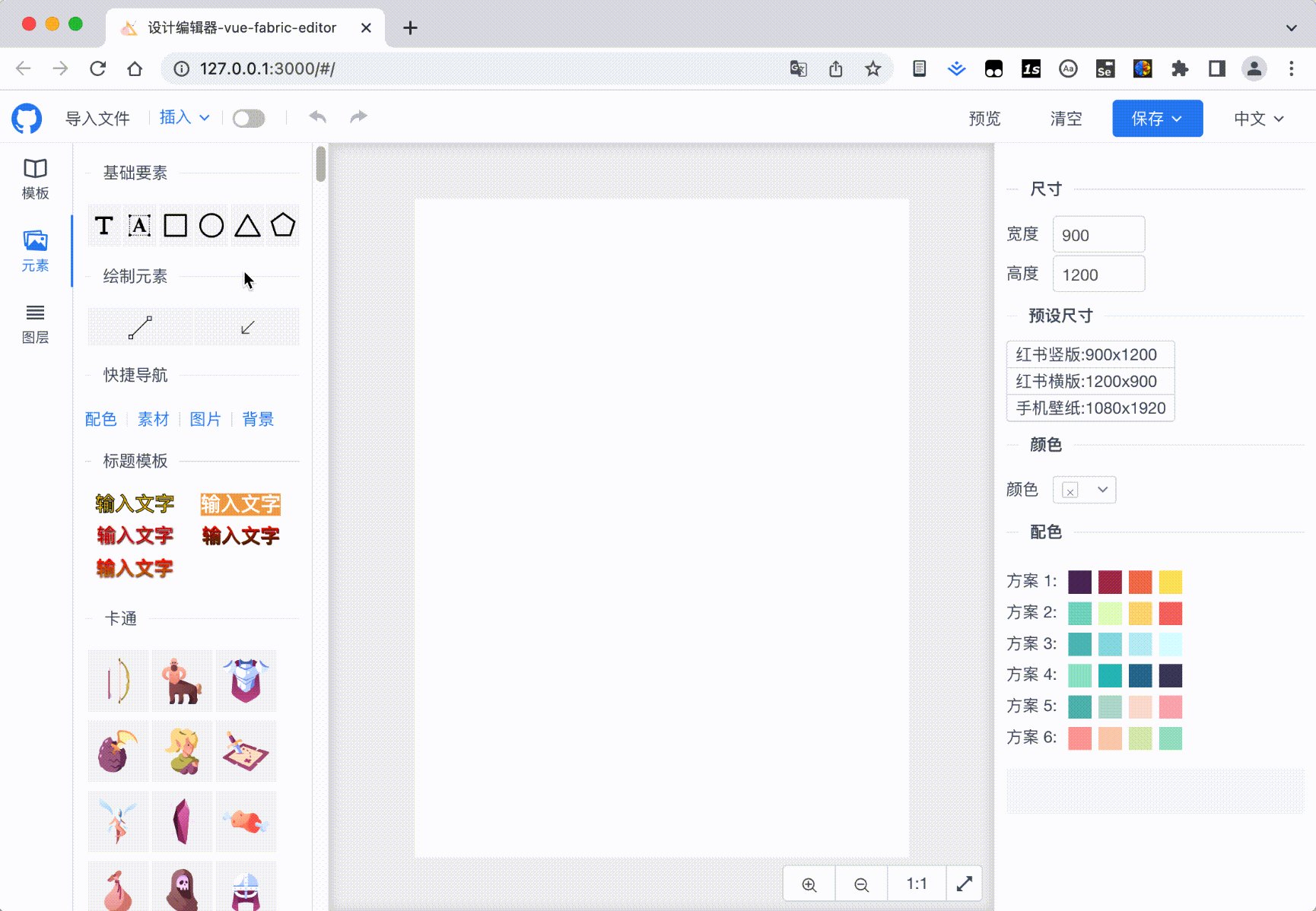
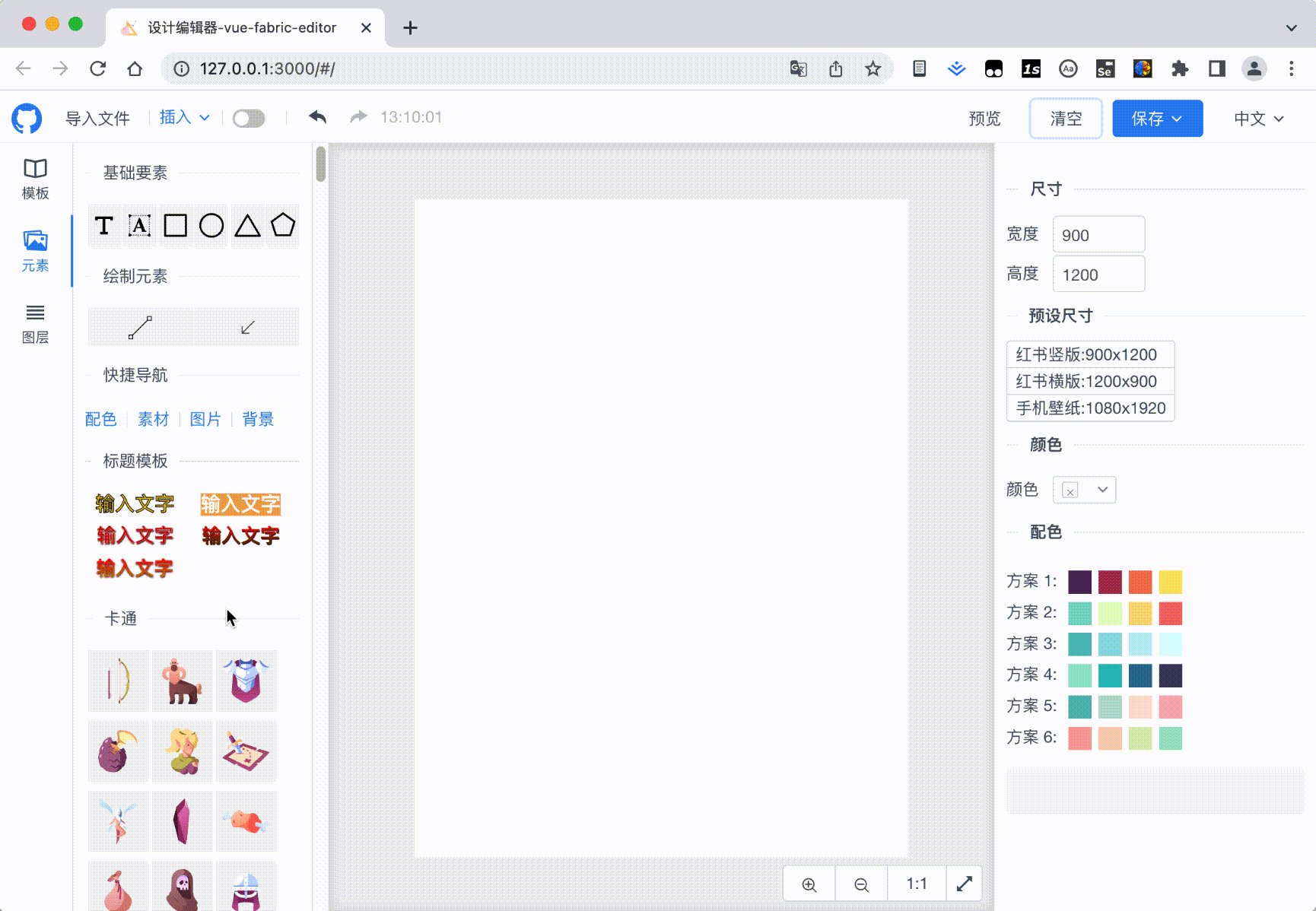
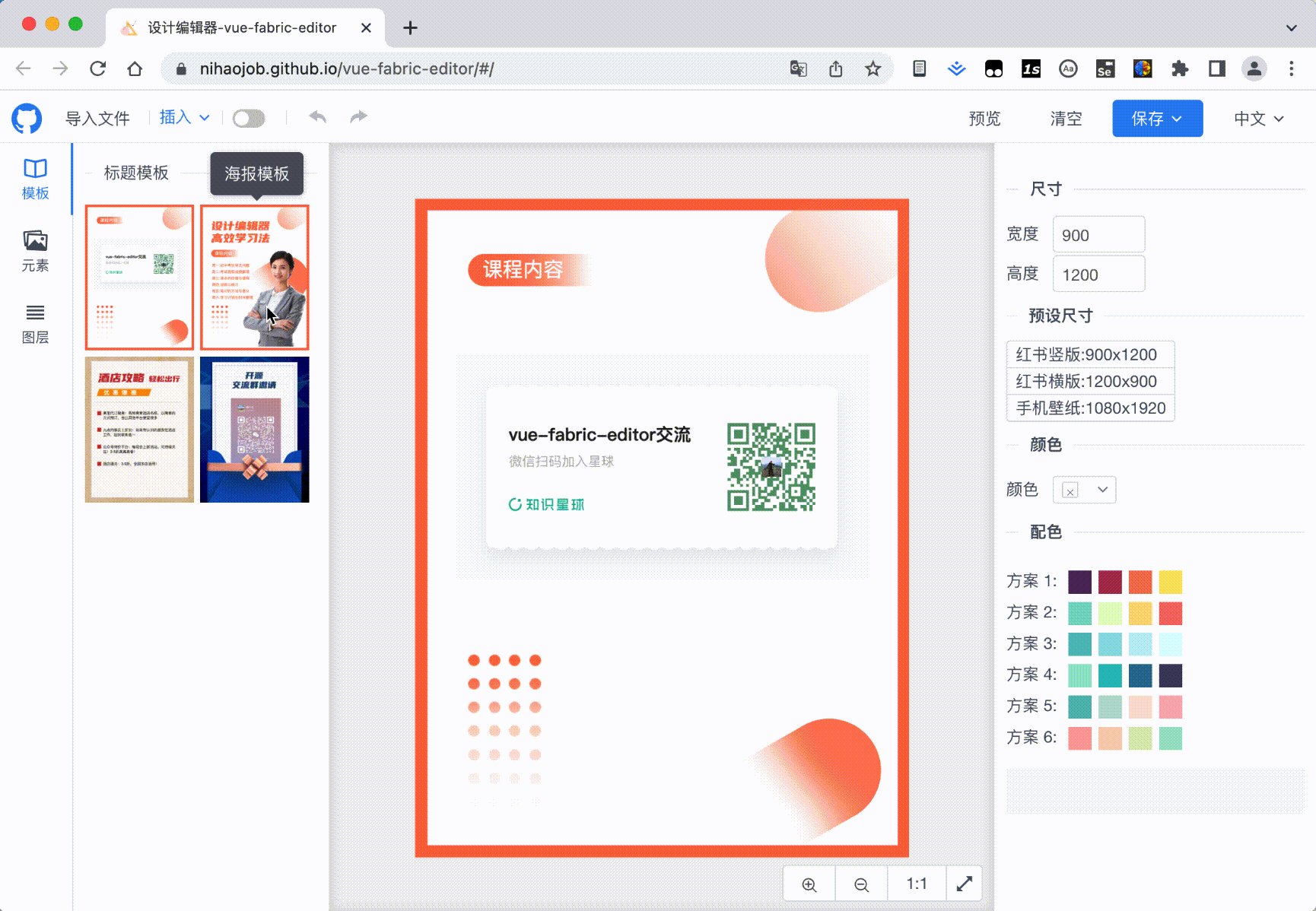
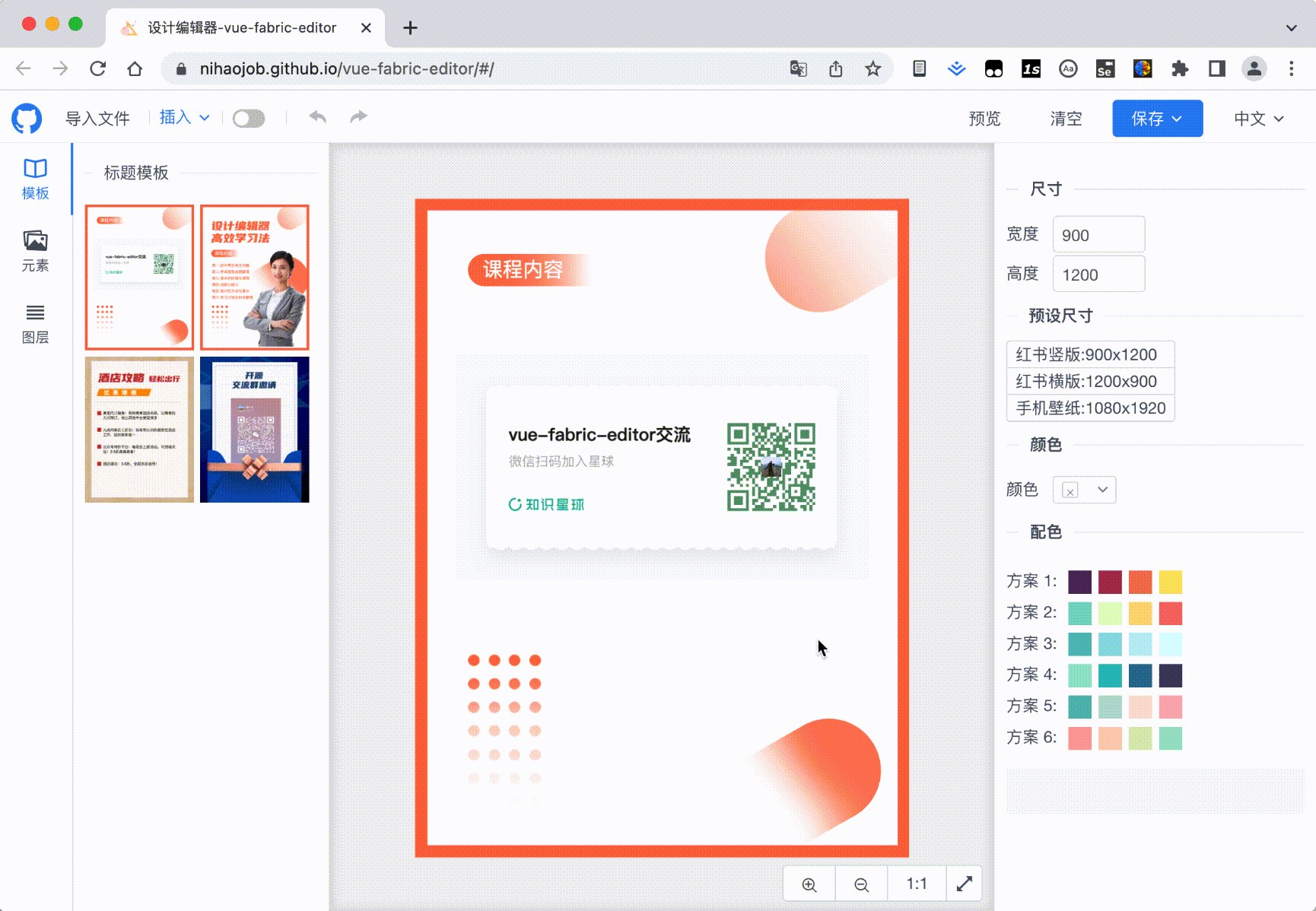
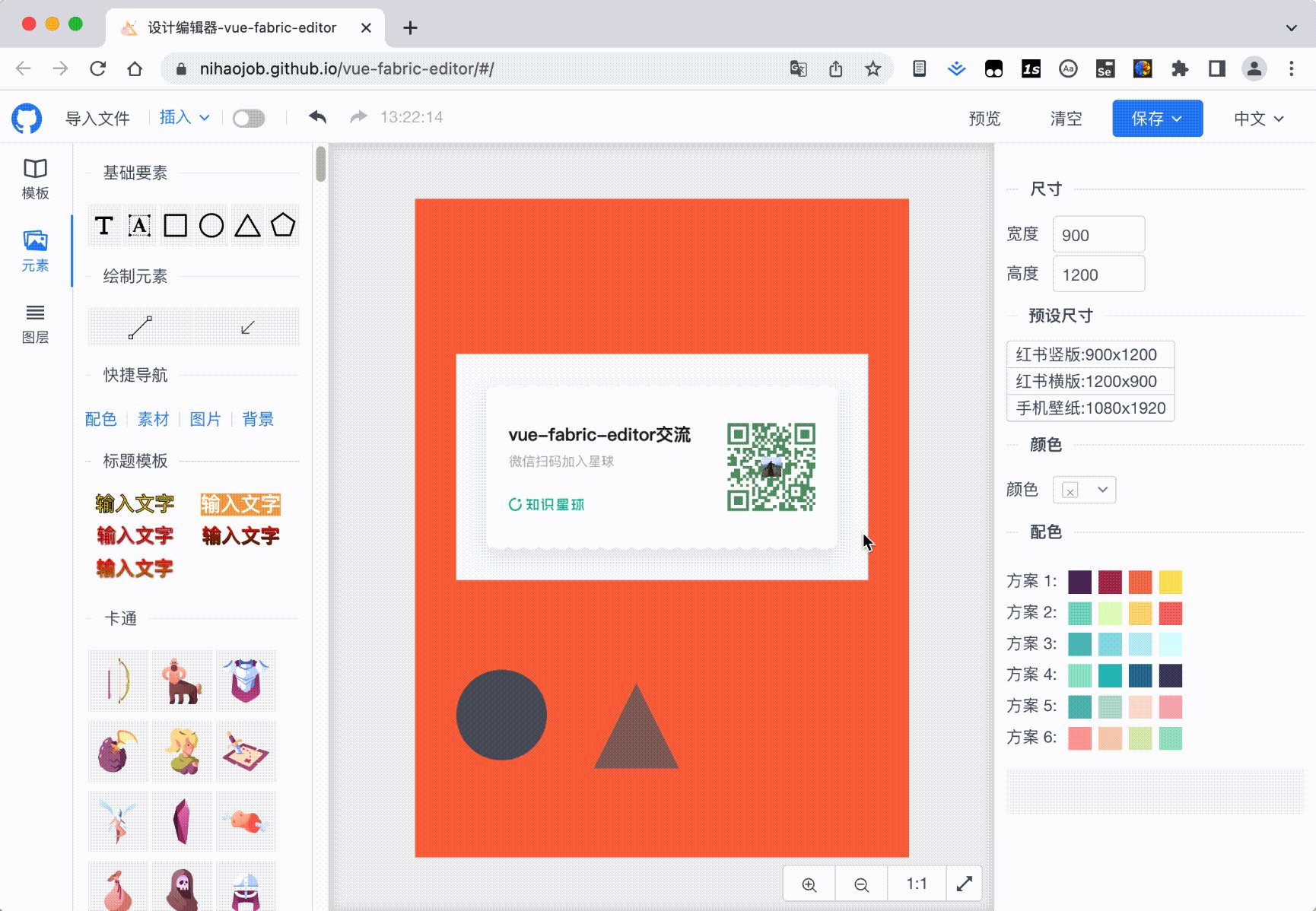
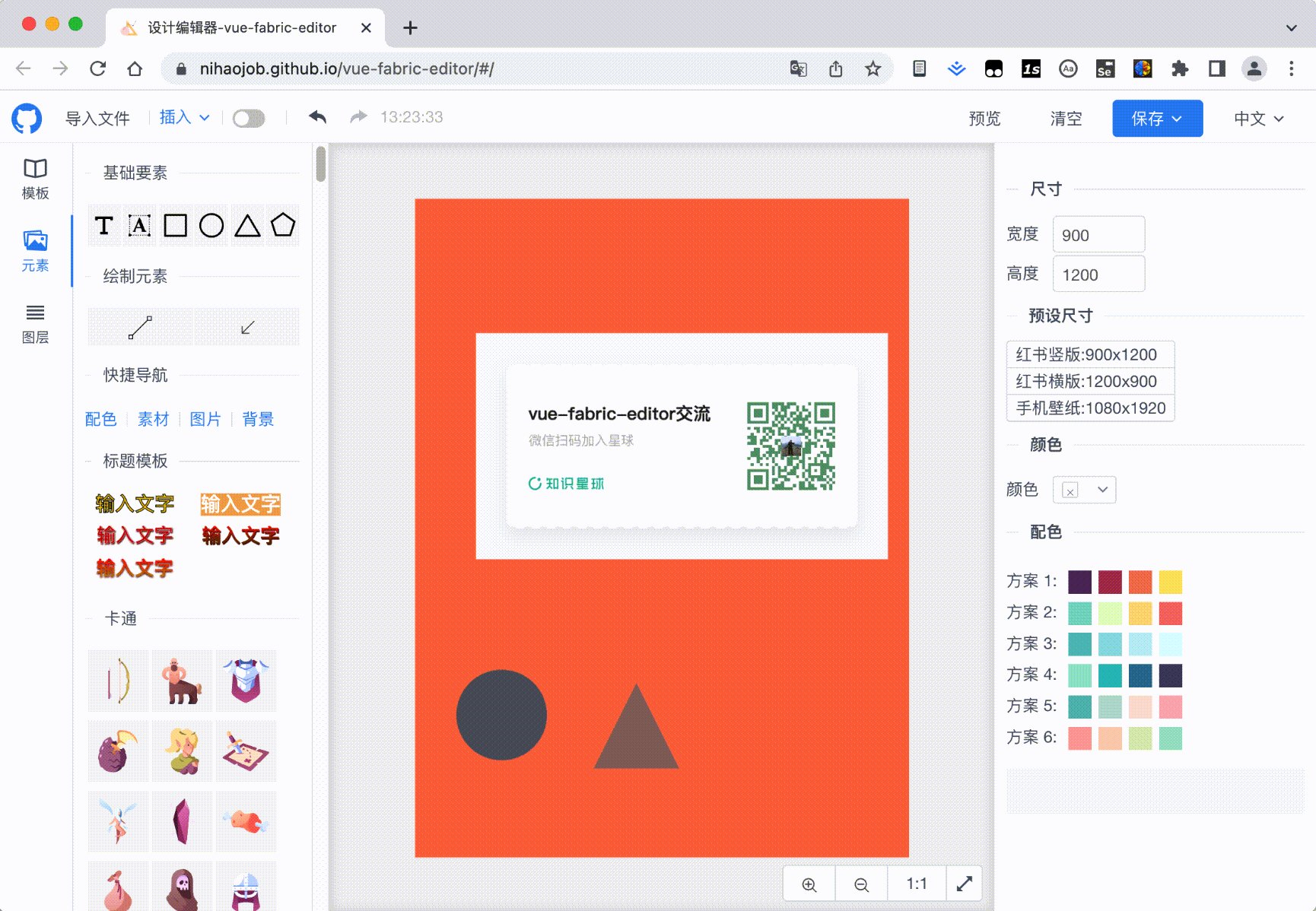
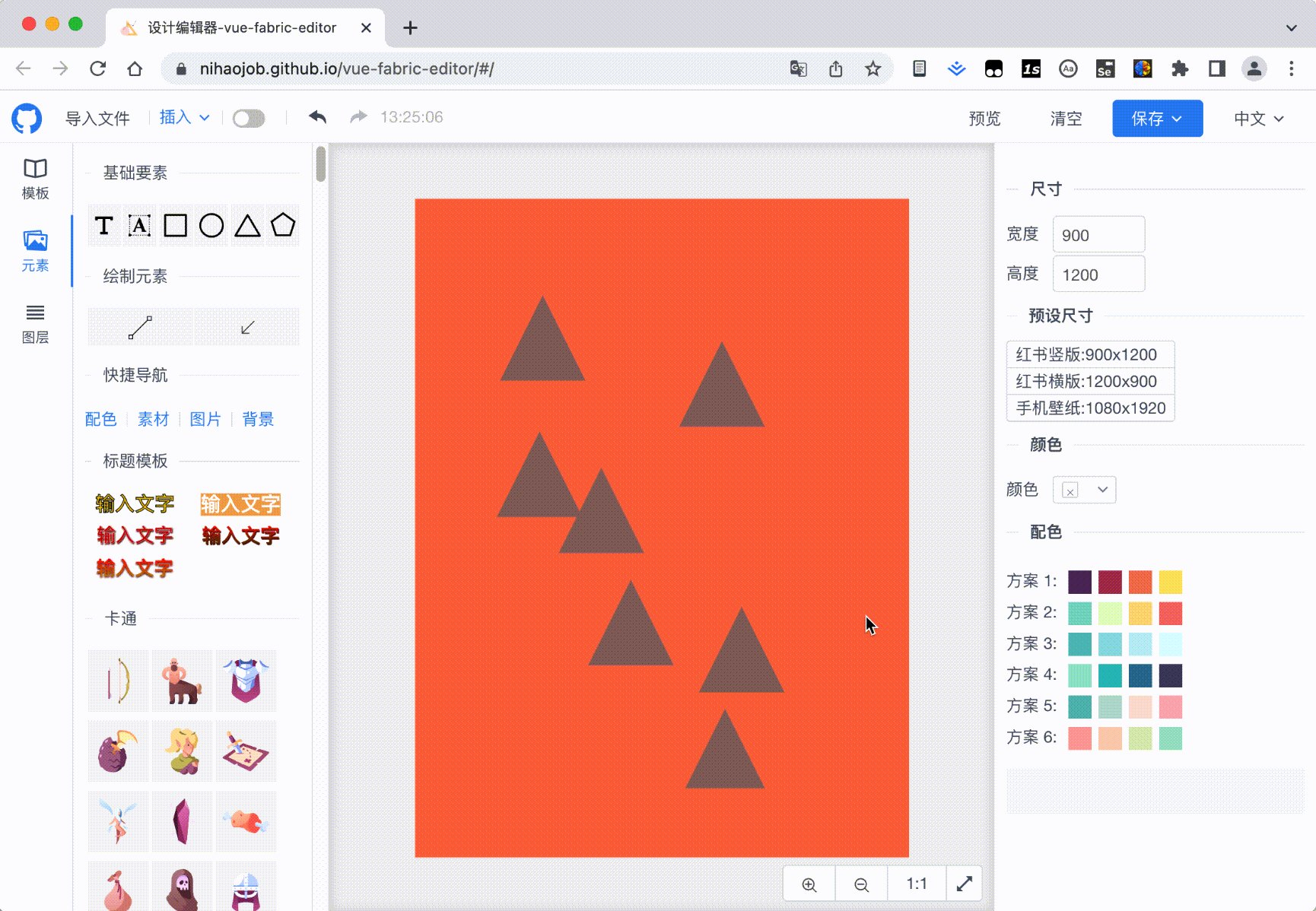
画布属性:尺寸、预设大小、背景色。 支持修改画布尺寸,也有预常用预设的画布尺寸,可以便捷设置,有背景色修改属性,同时提供常用颜色的快捷修改。

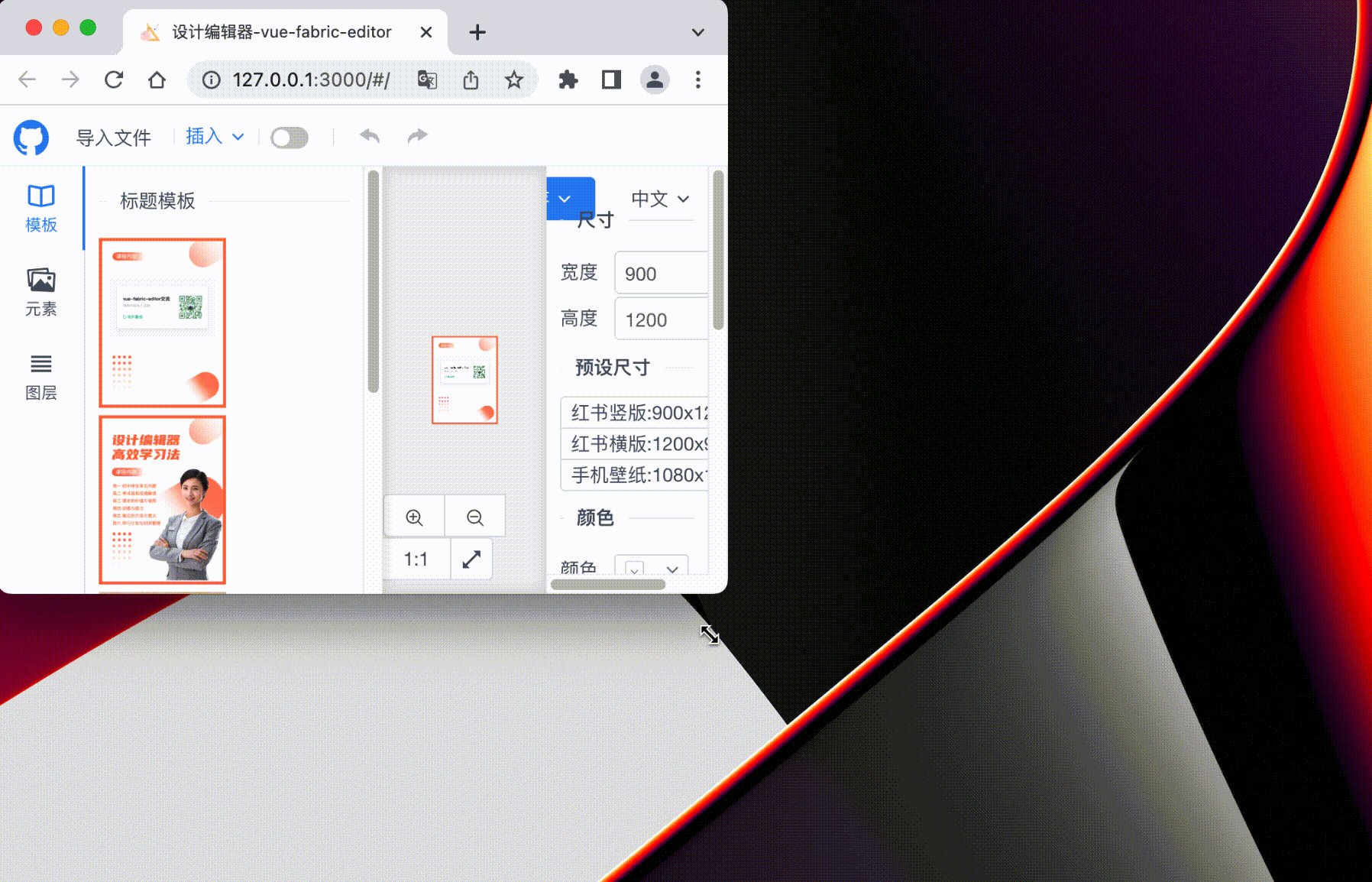
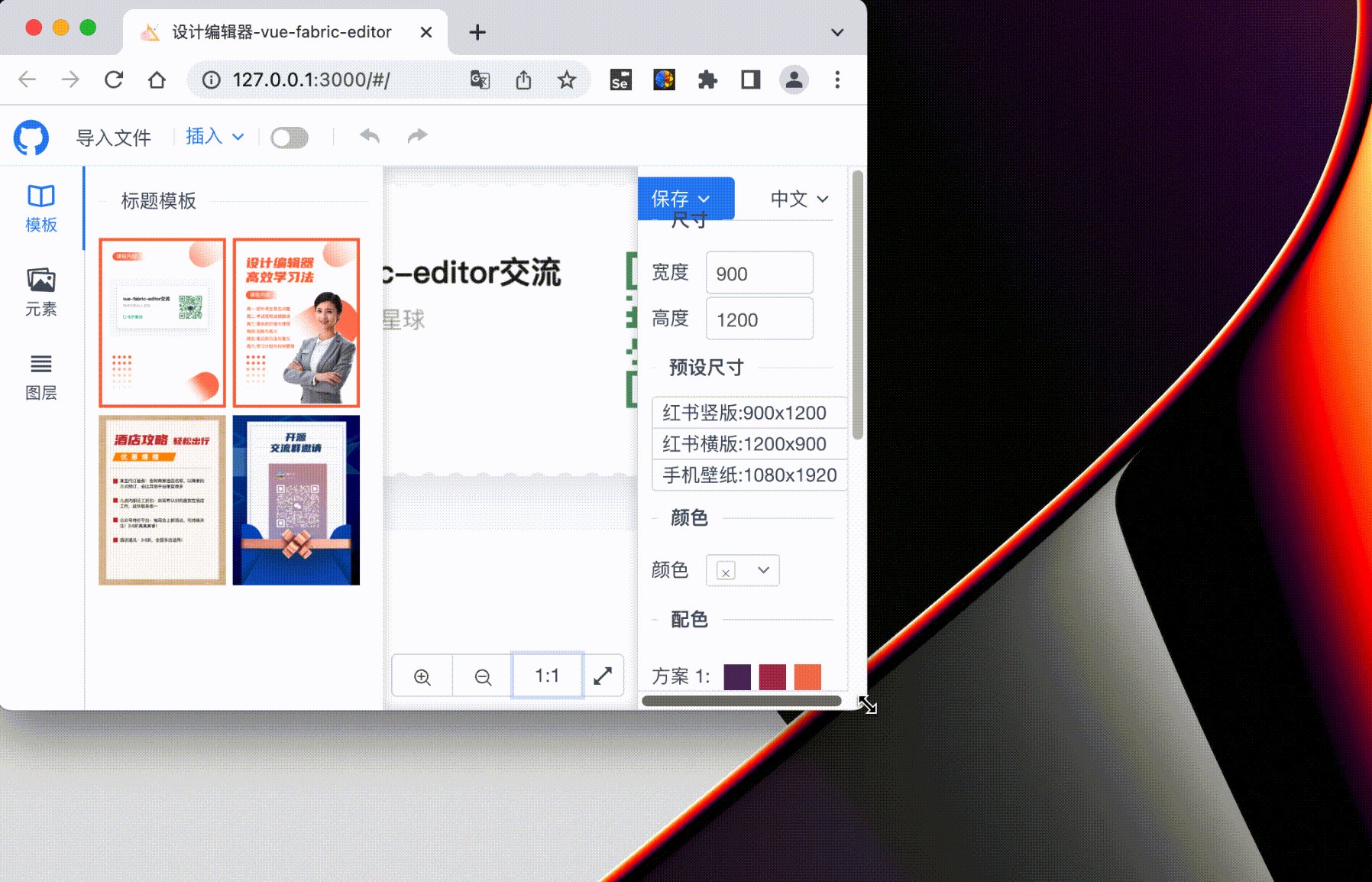
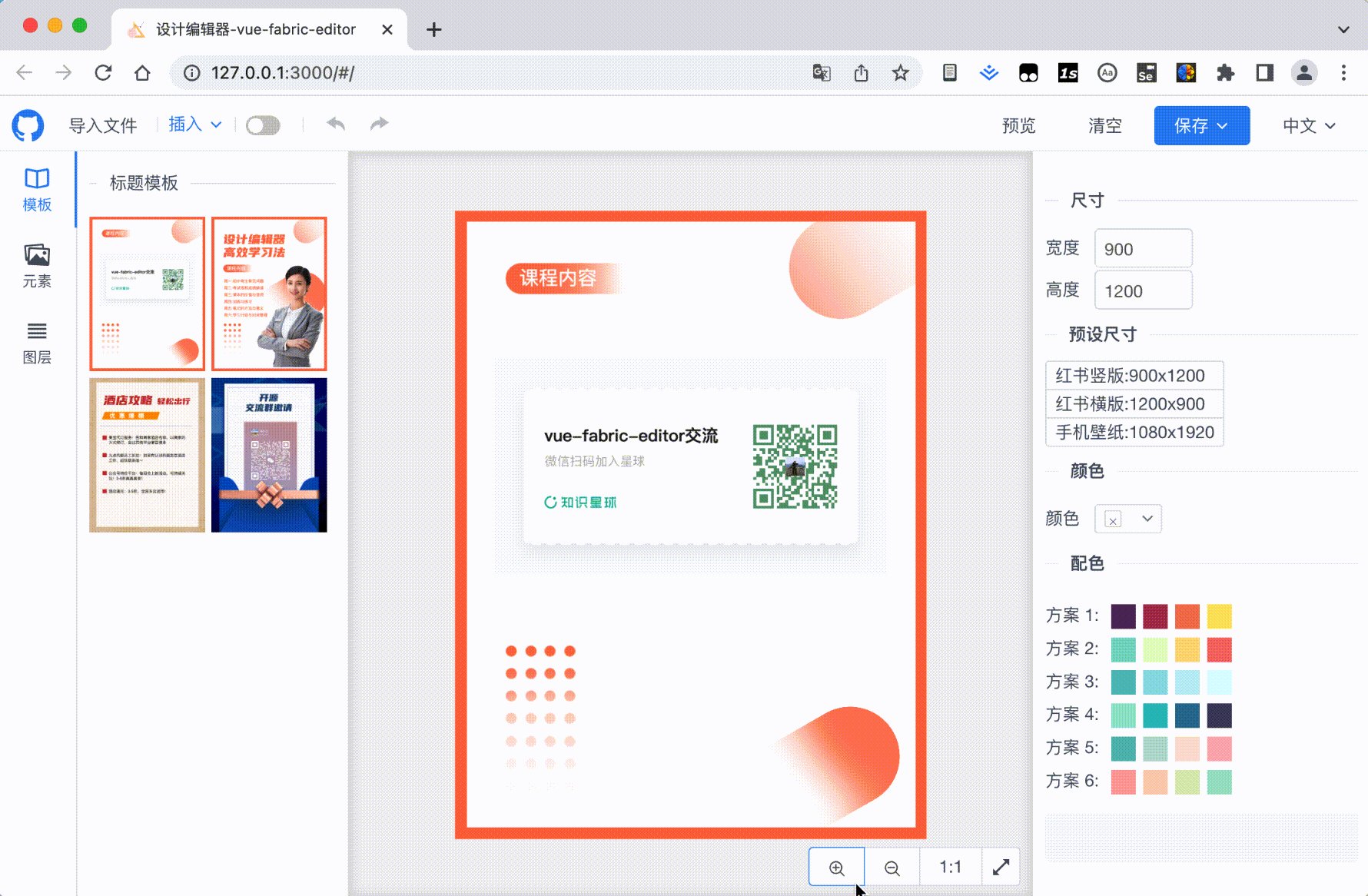
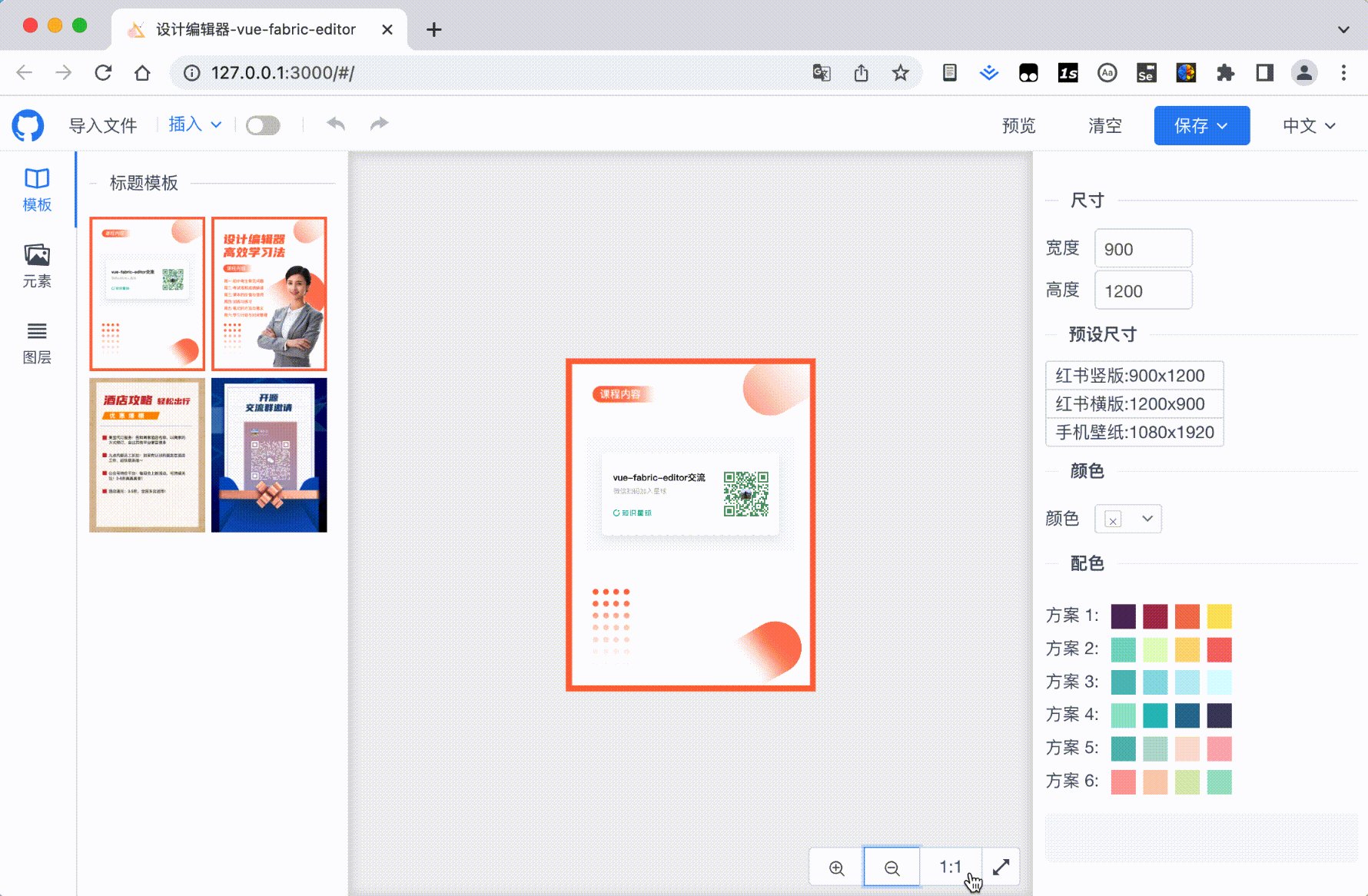
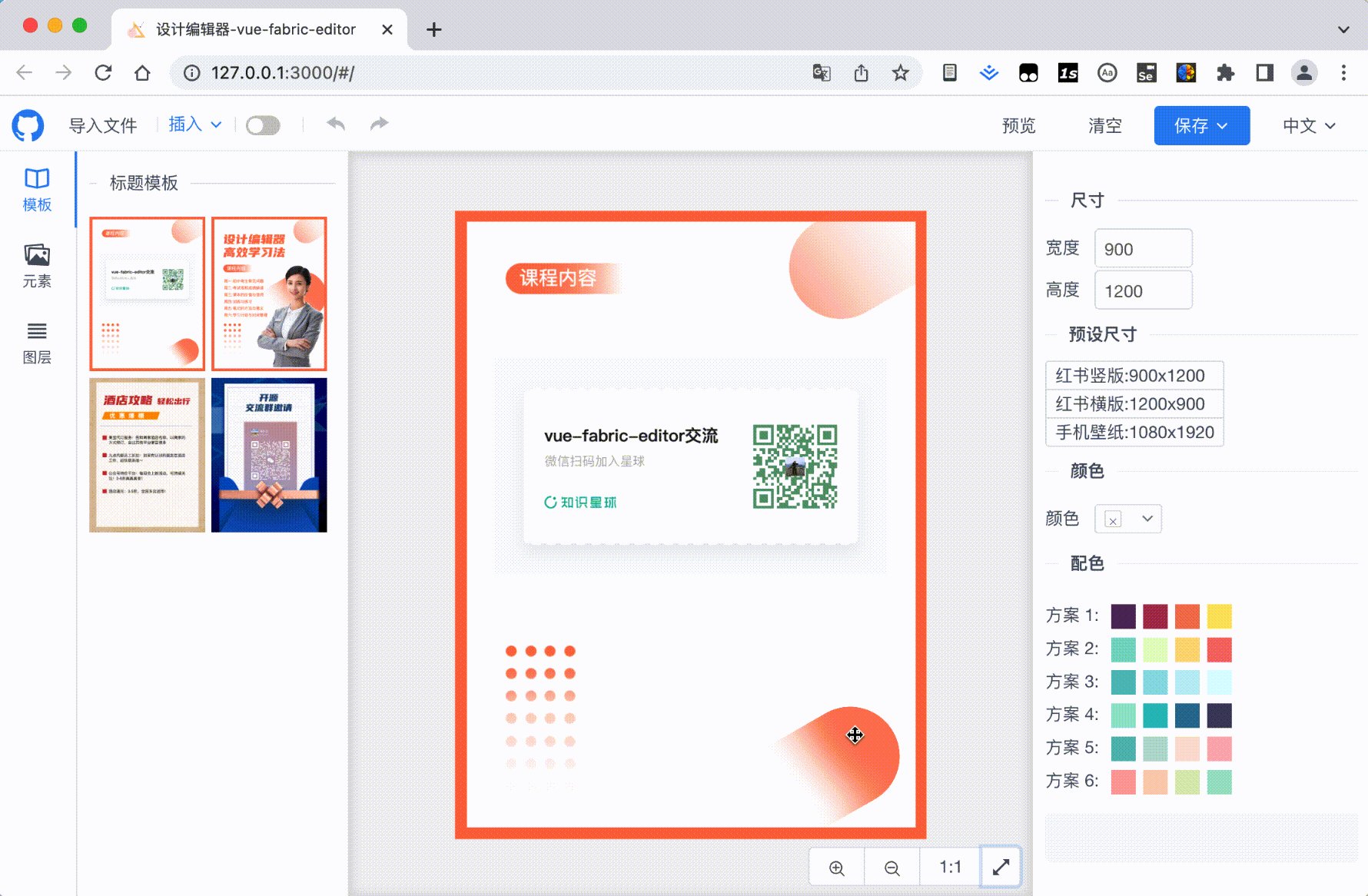
画布缩放:放大、缩小、自动适应、鼠标滚轮缩放。 支持画布放大缩小操作,可按照1:1尺寸展示或自适应展示,页面窗口改变时会根据窗口大小自适应展示;滑动鼠标滚轮时可快捷缩放画布。


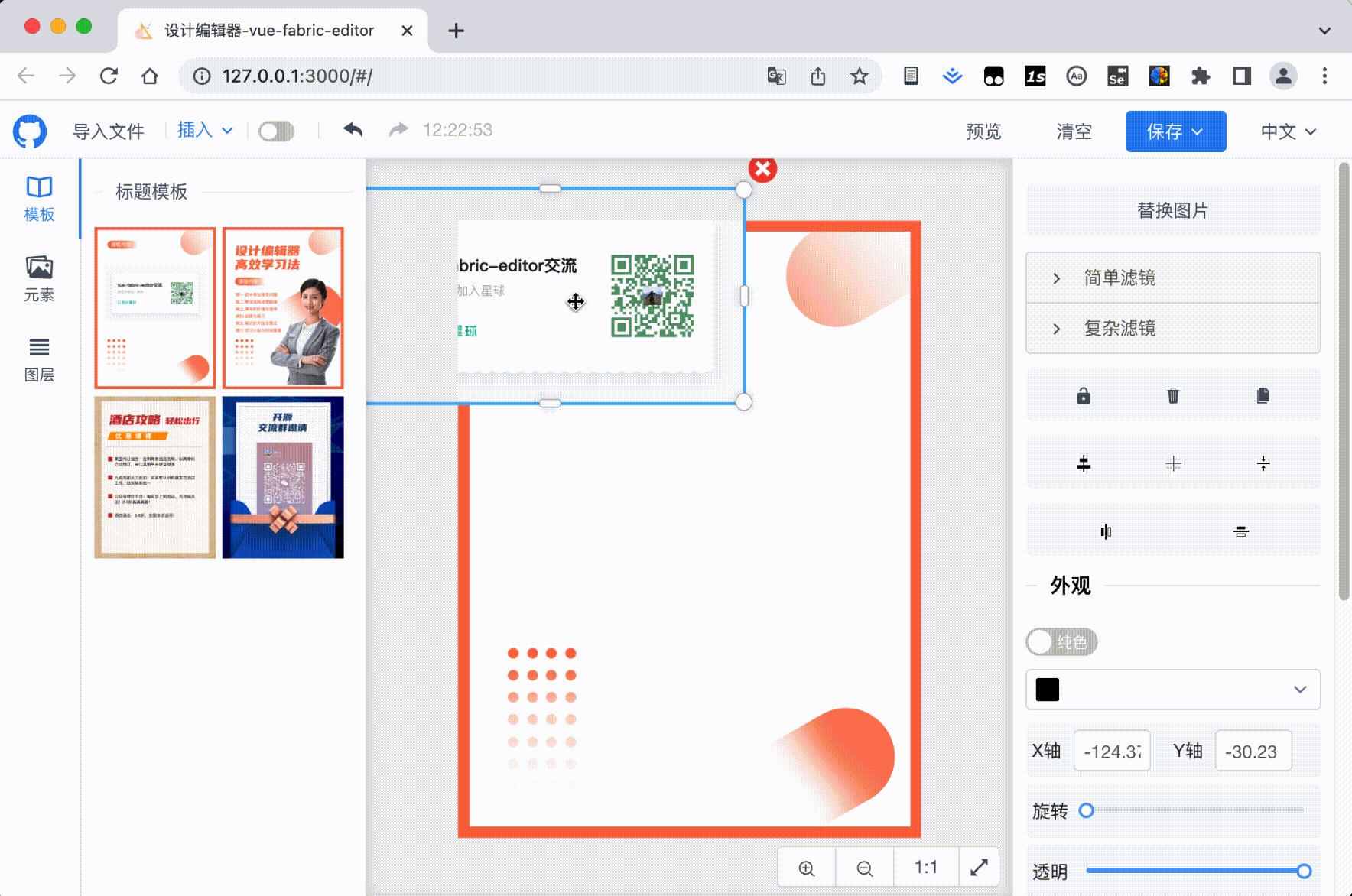
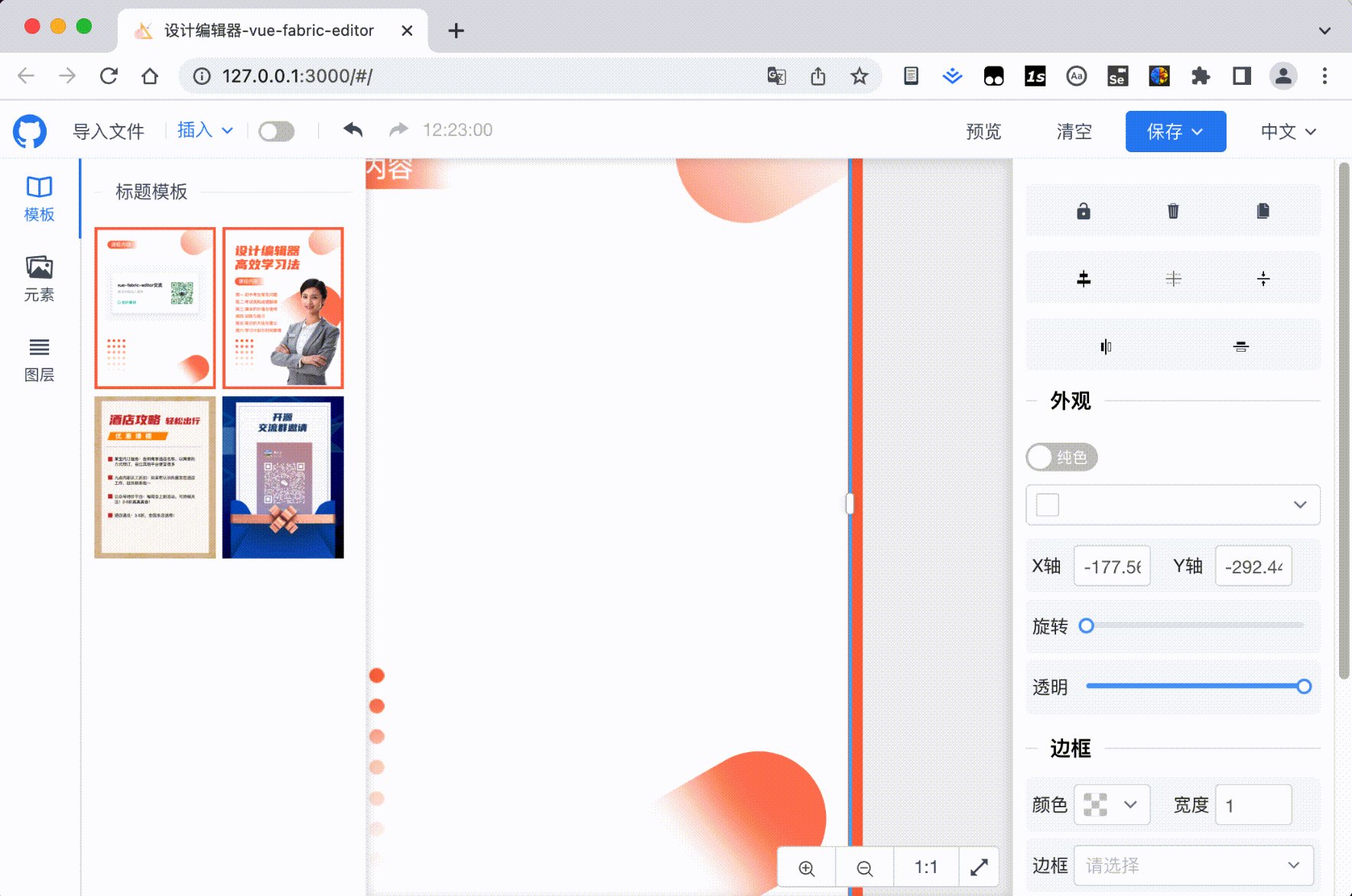
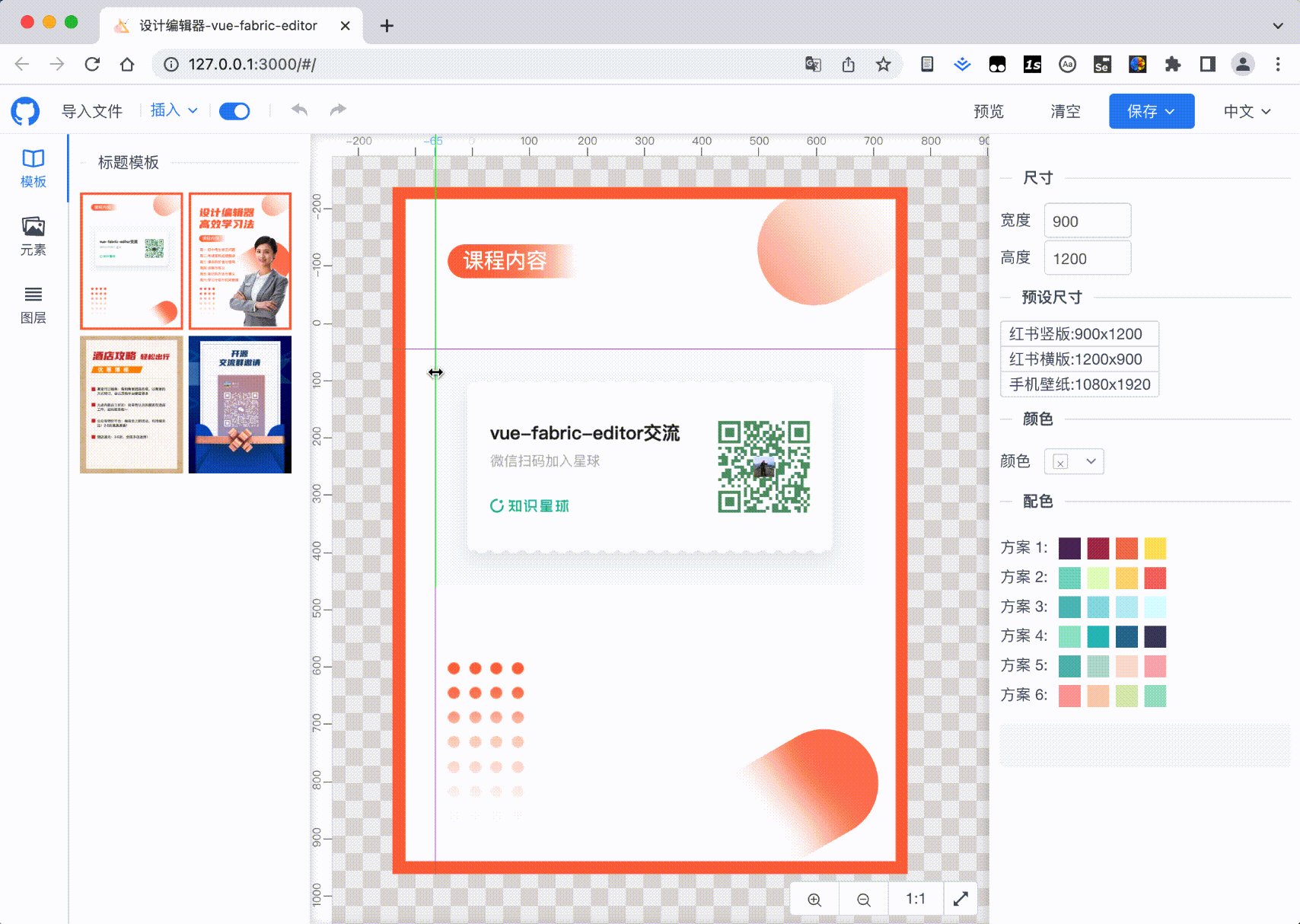
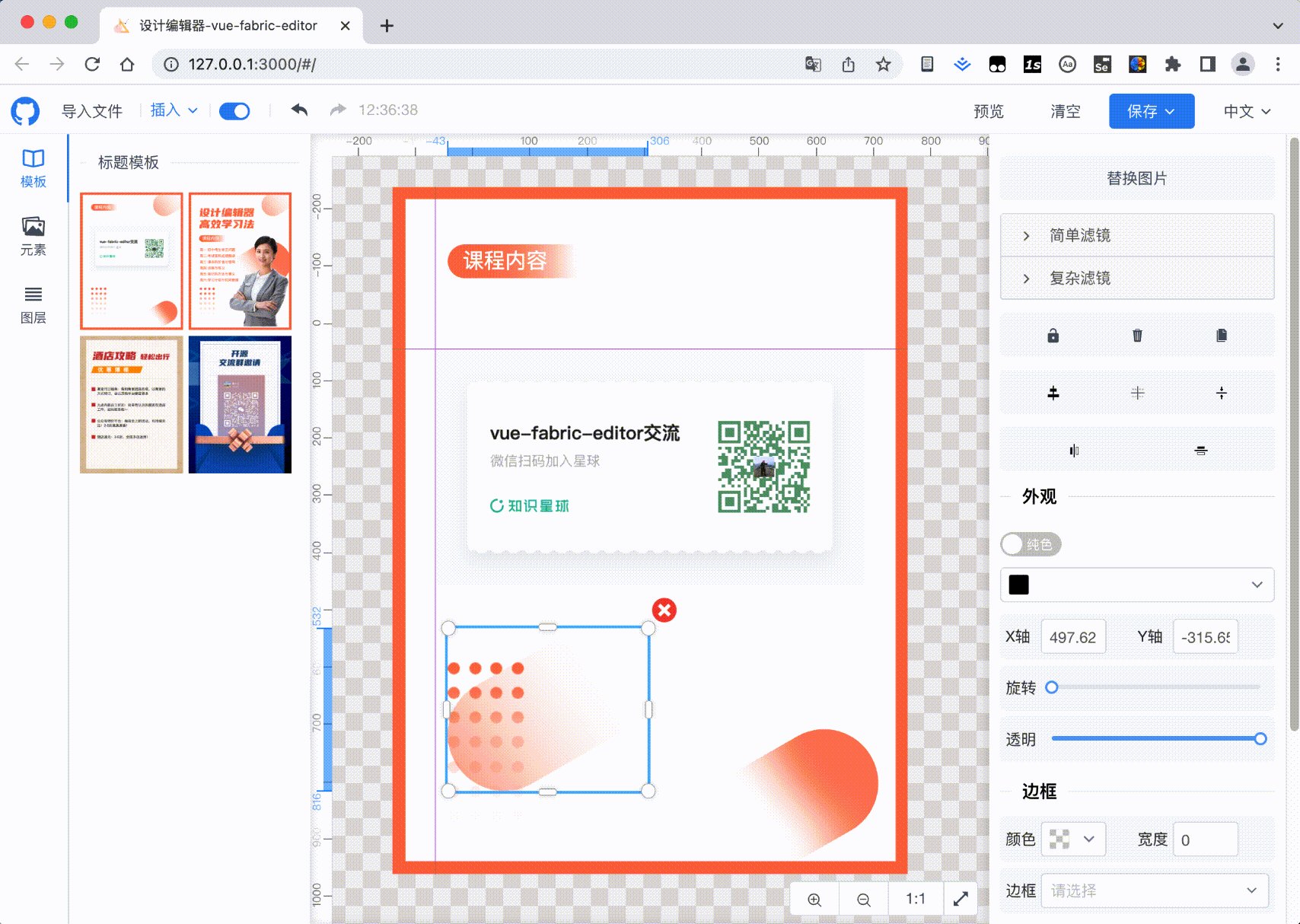
其他细节:拖拽画布、画布区域外显示控制条。 画布支持拖拽操作,按住alt快捷键,可以拖动画布;当元素拖拽到画布外区域时,仍然展示控制条,但元素并不会被展示出来,所见即所得。

辅助功能
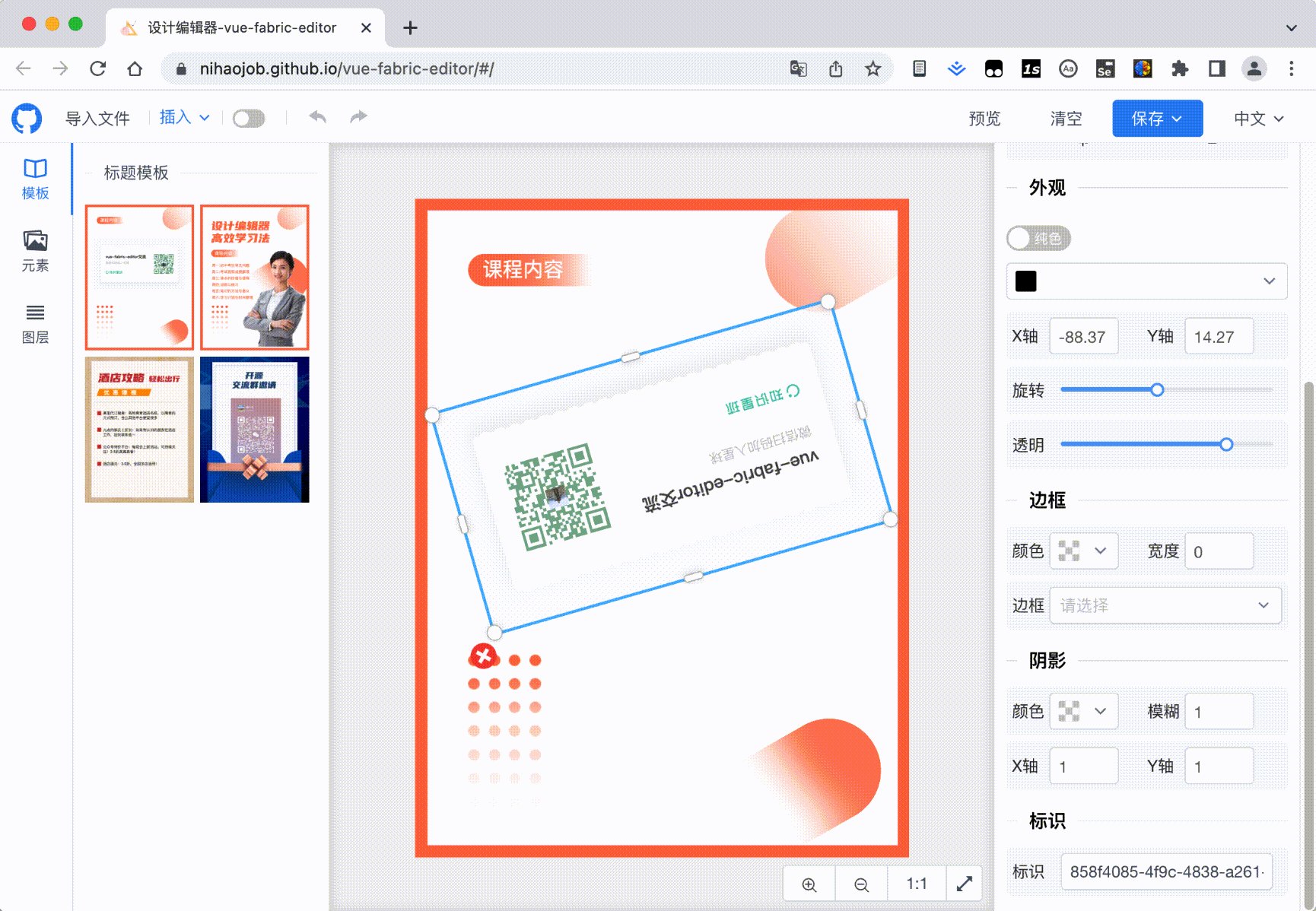
控制条: 在满足元素缩放、旋转的基础上尽量让其简洁,提供了2种样式。

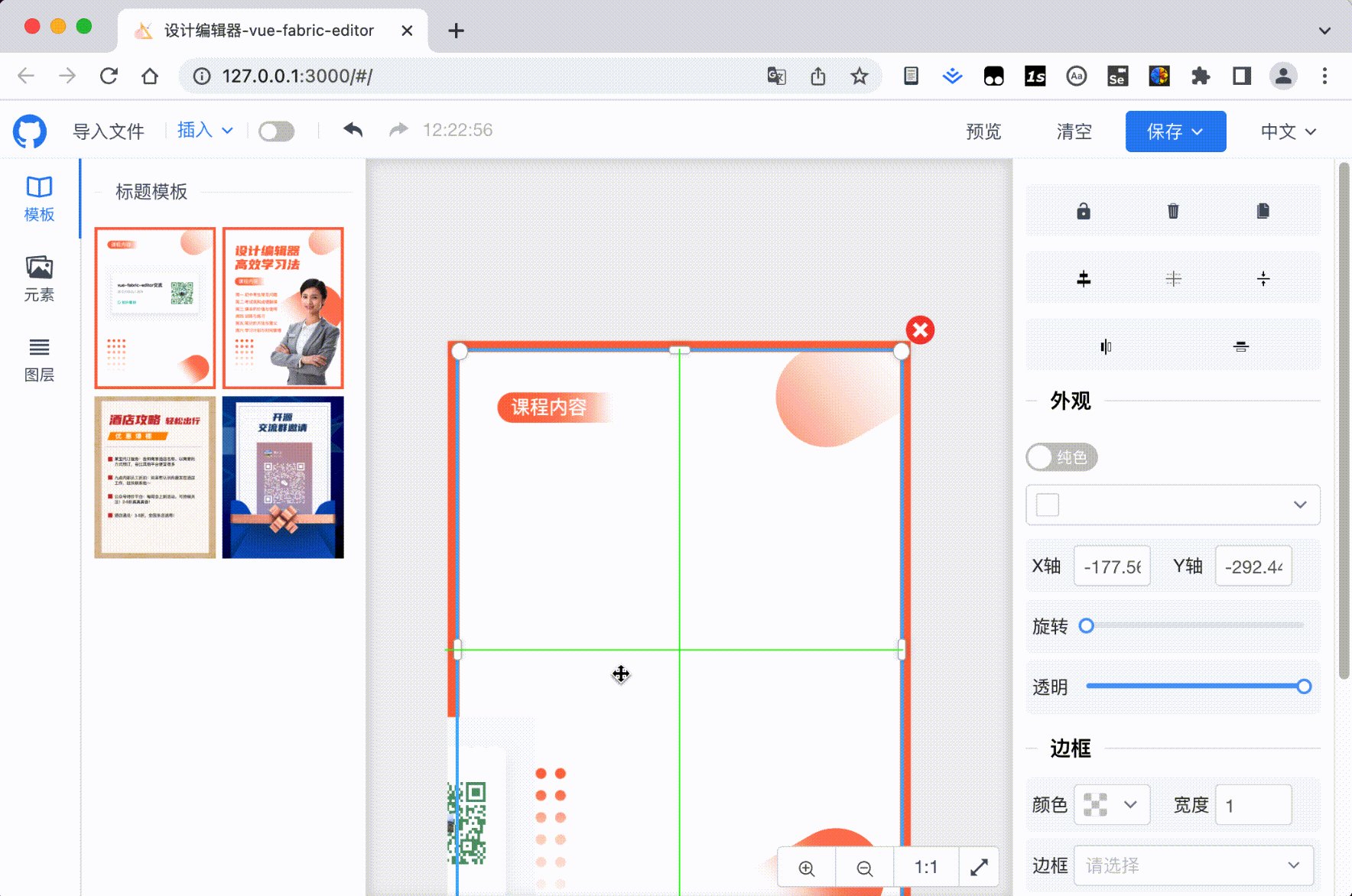
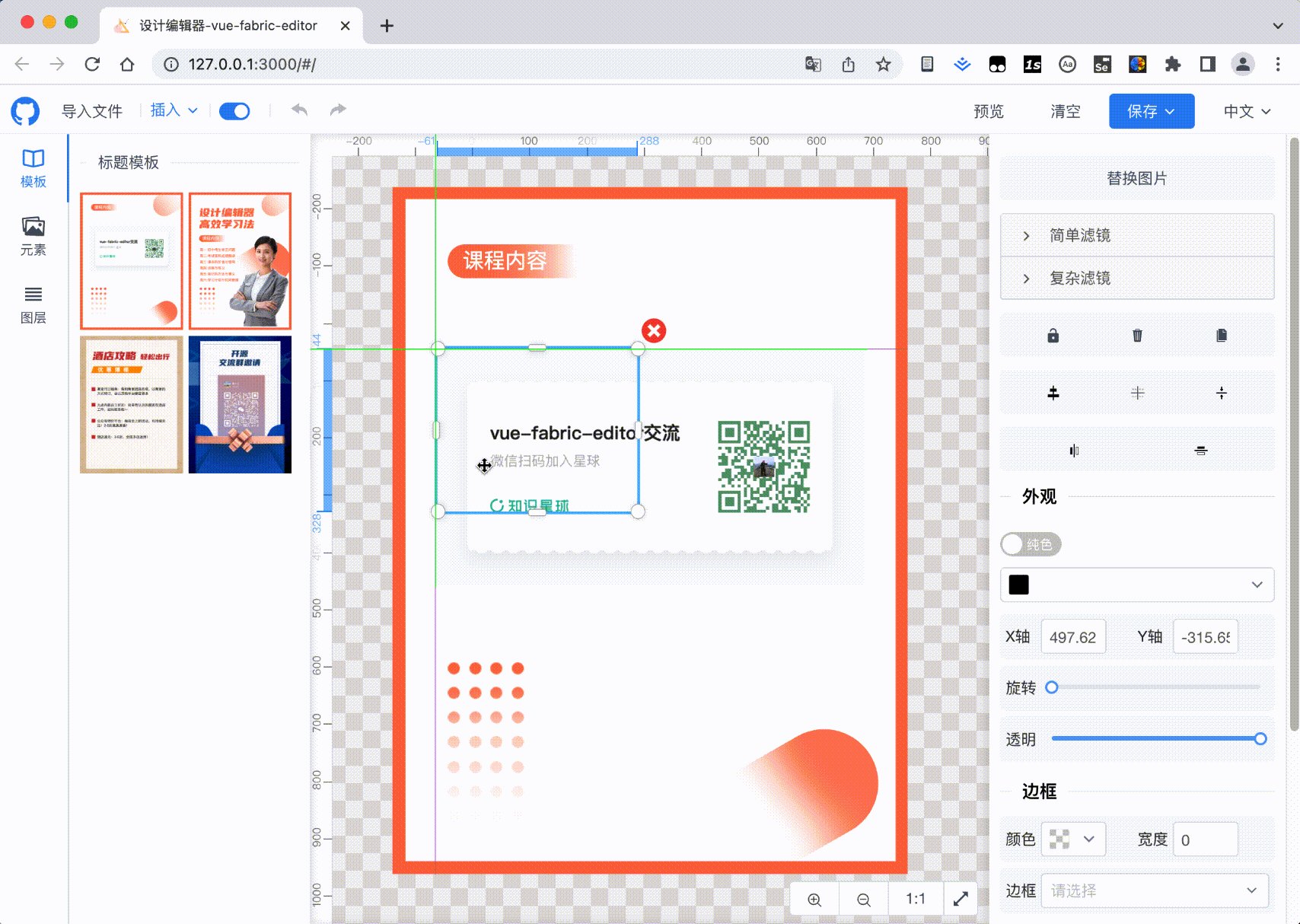
标尺: 标尺与辅助线可以满足我们更高要求的设计场景。

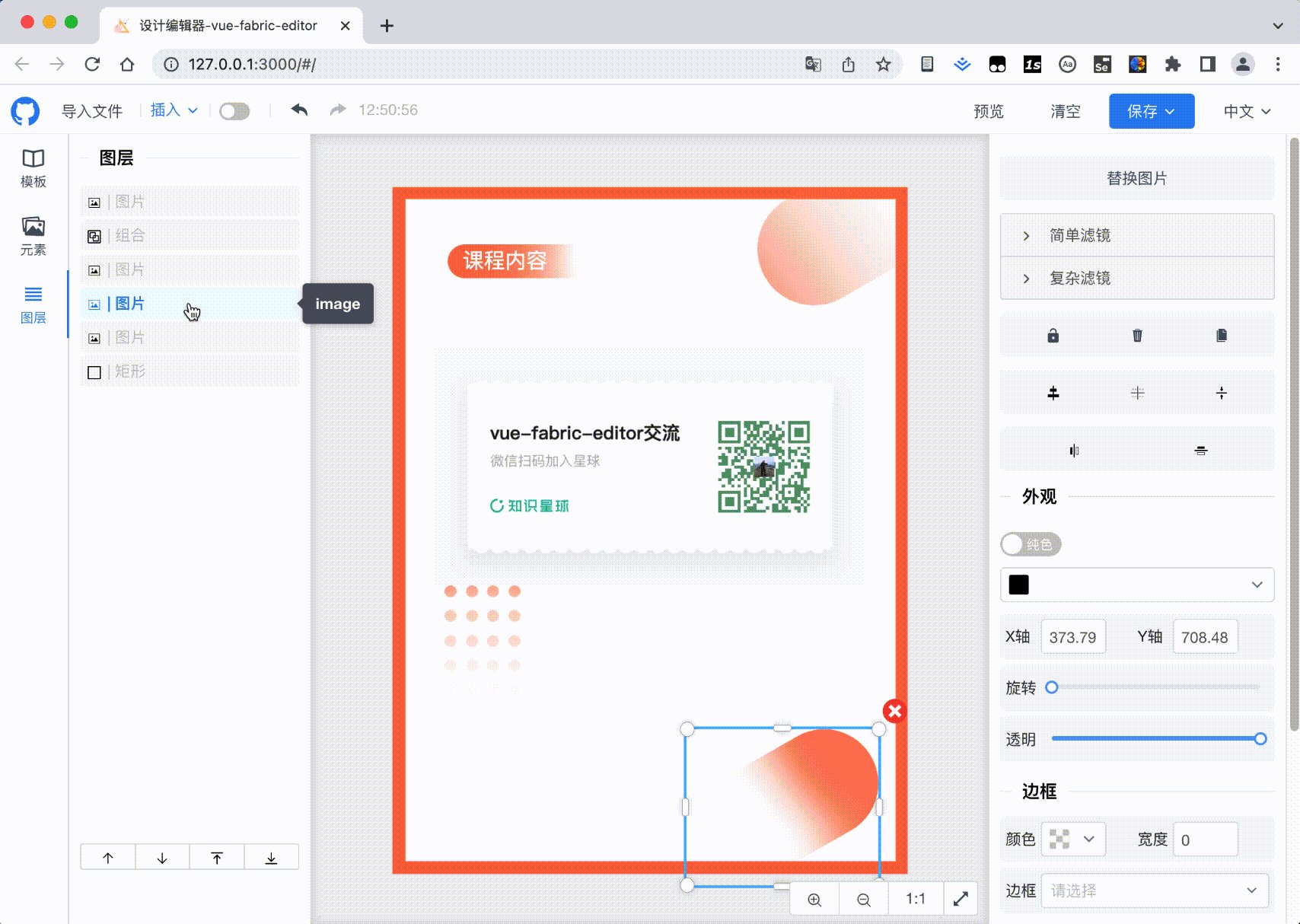
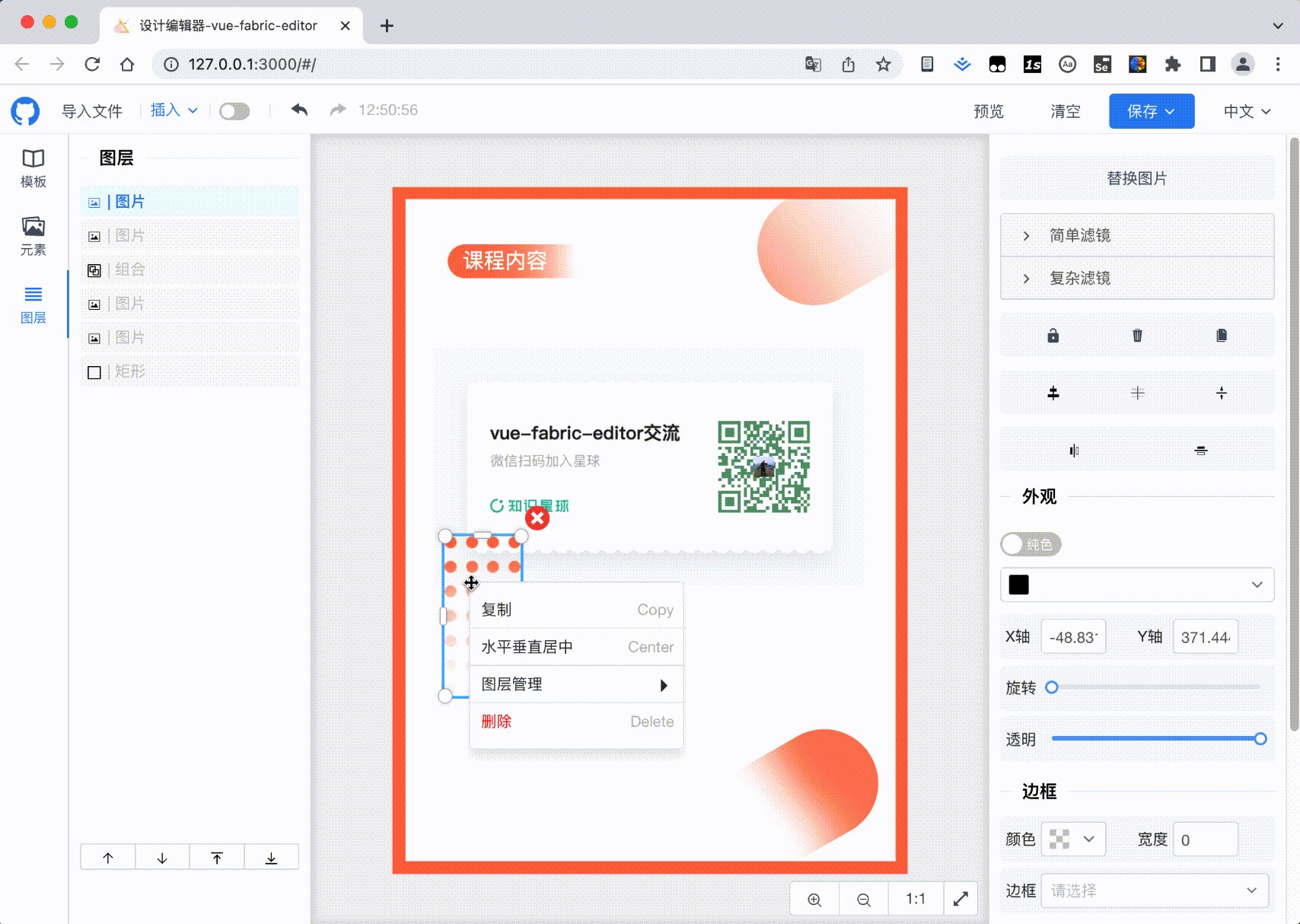
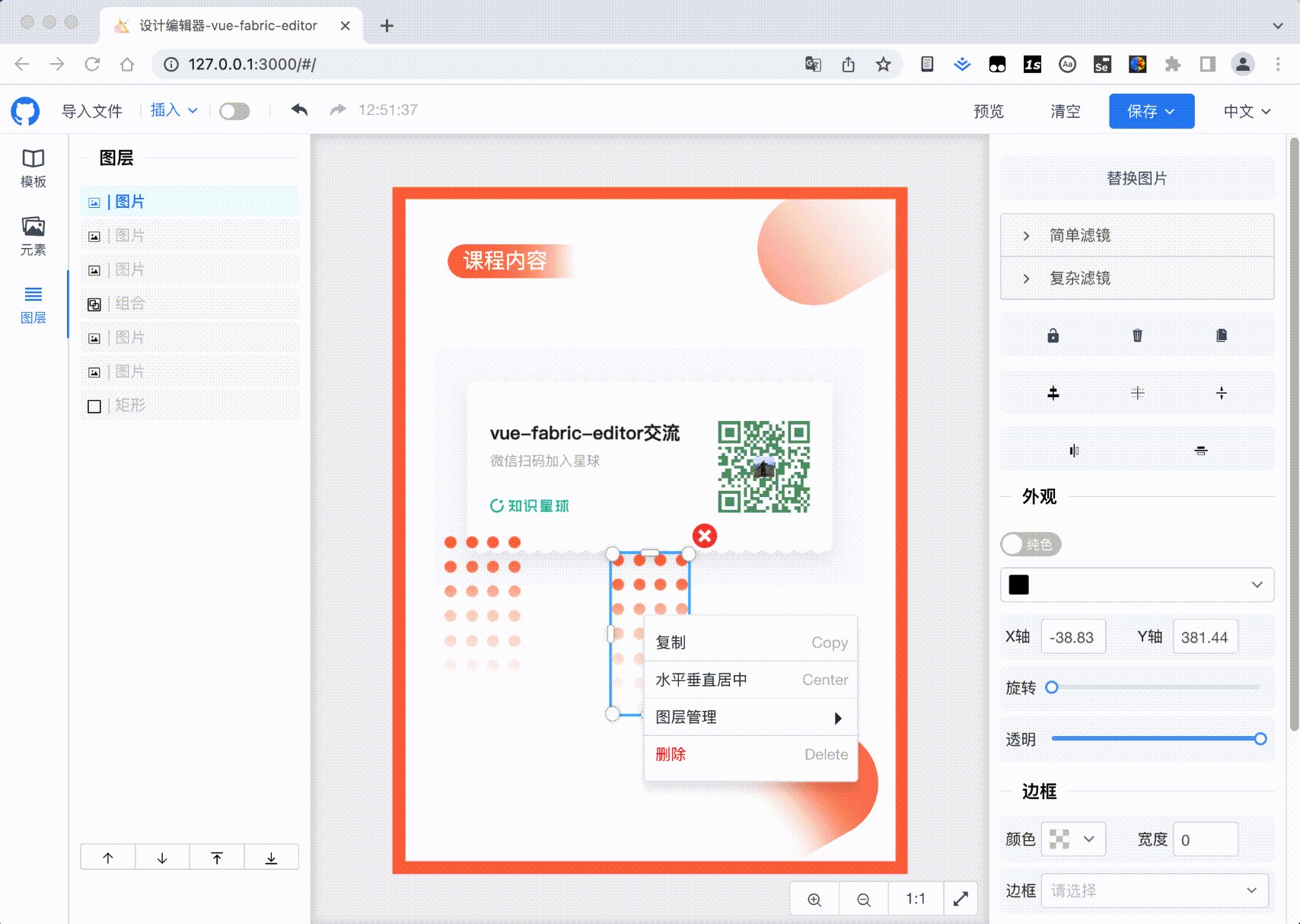
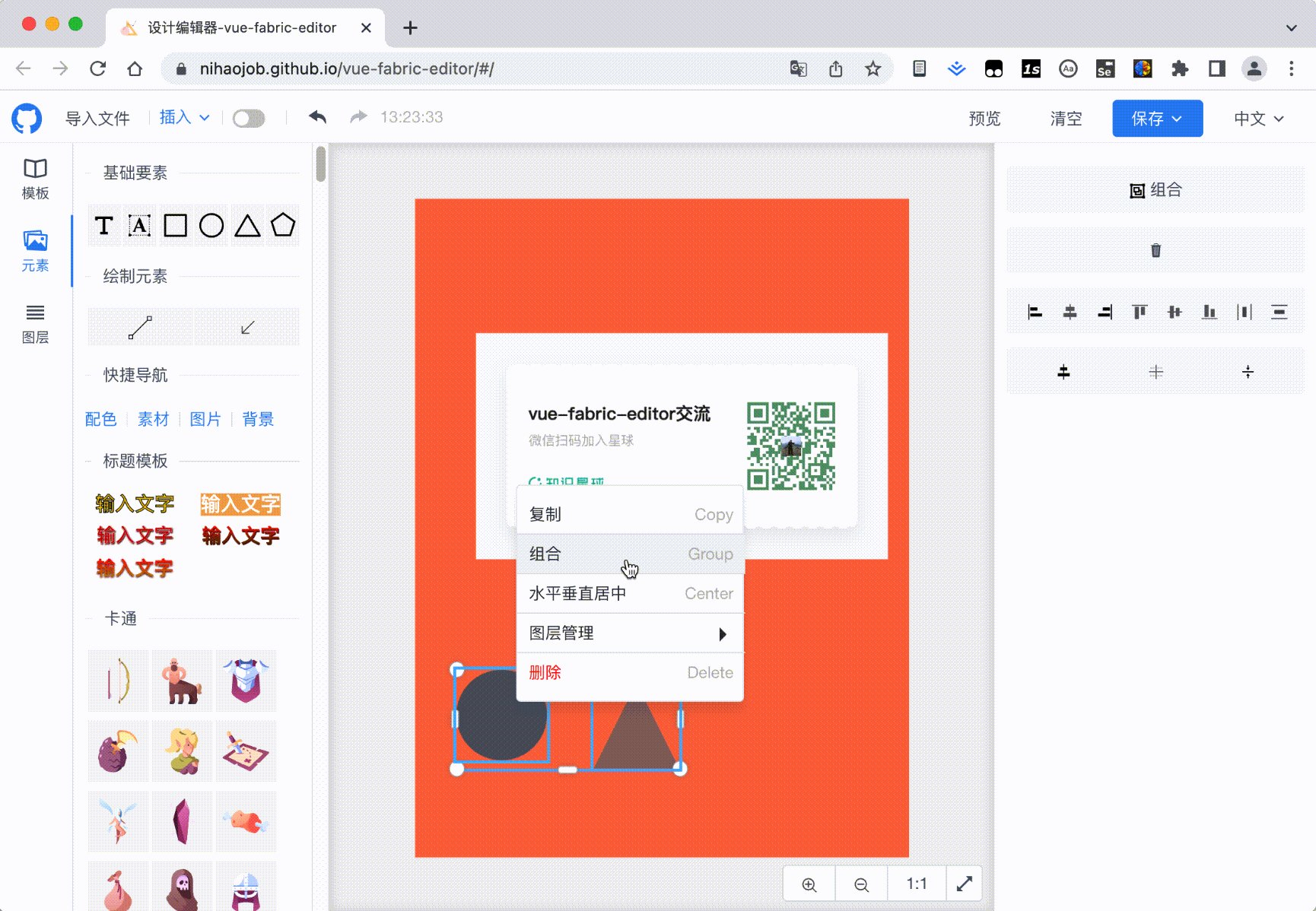
快捷调整: 图层管理、右键菜单、快捷键。 图层可以直观的定位元素的层级顺序,右键菜单提供了常用的快捷功能,还支持复制、删除等快捷键操作,提高操作效率。

基础元素
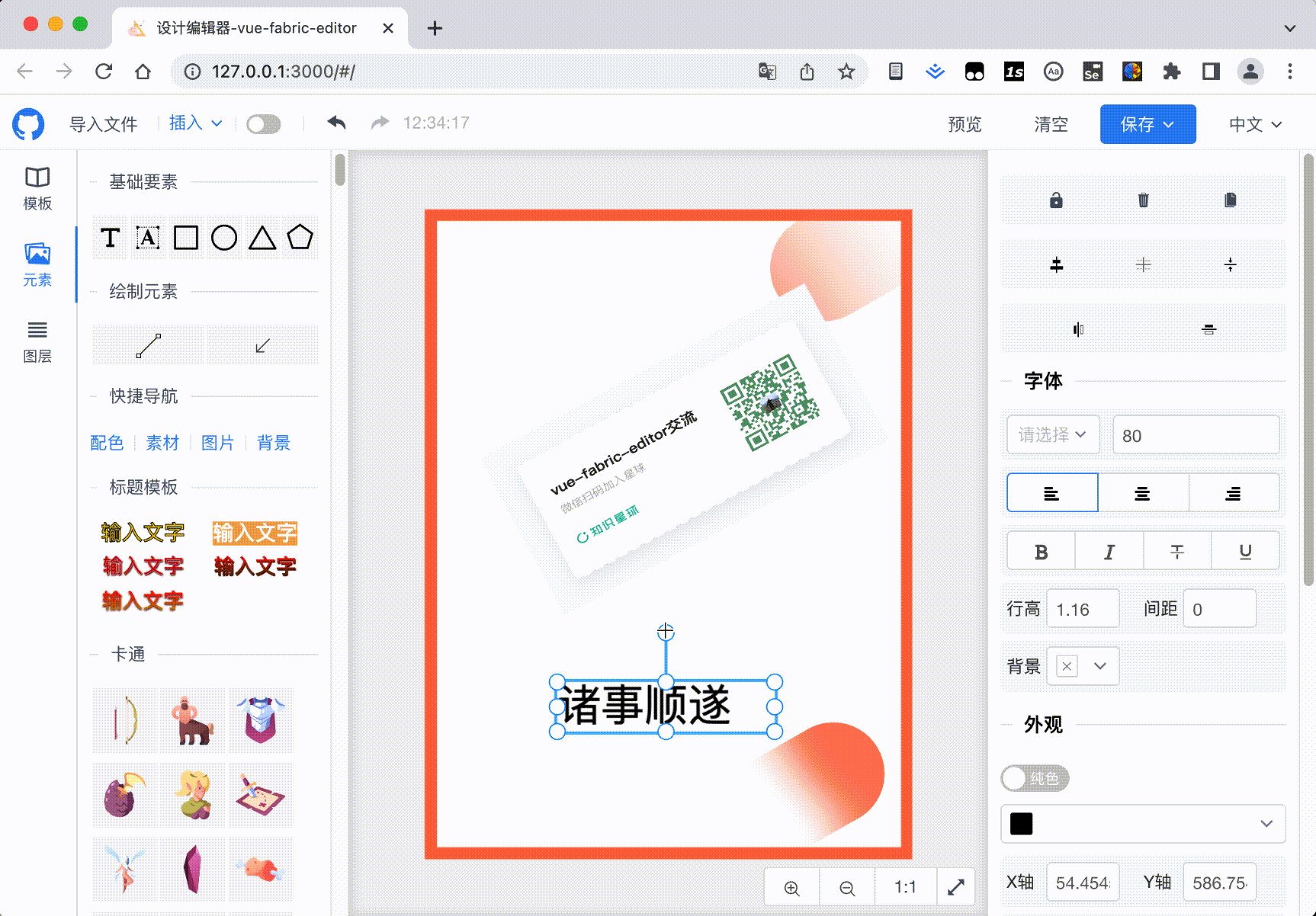
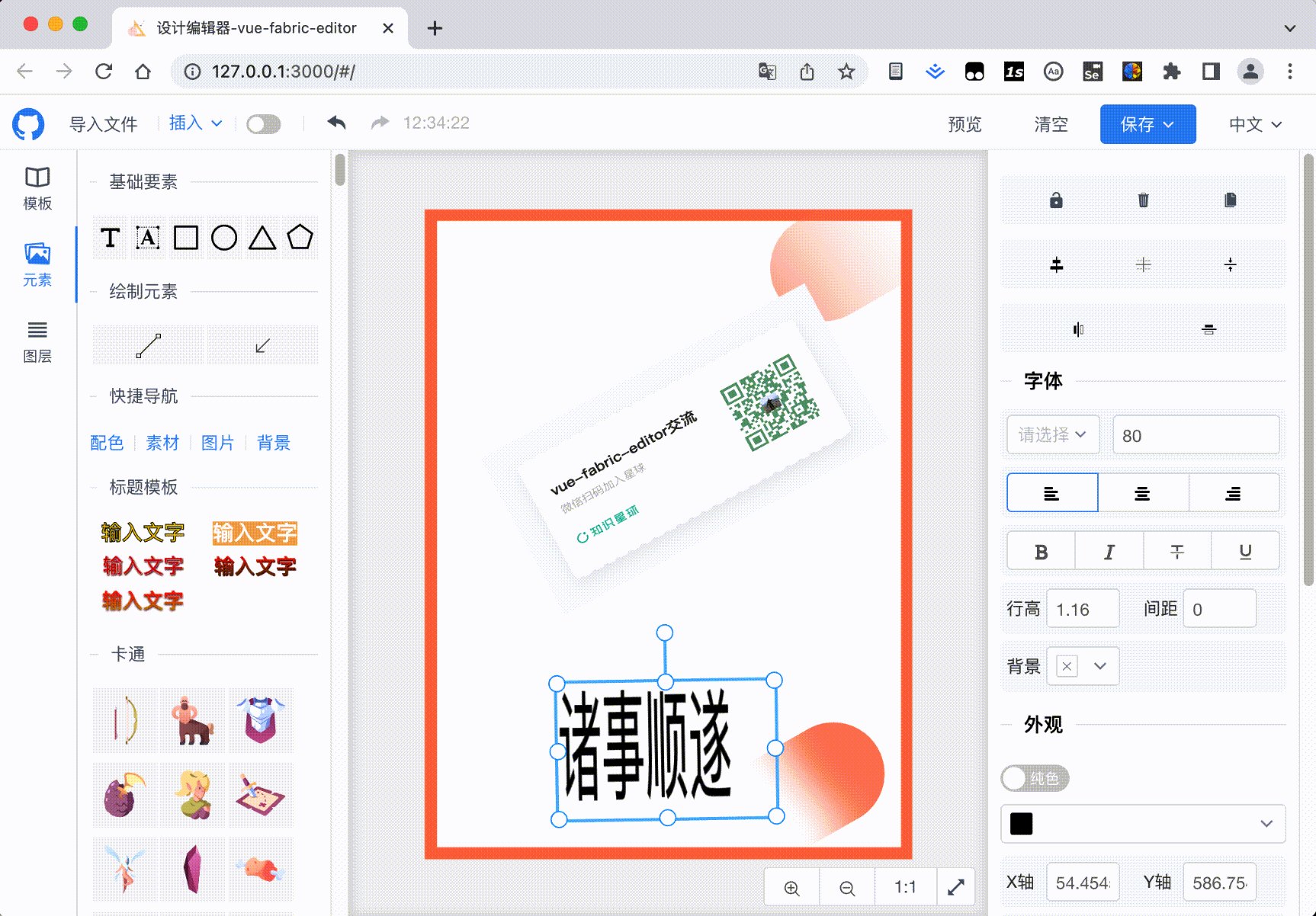
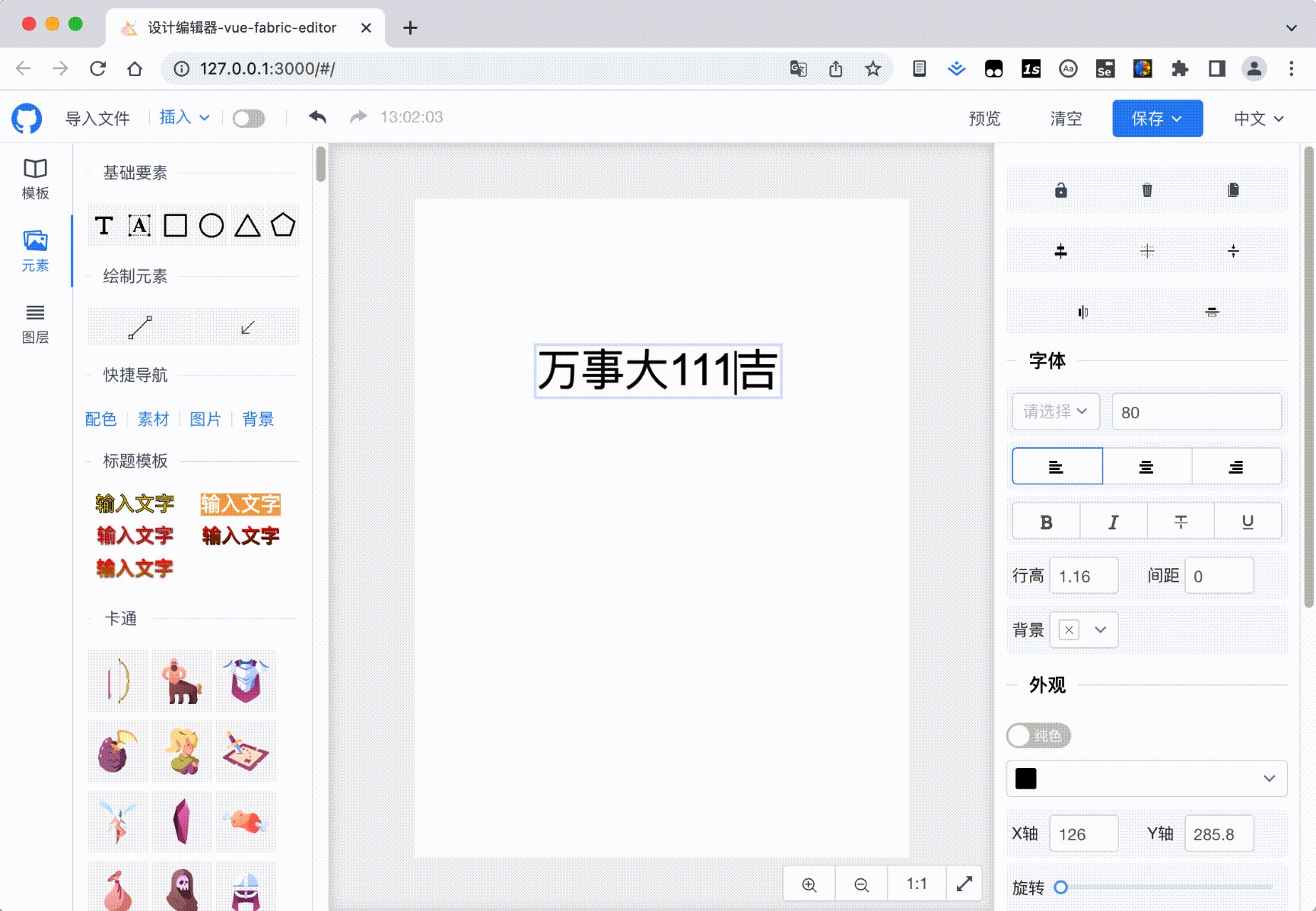
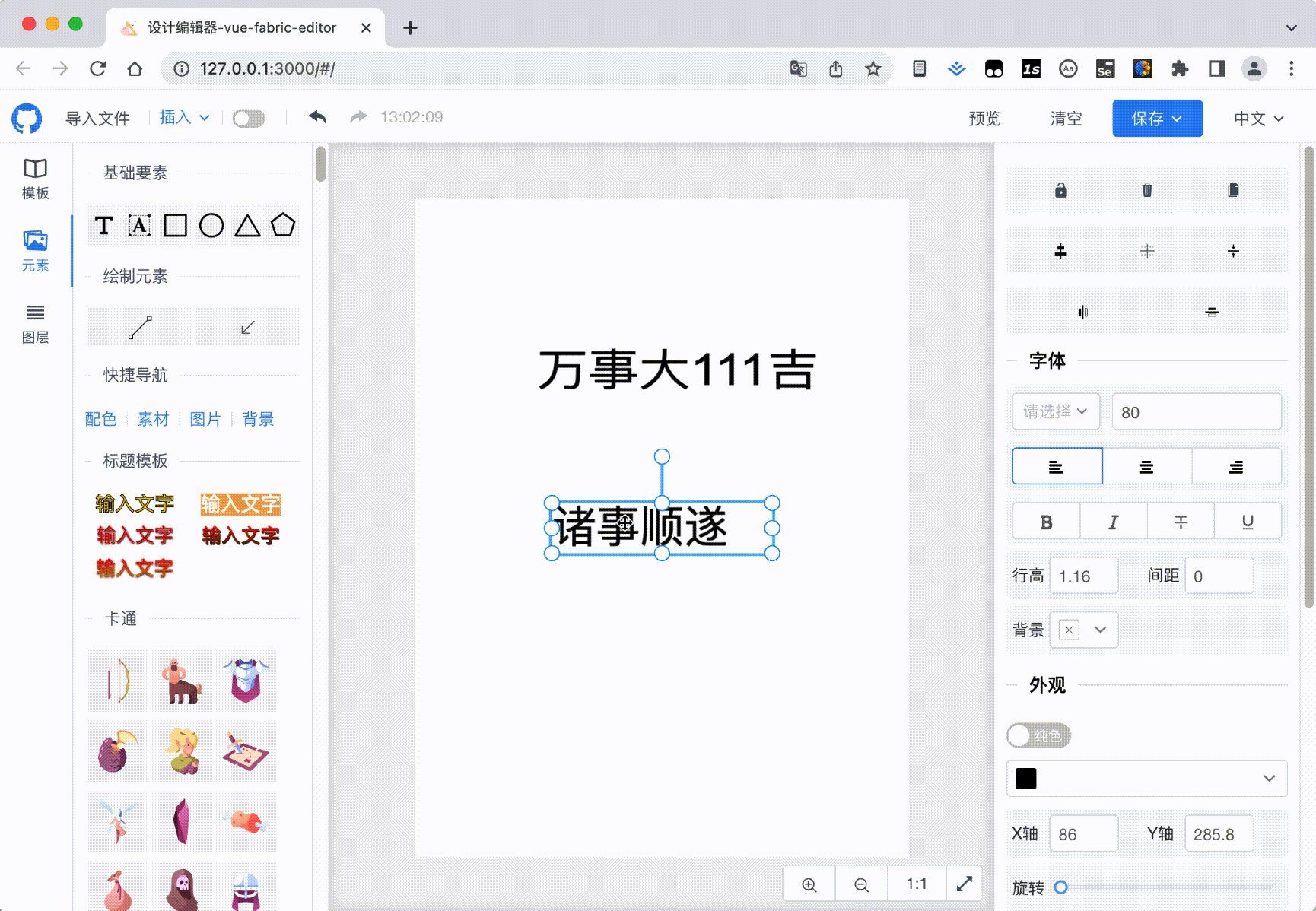
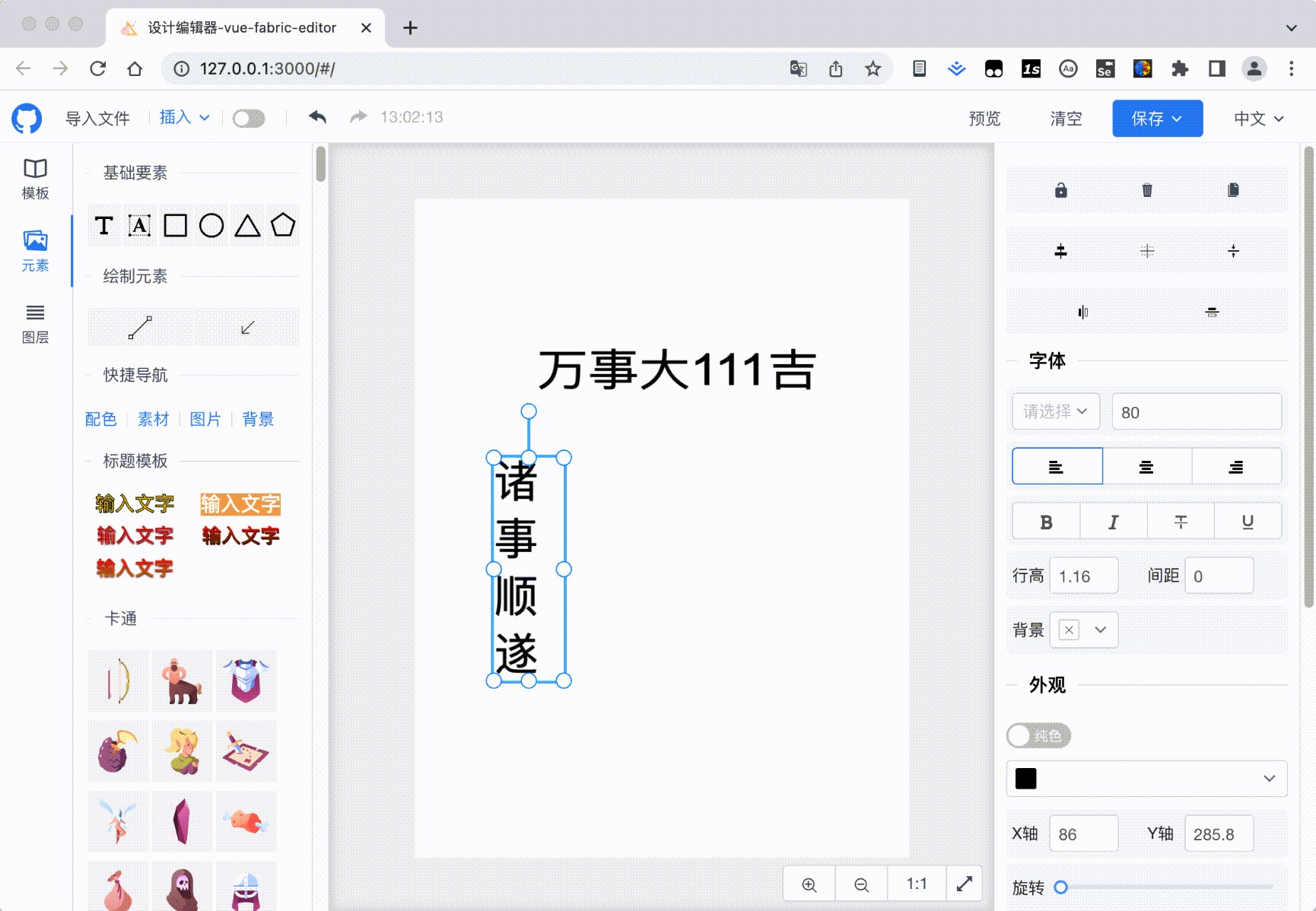
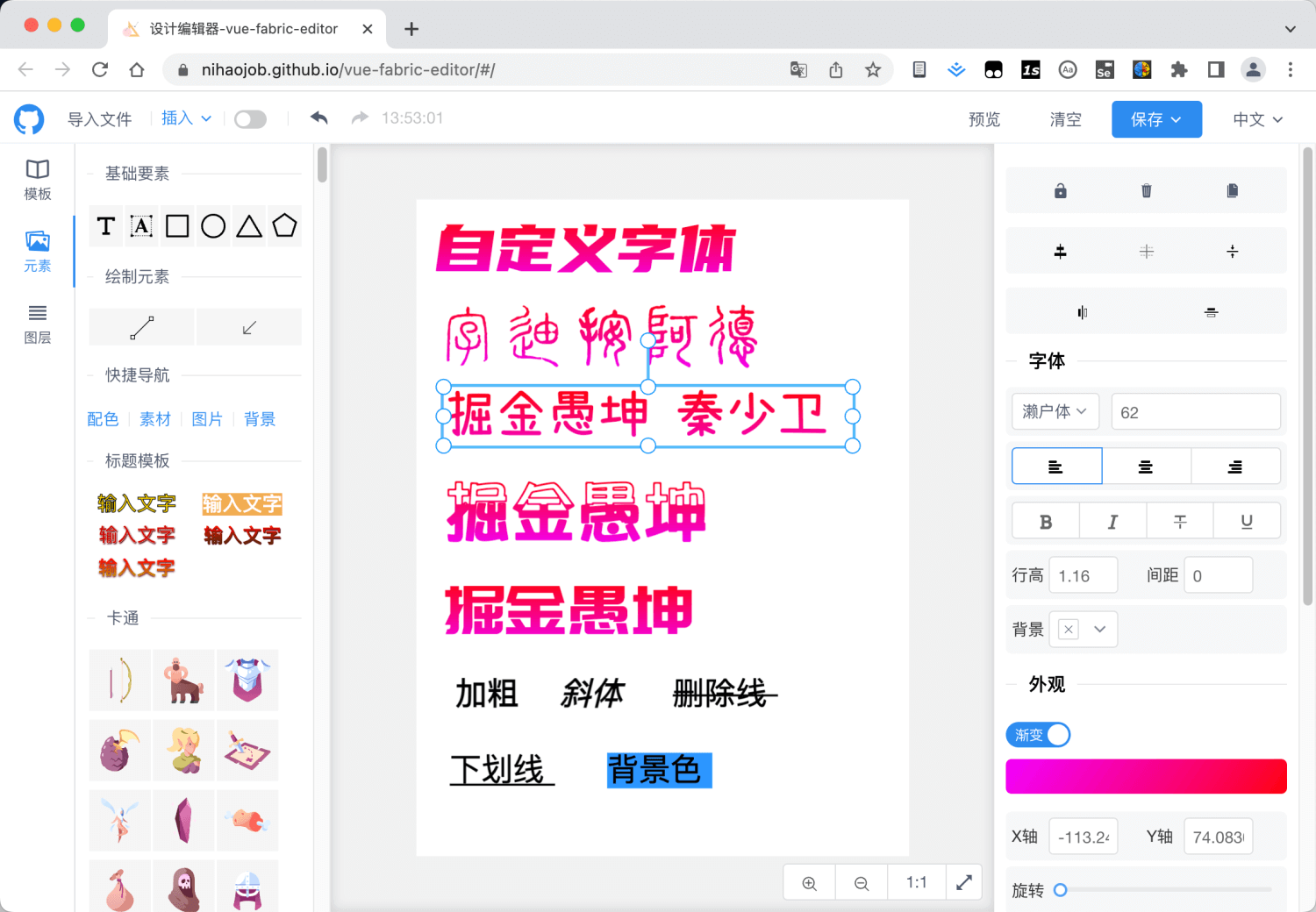
字体元素: 字体元素有普通字体、框字体,框字体可调整外边框,自动换行。

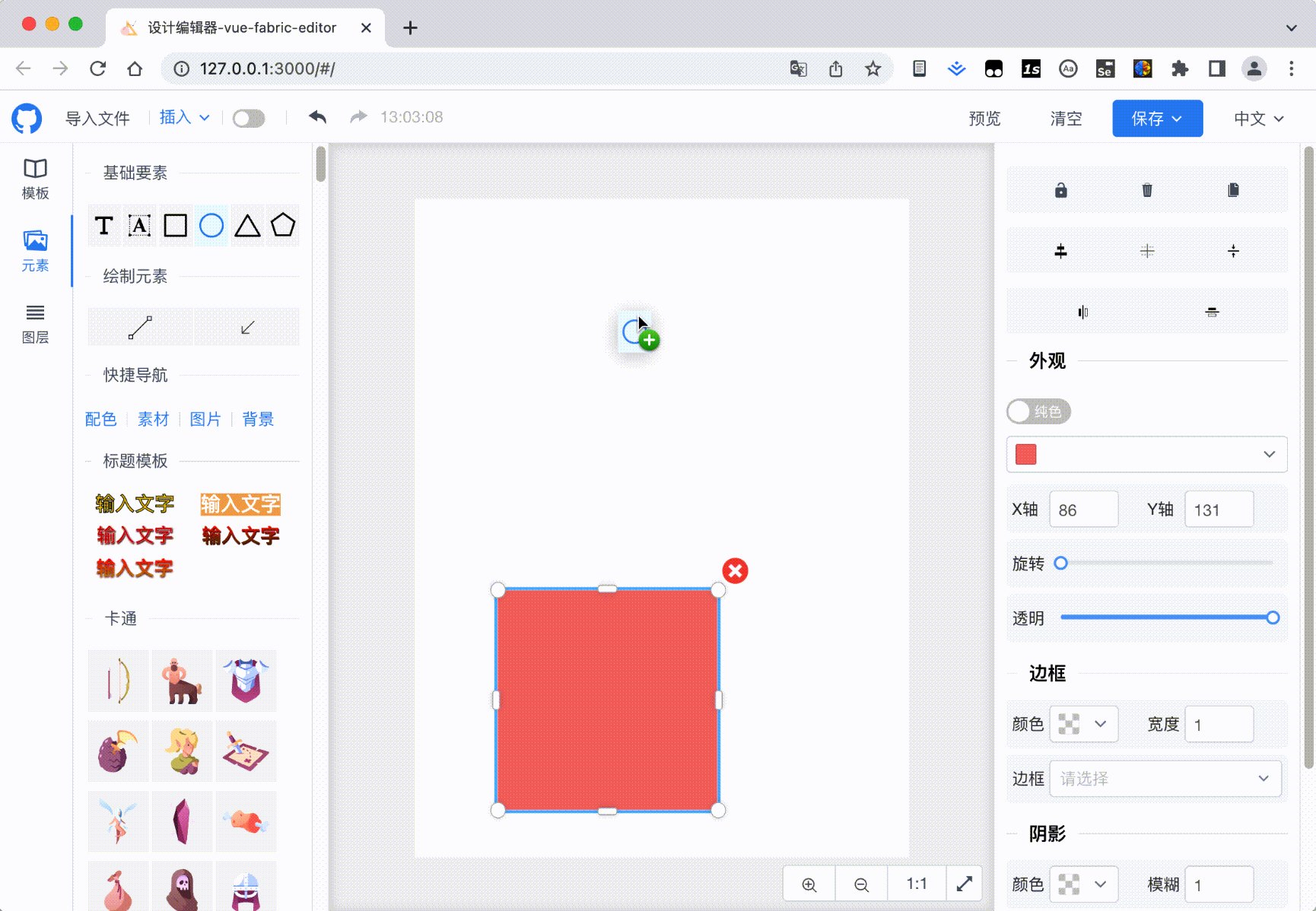
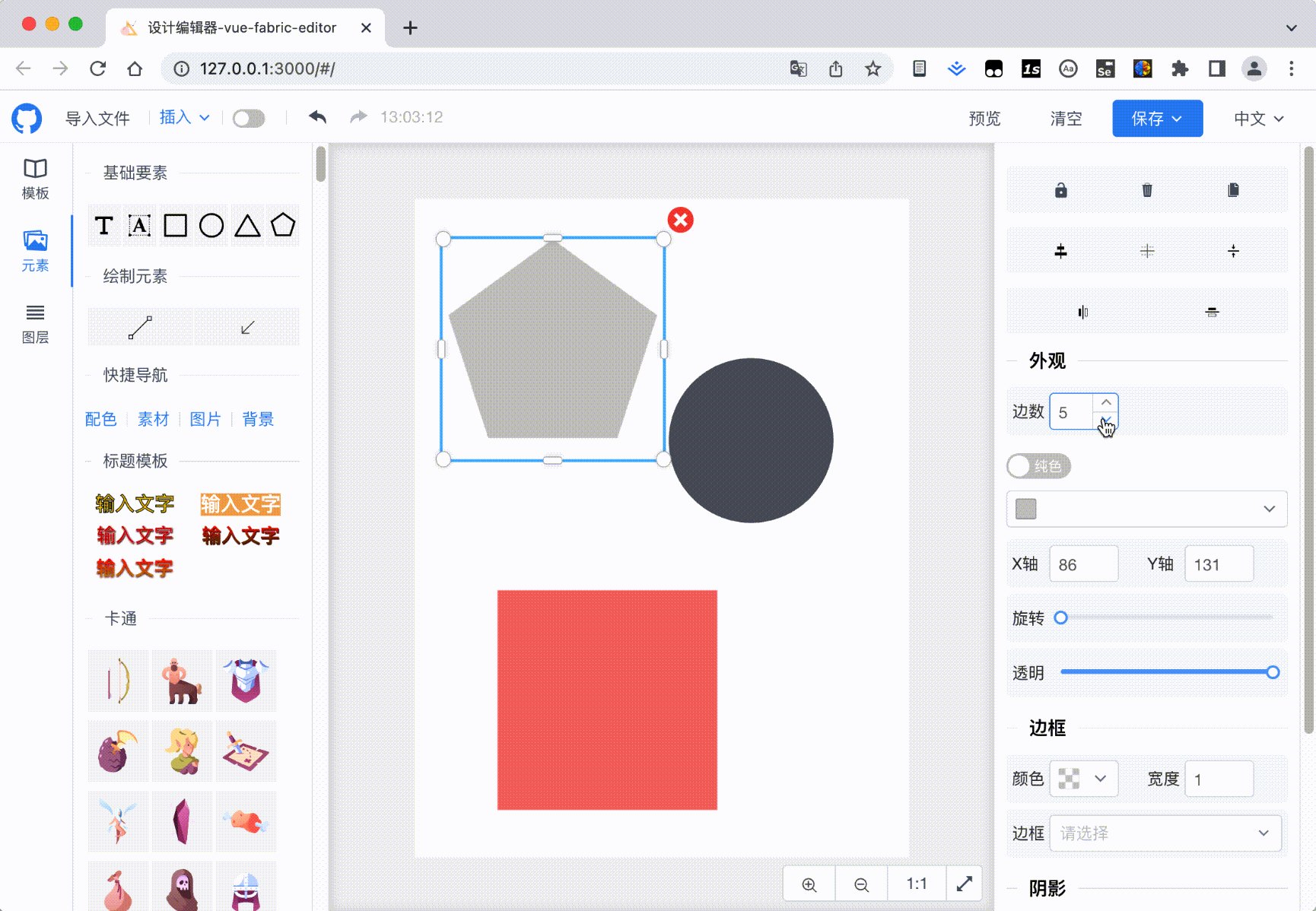
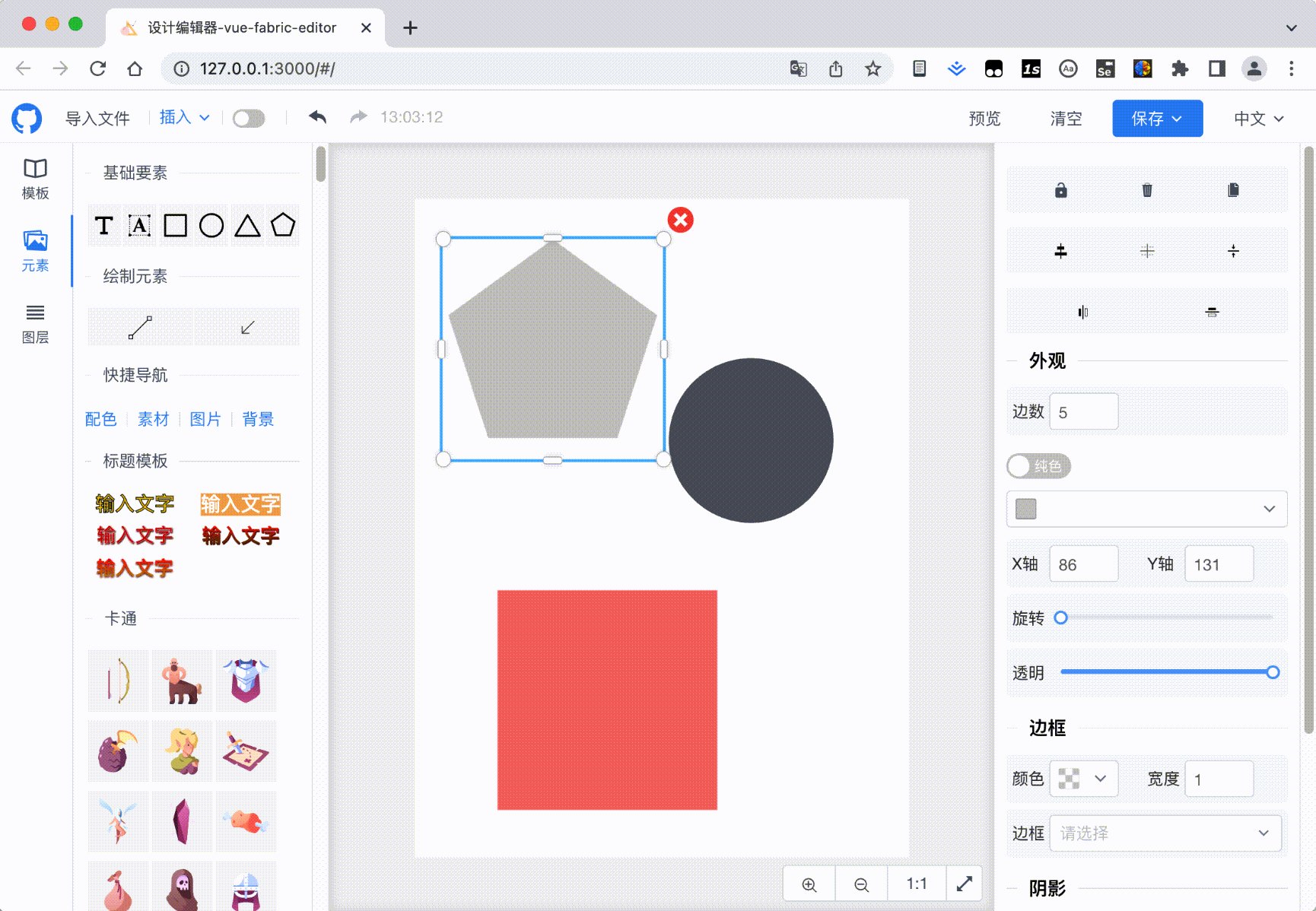
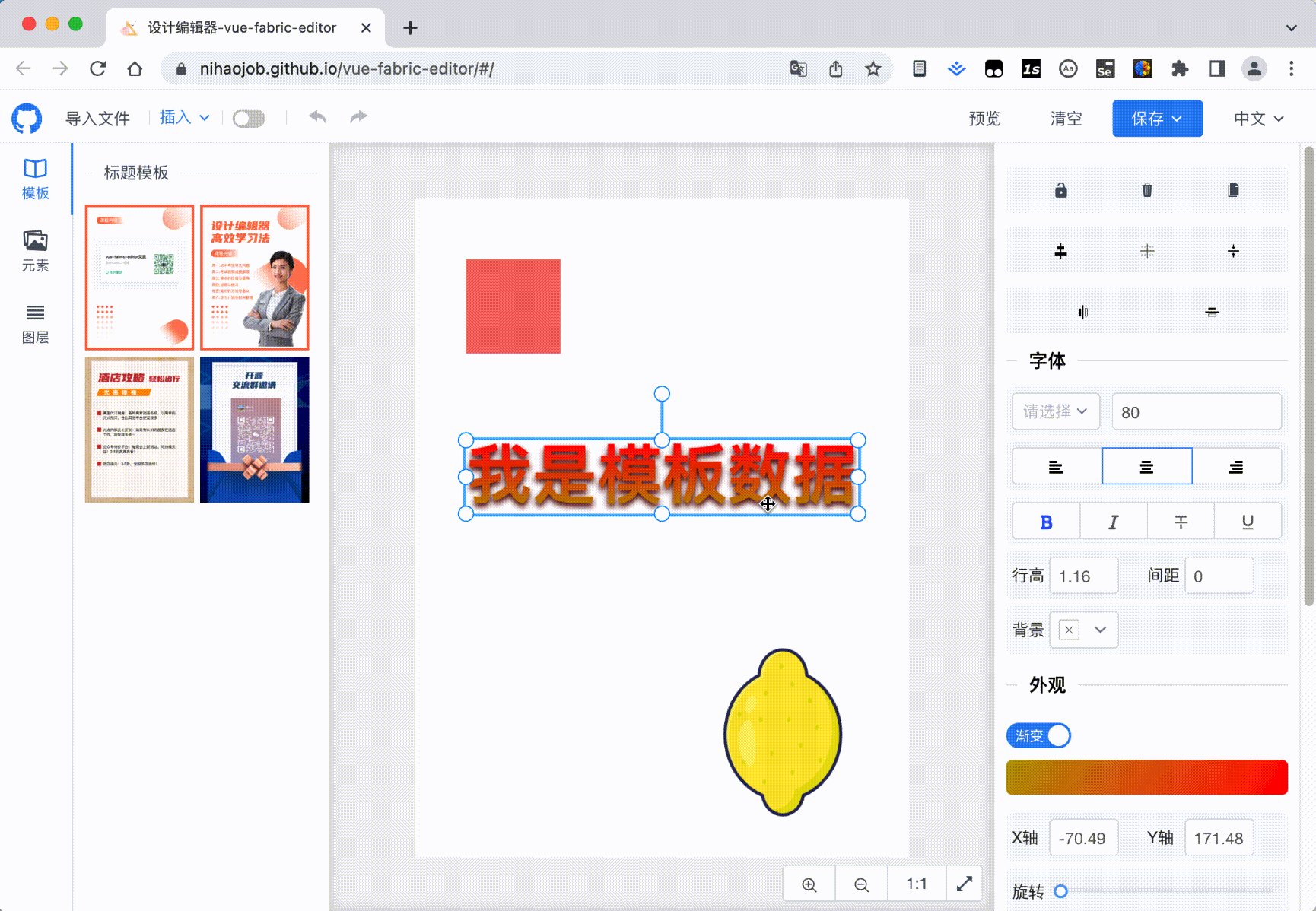
基础形状: 有矩形、圆形、三角形、多边形,可直接点击或拖拽添加到画布。

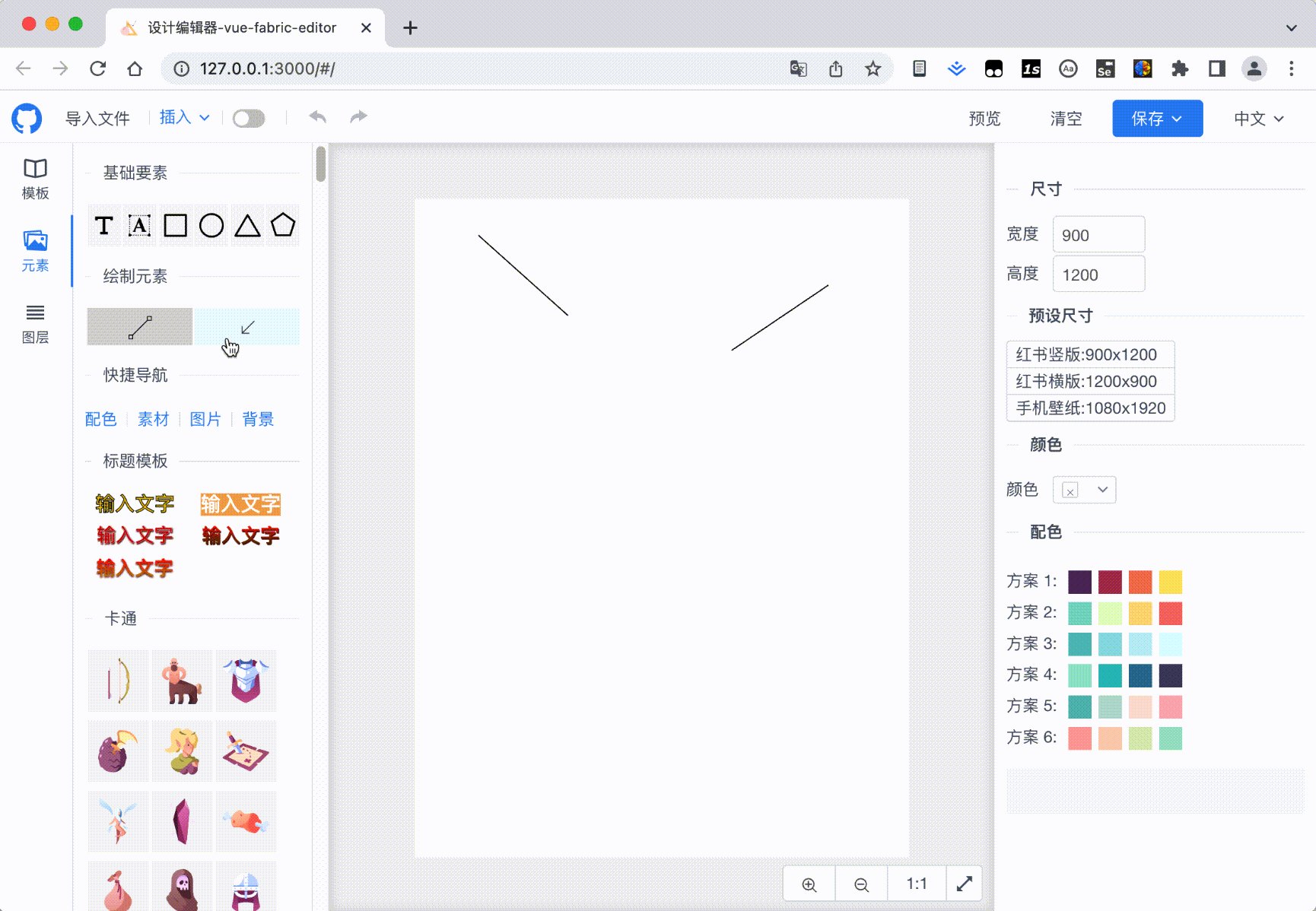
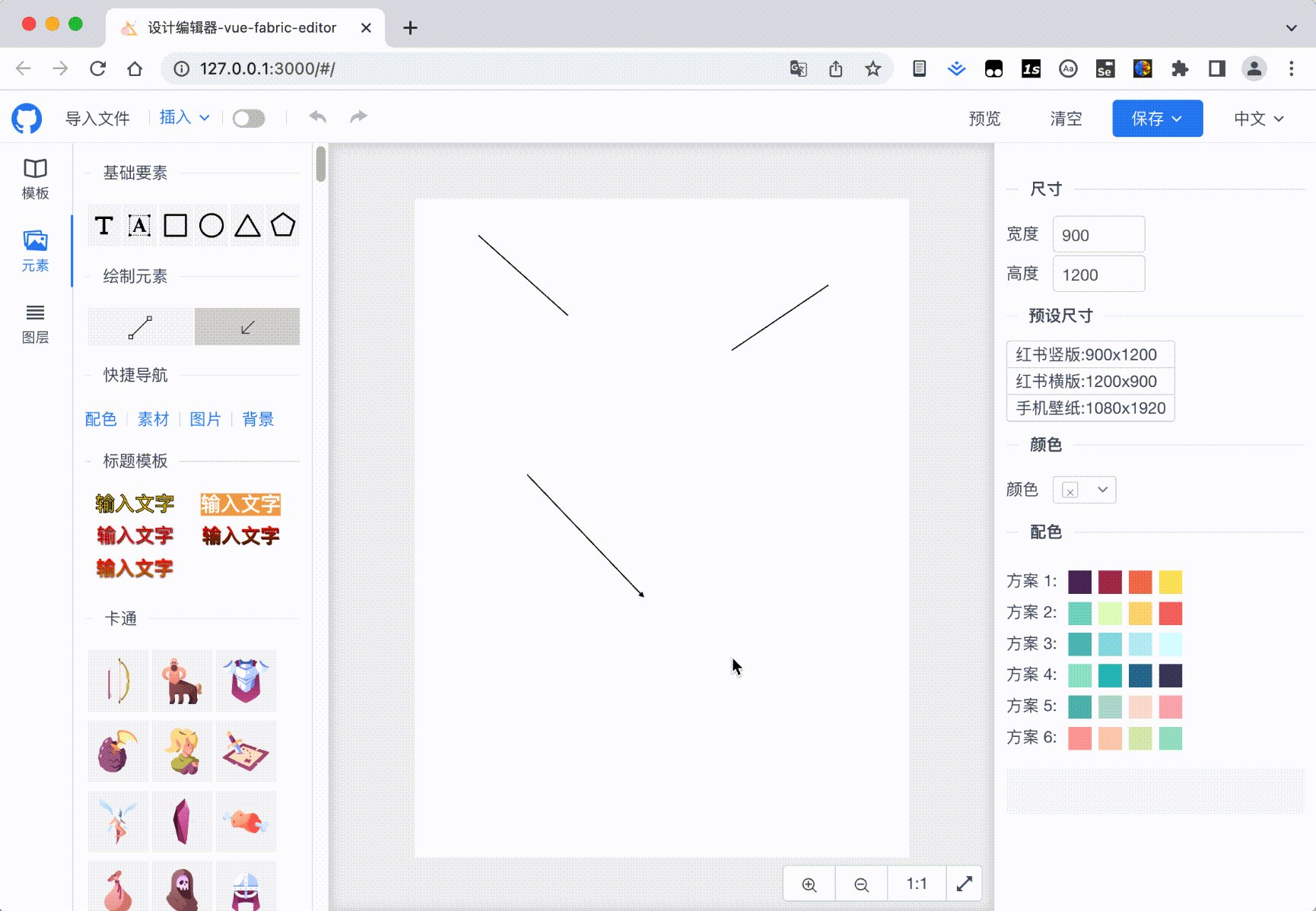
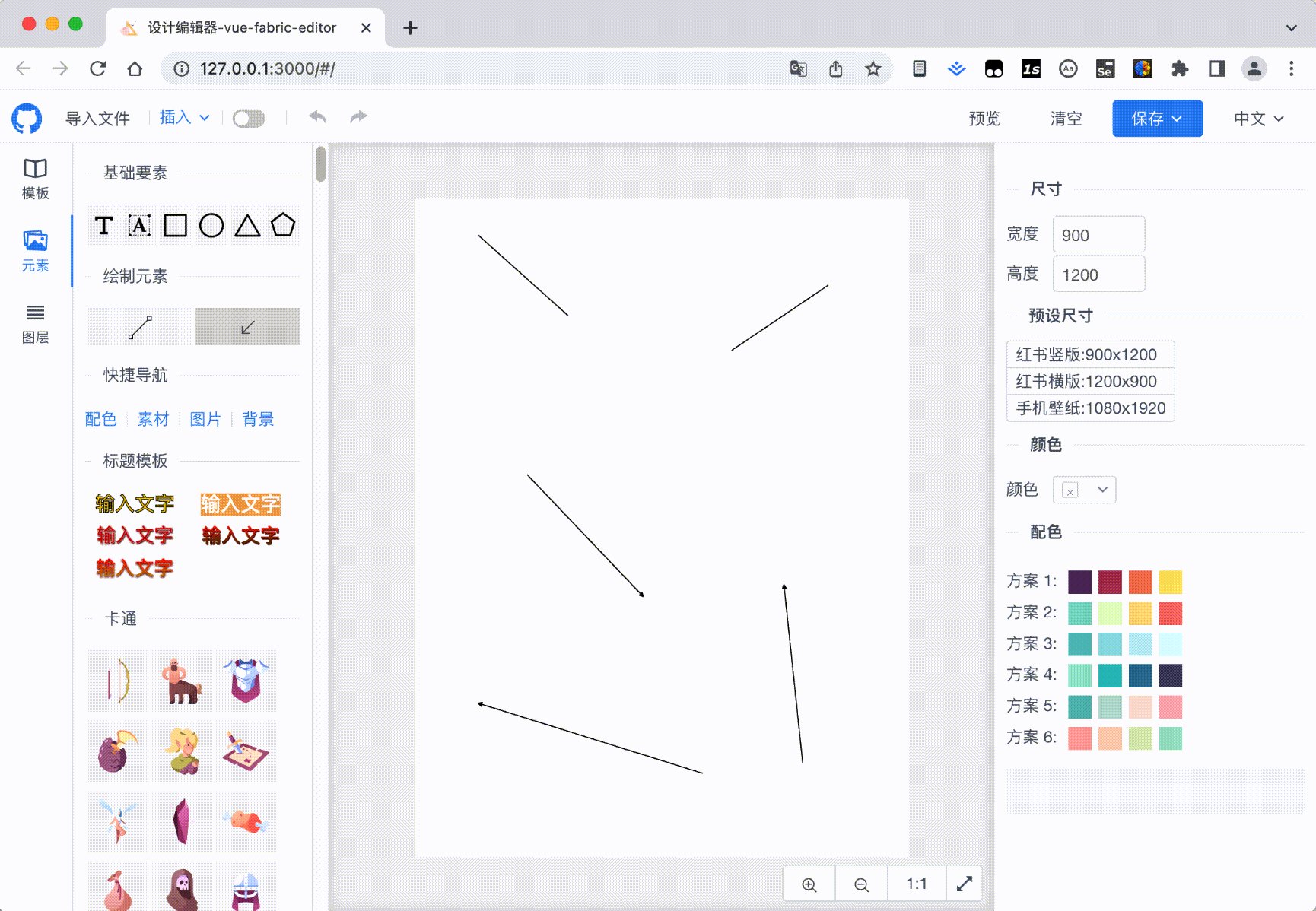
线条元素: 支持箭头、线条元素绘制。

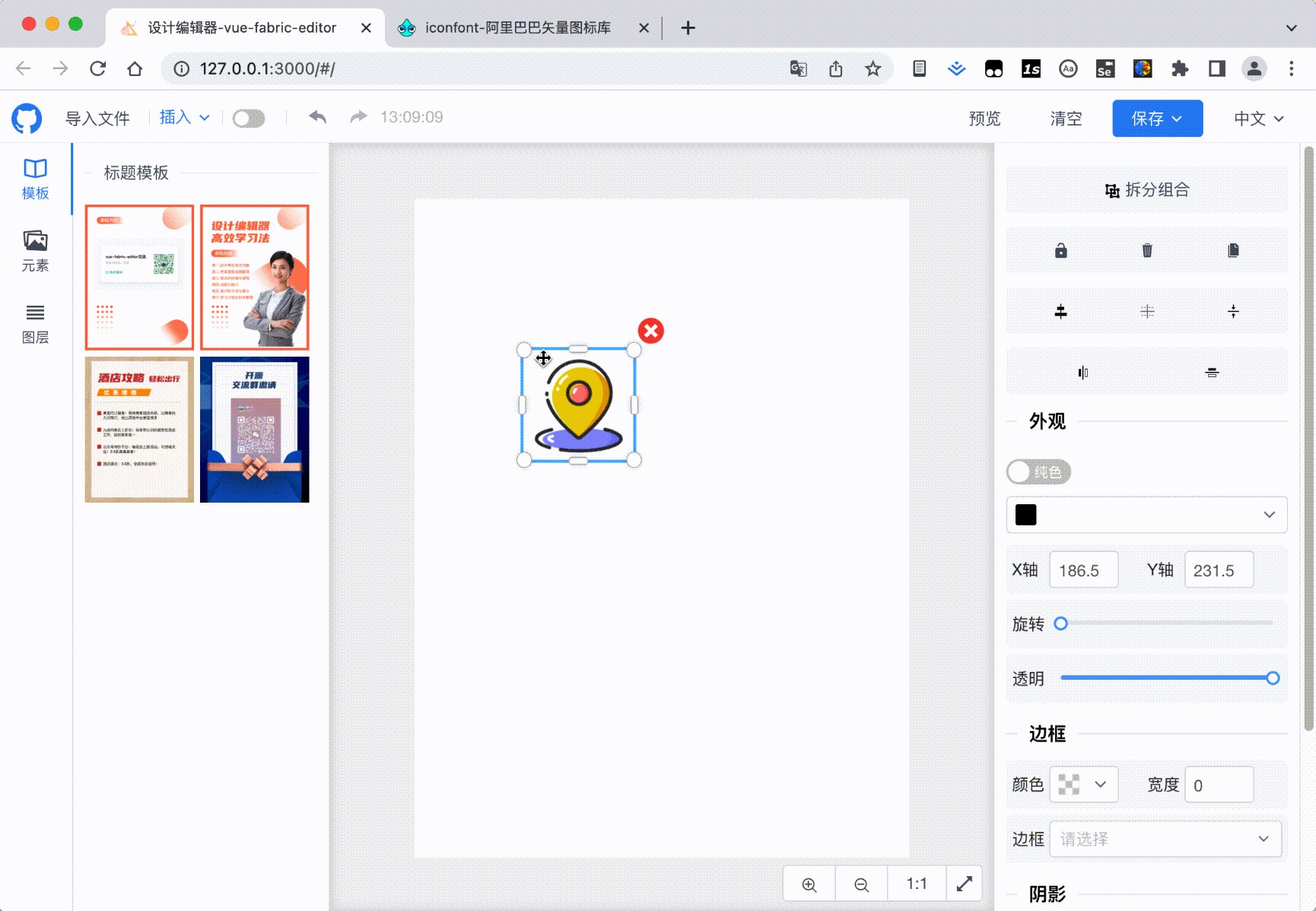
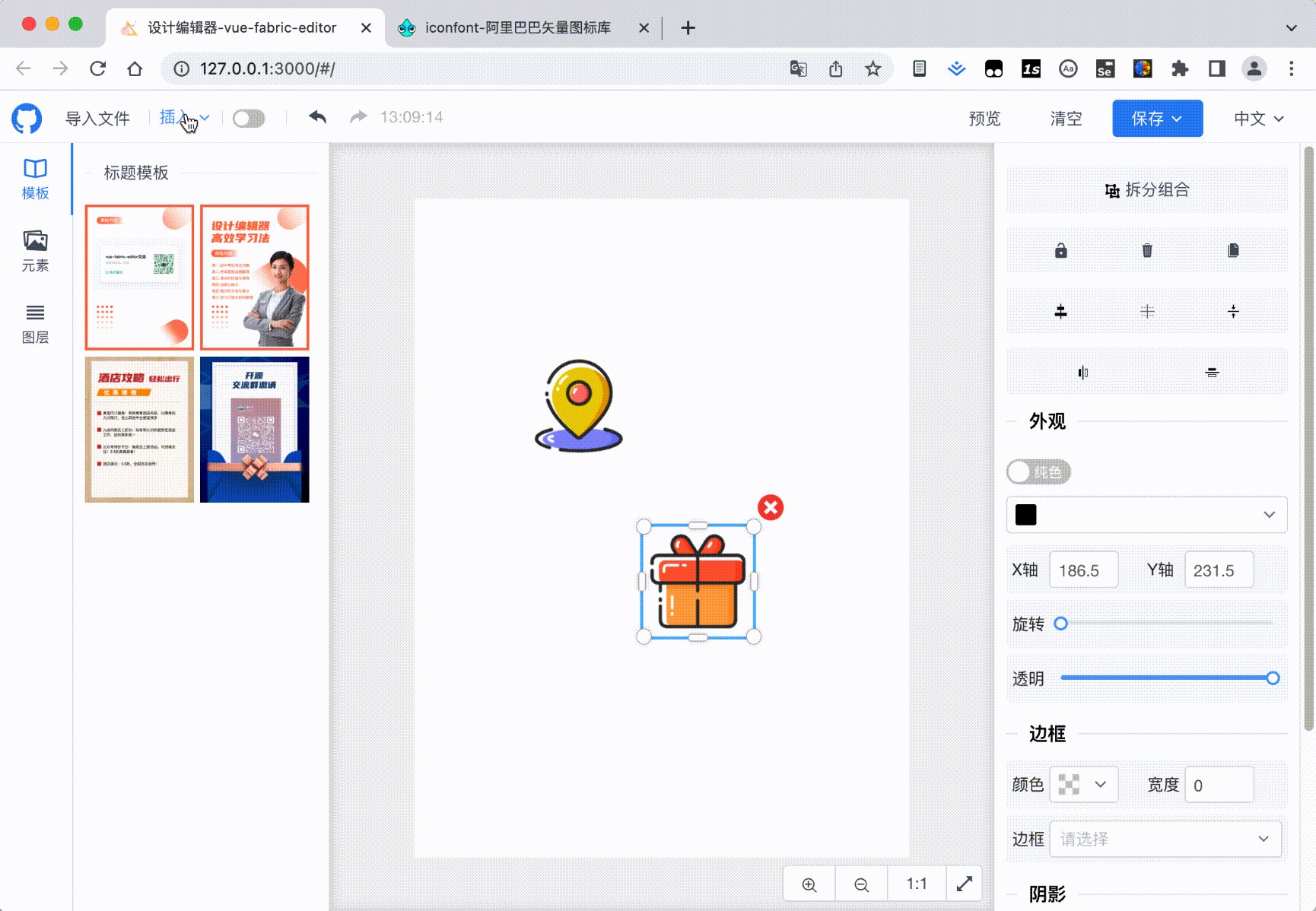
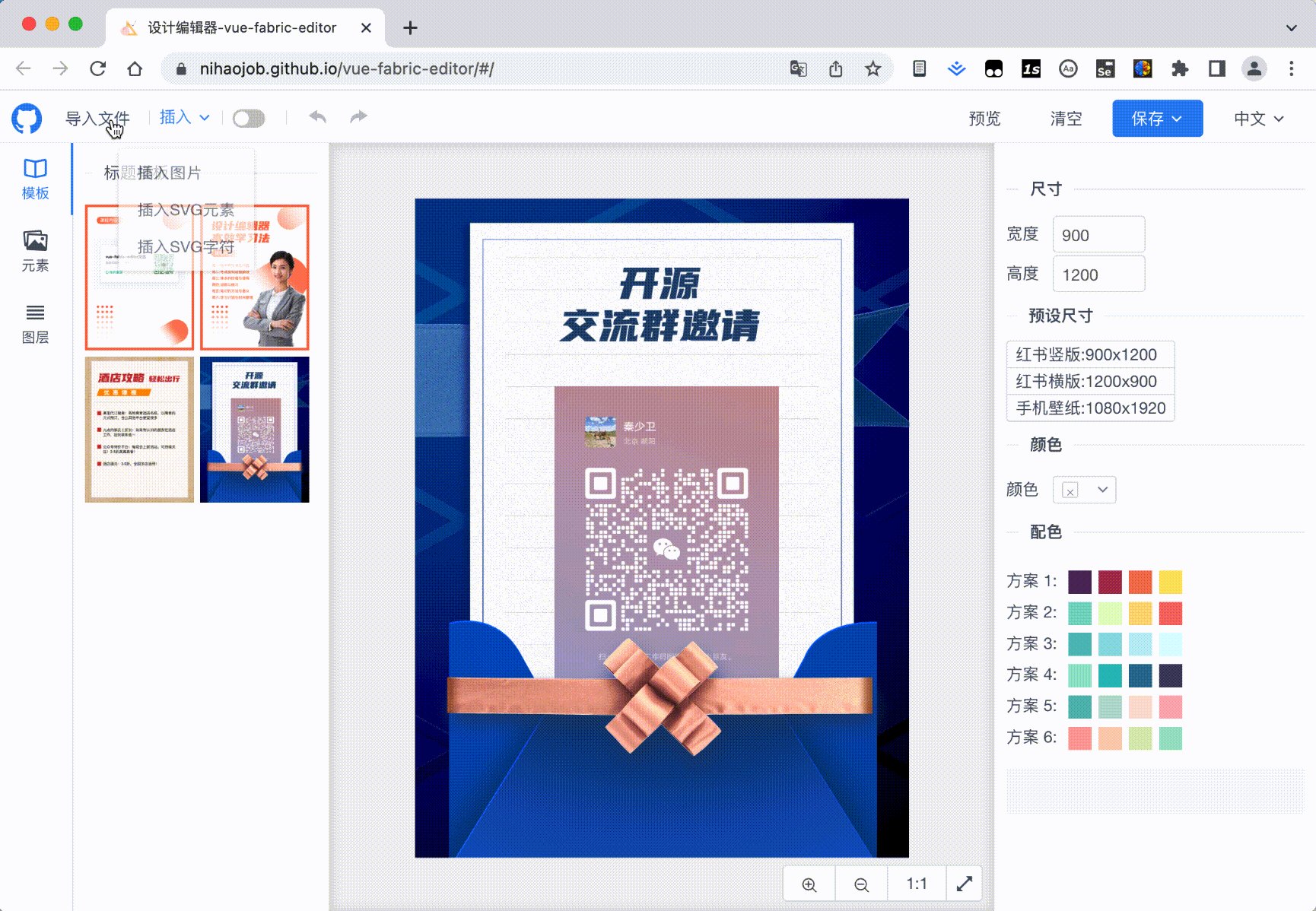
插入元素: 支持插入多种图片类型,图片图片、SVG元素、SVG字符串。

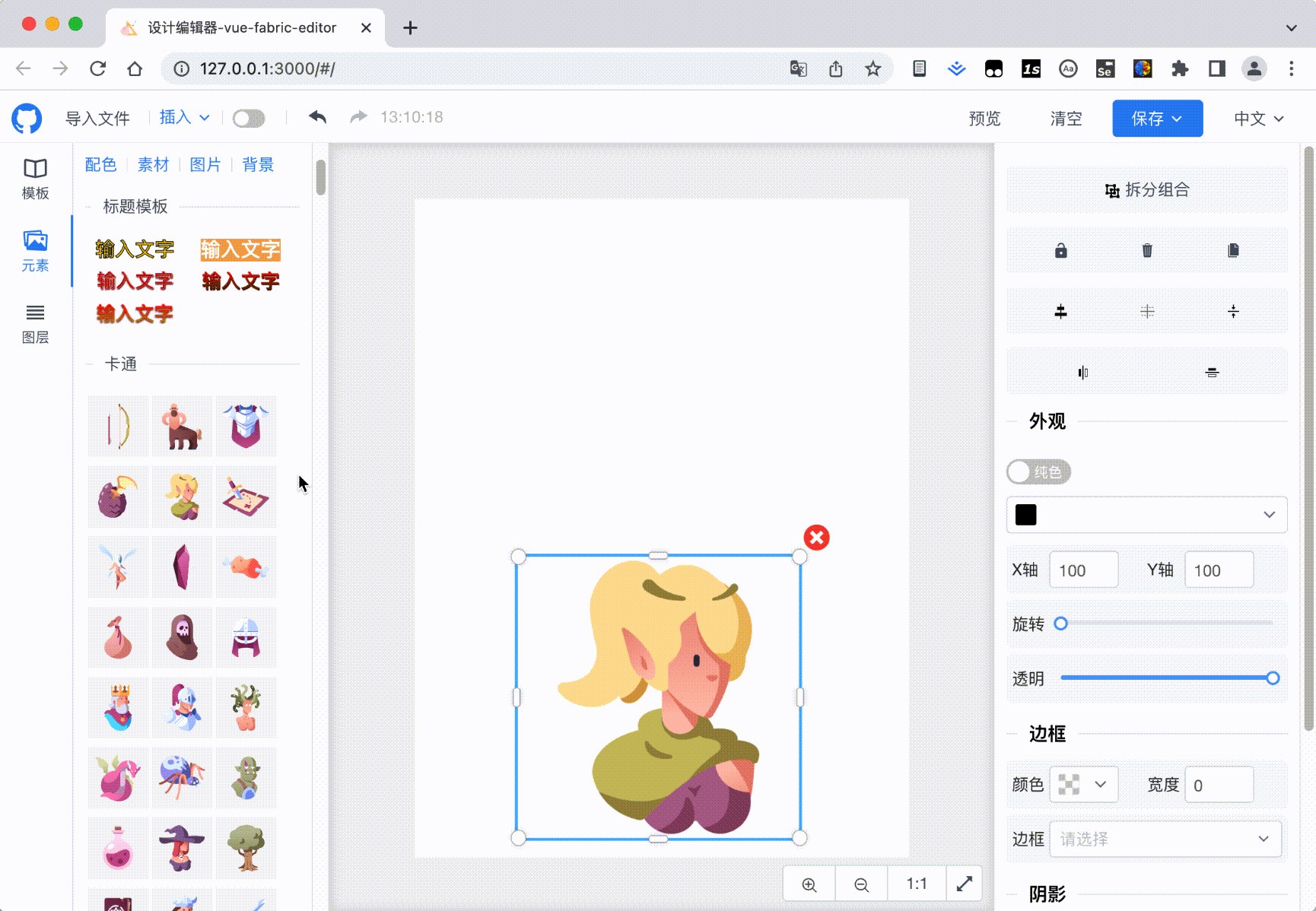
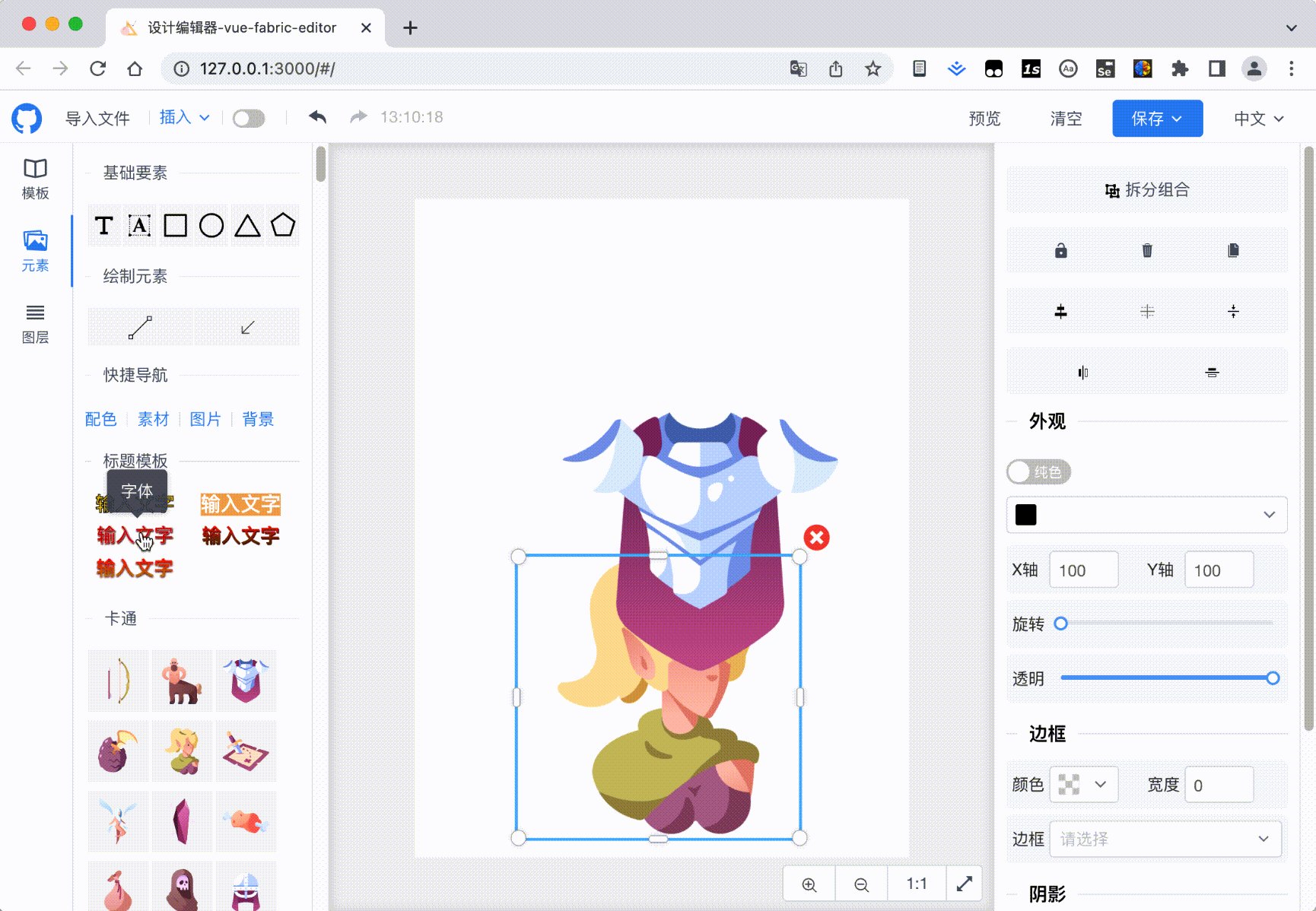
自定义素材: 素材在左侧分类展示,可定义图片素材、字体样式素材。

文件功能
数据保存: 支持导出/导出JSON文件方便存储数据,可自定义设计模板。

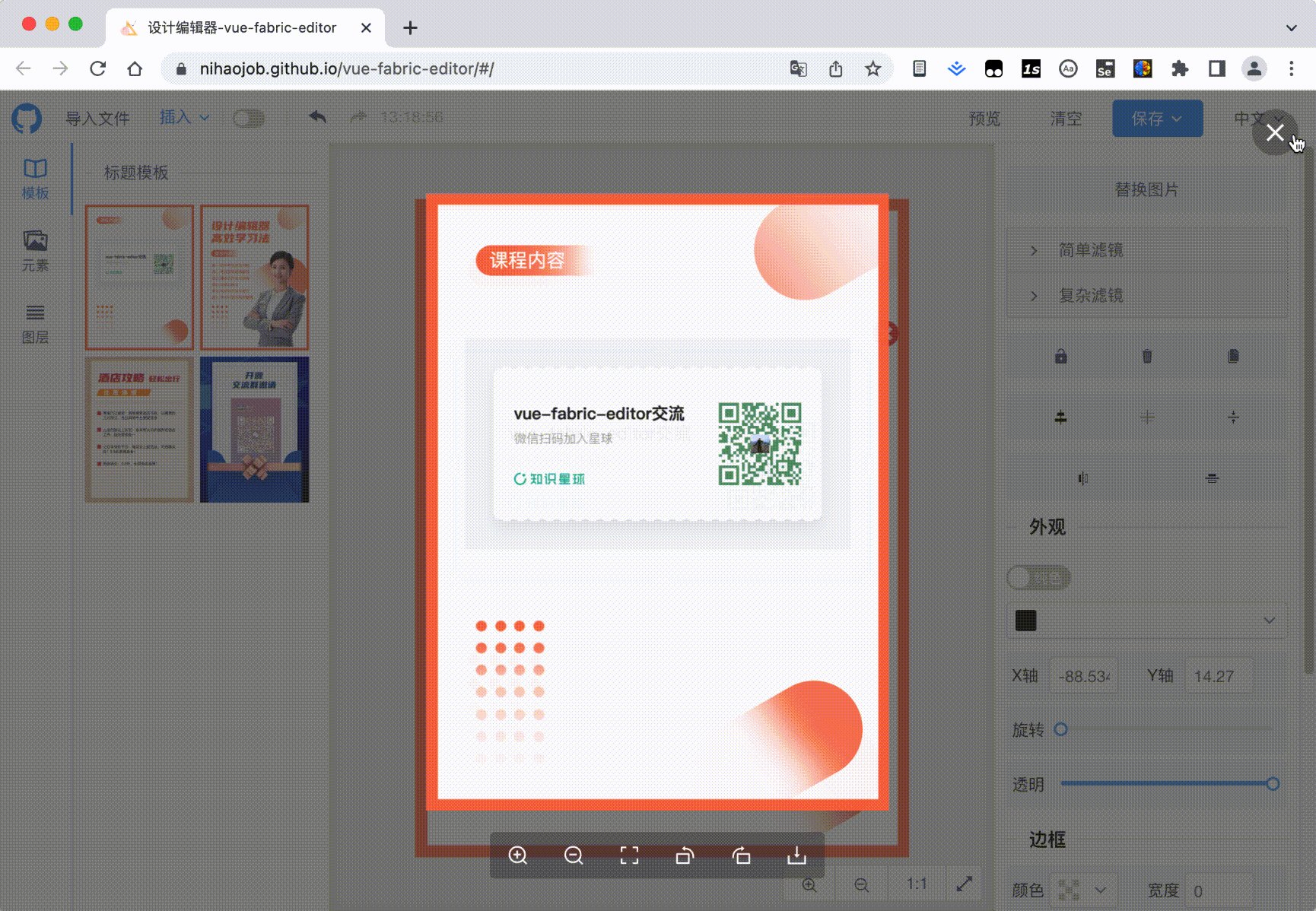
图片保存: 可清空画布、预览图片、保存图片文件。

属性设置
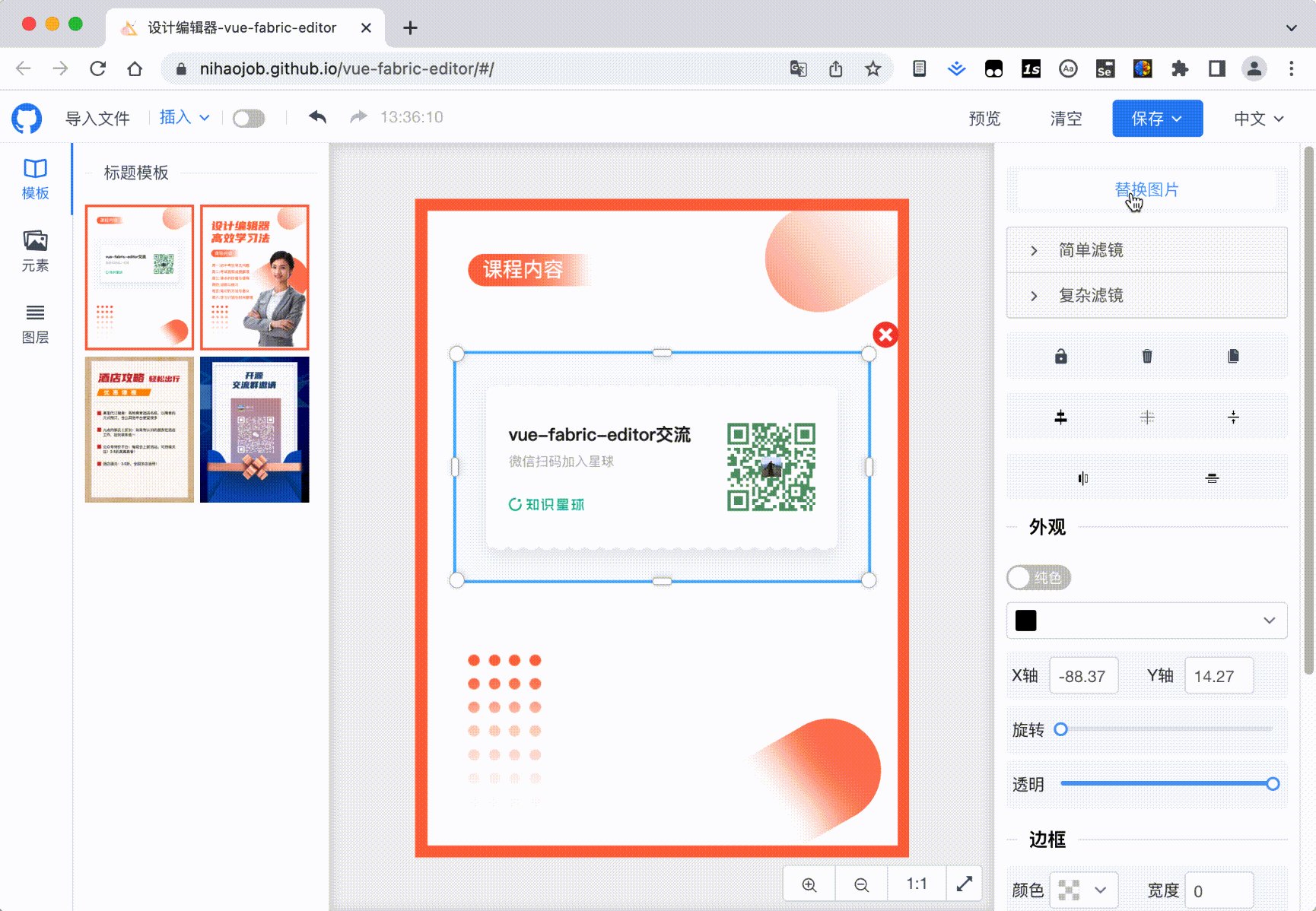
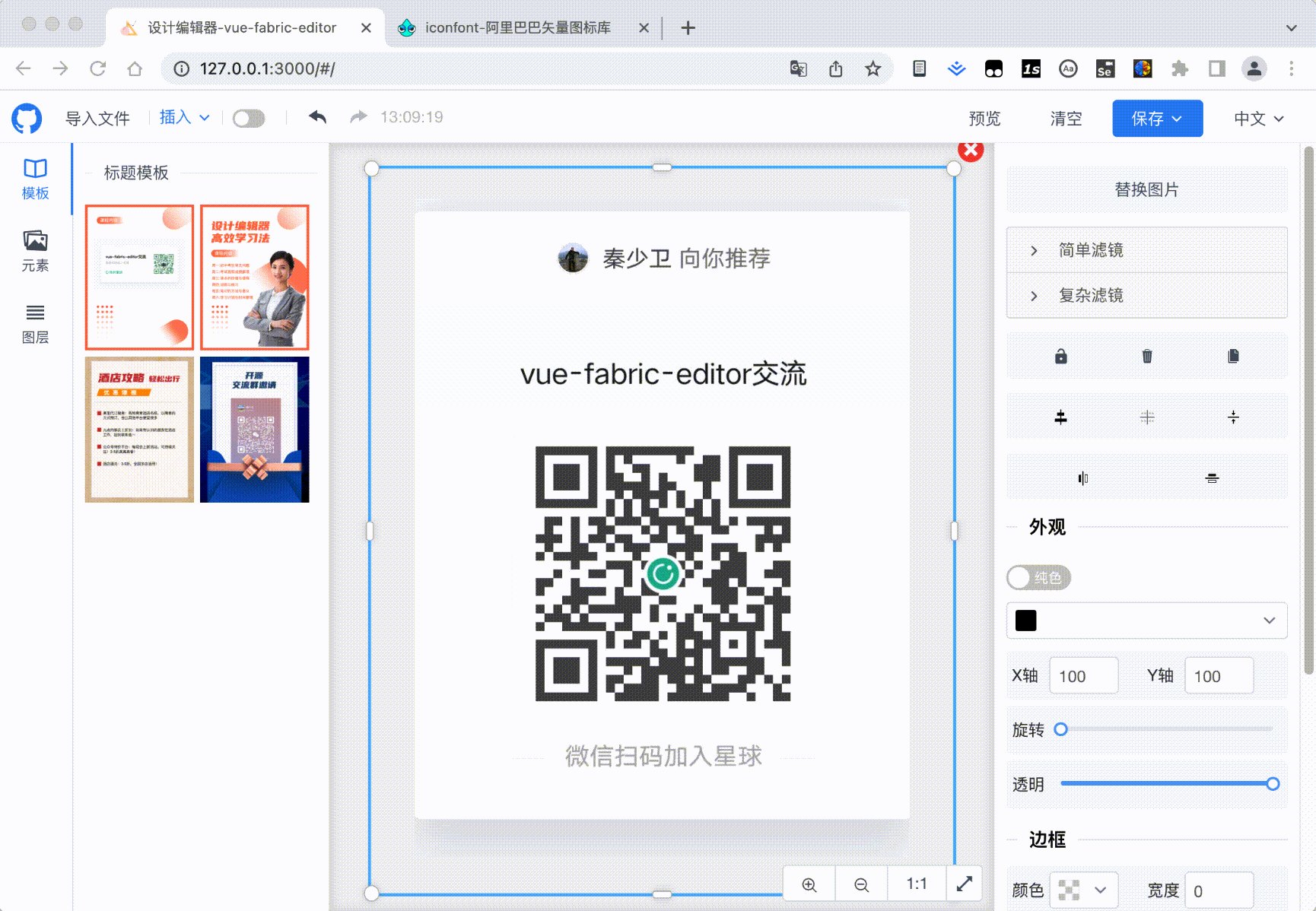
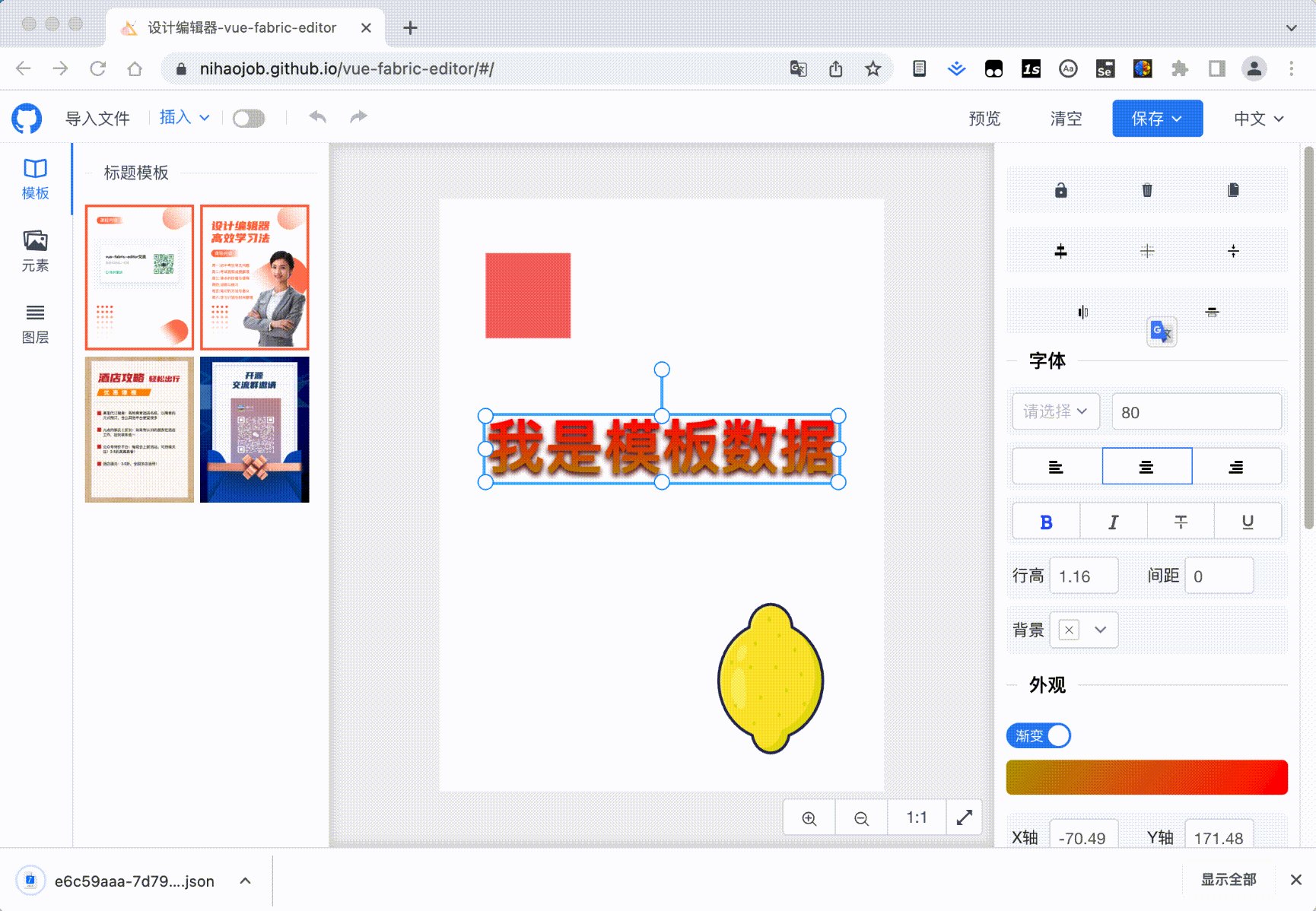
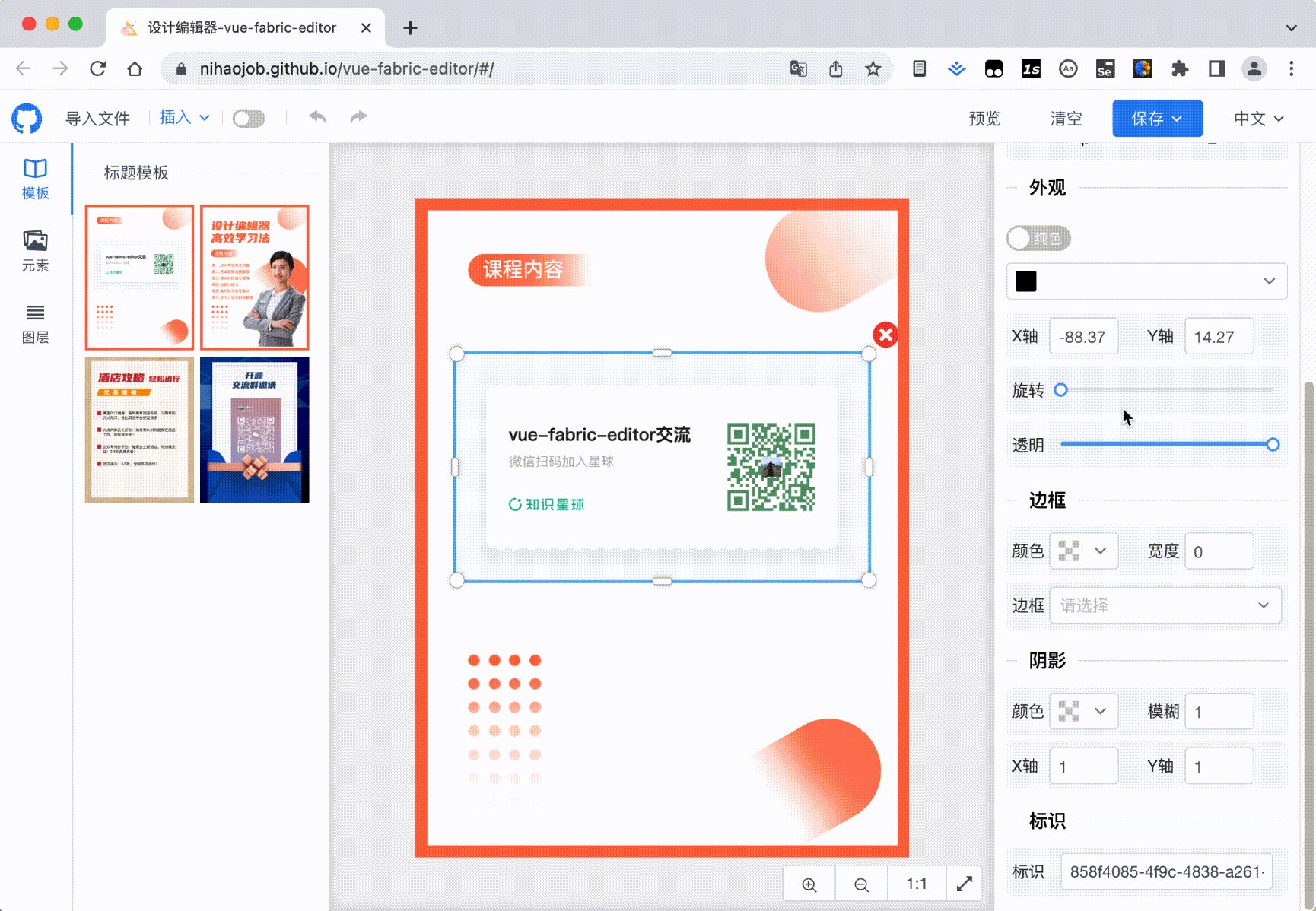
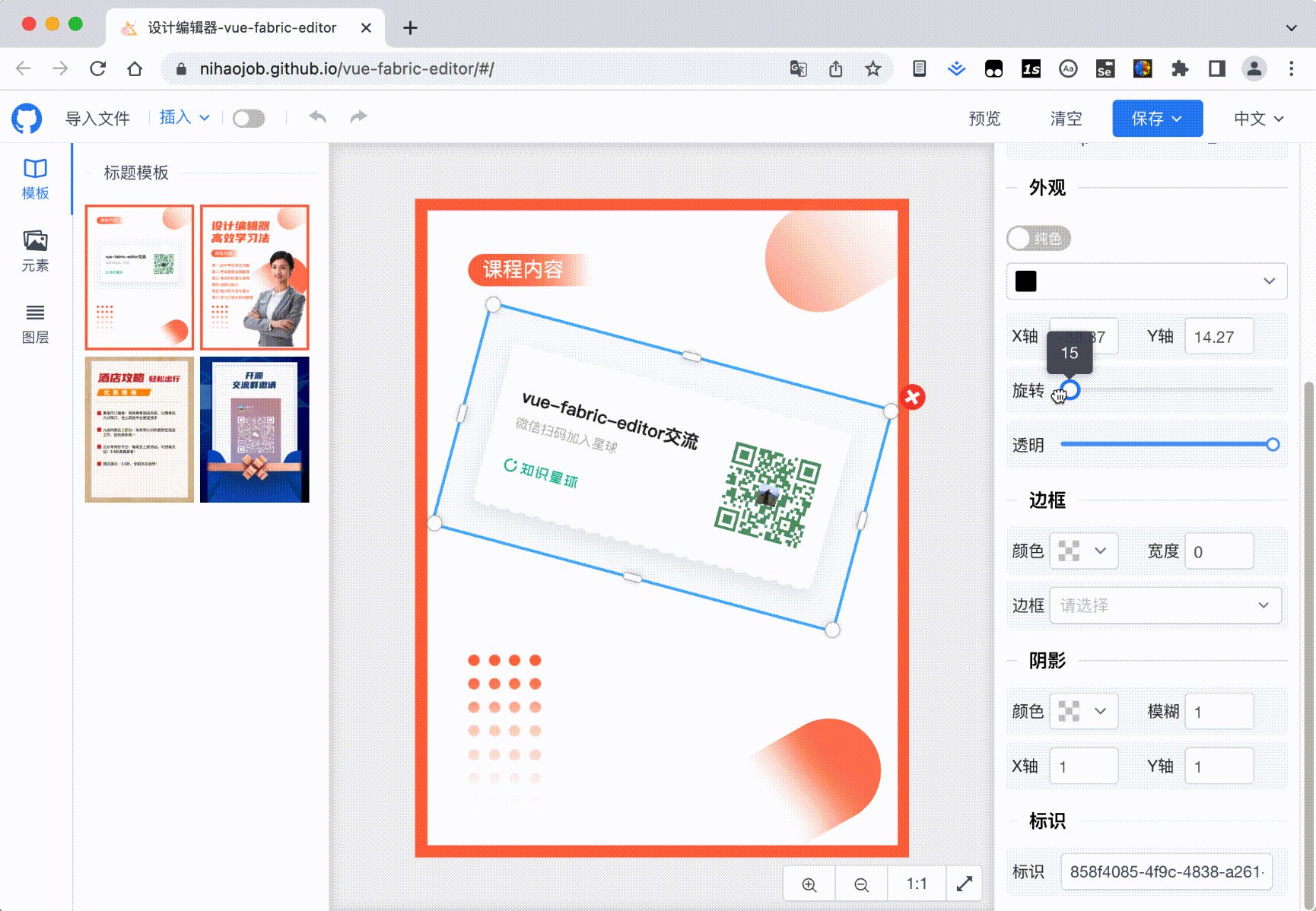
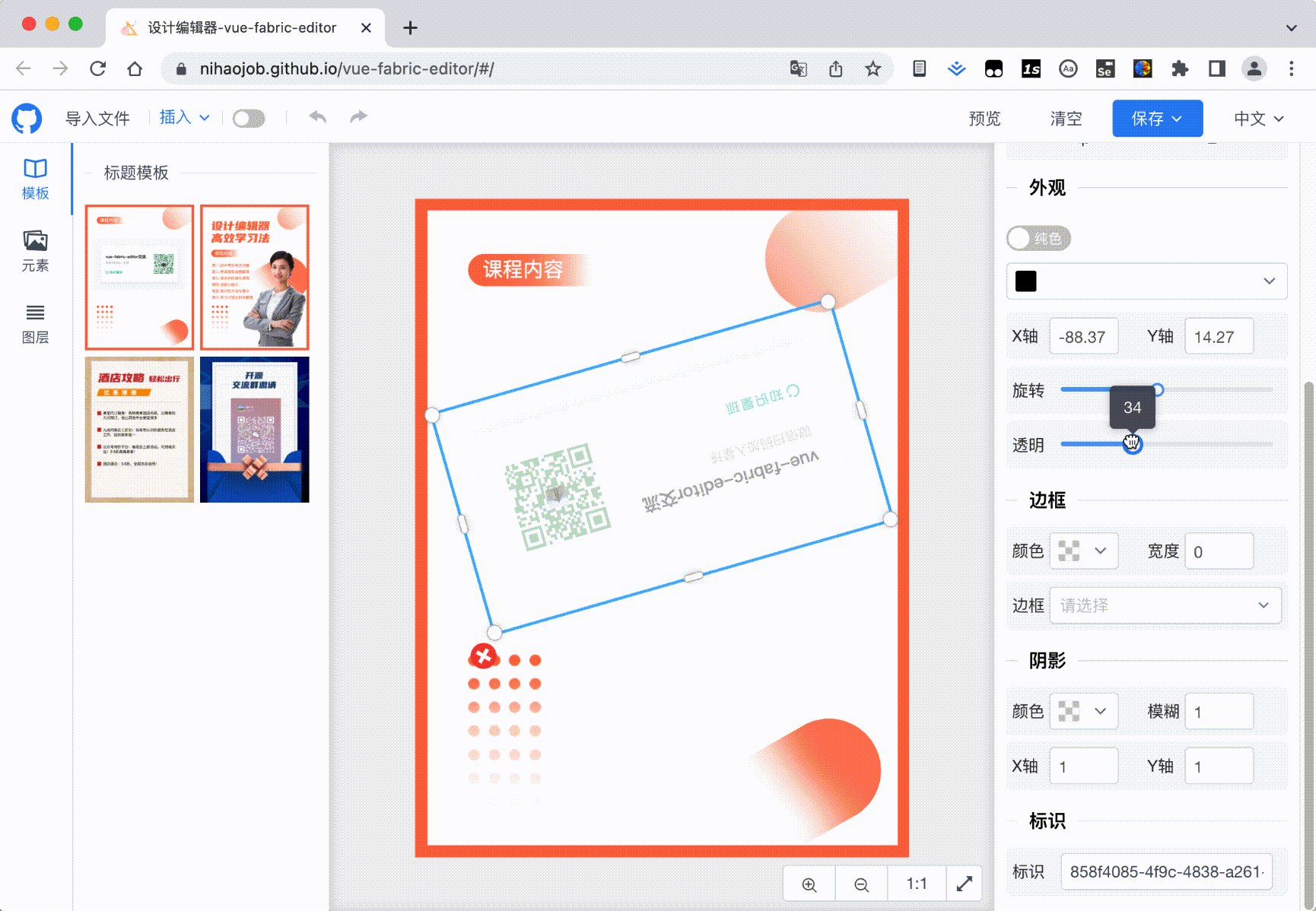
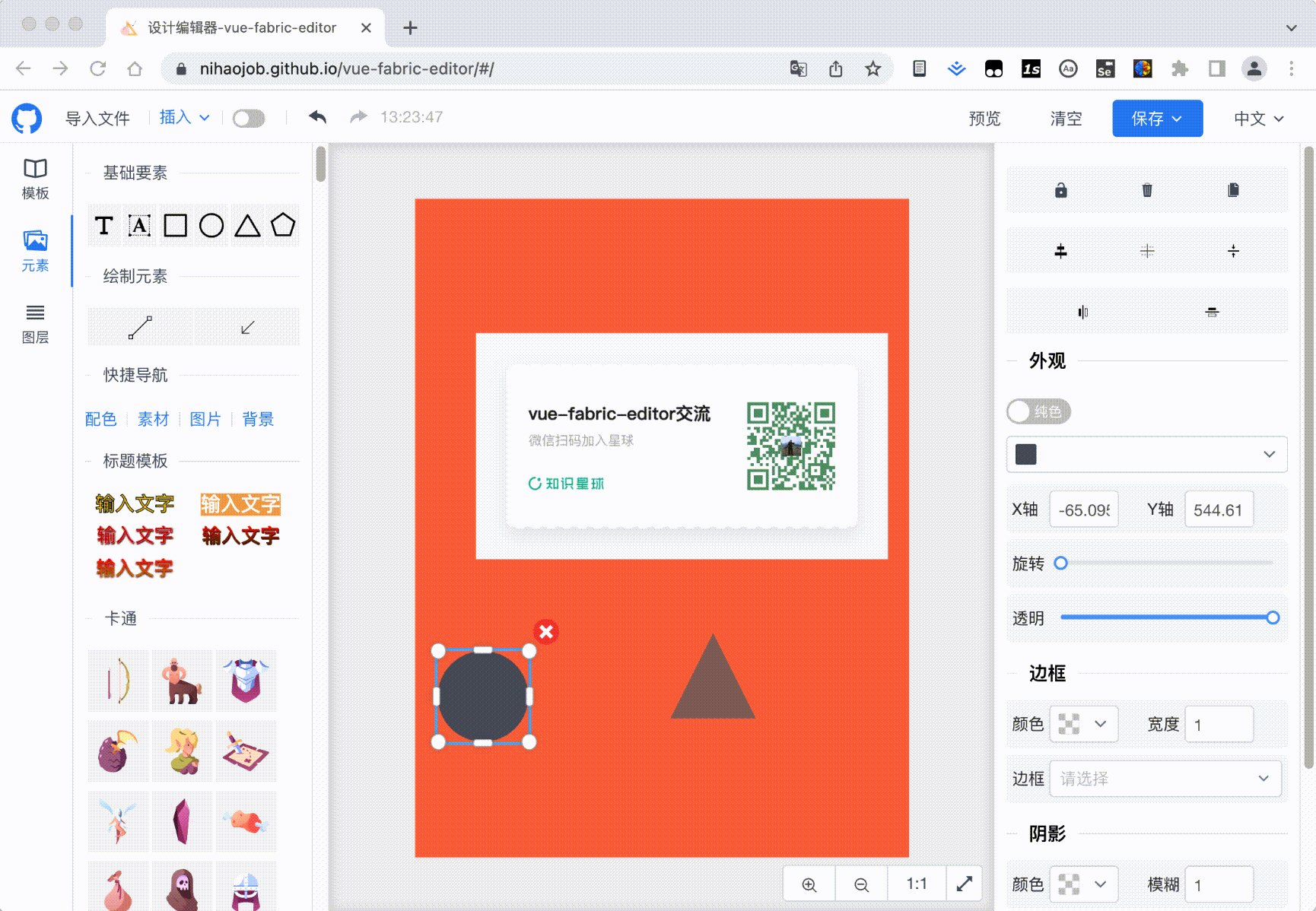
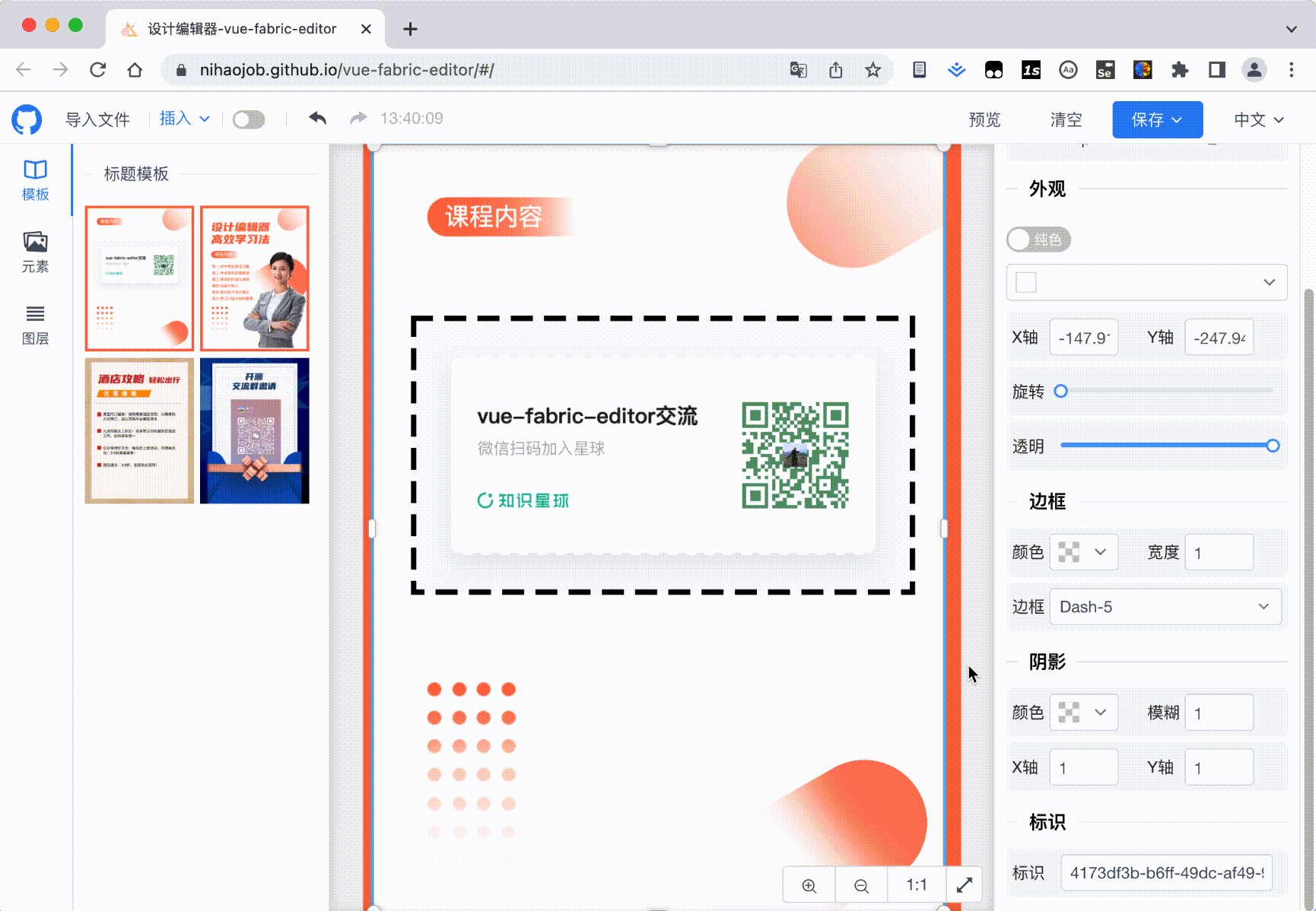
基础操作: 所有元素都可以在属性面板调整透明度、坐标、旋转角度。

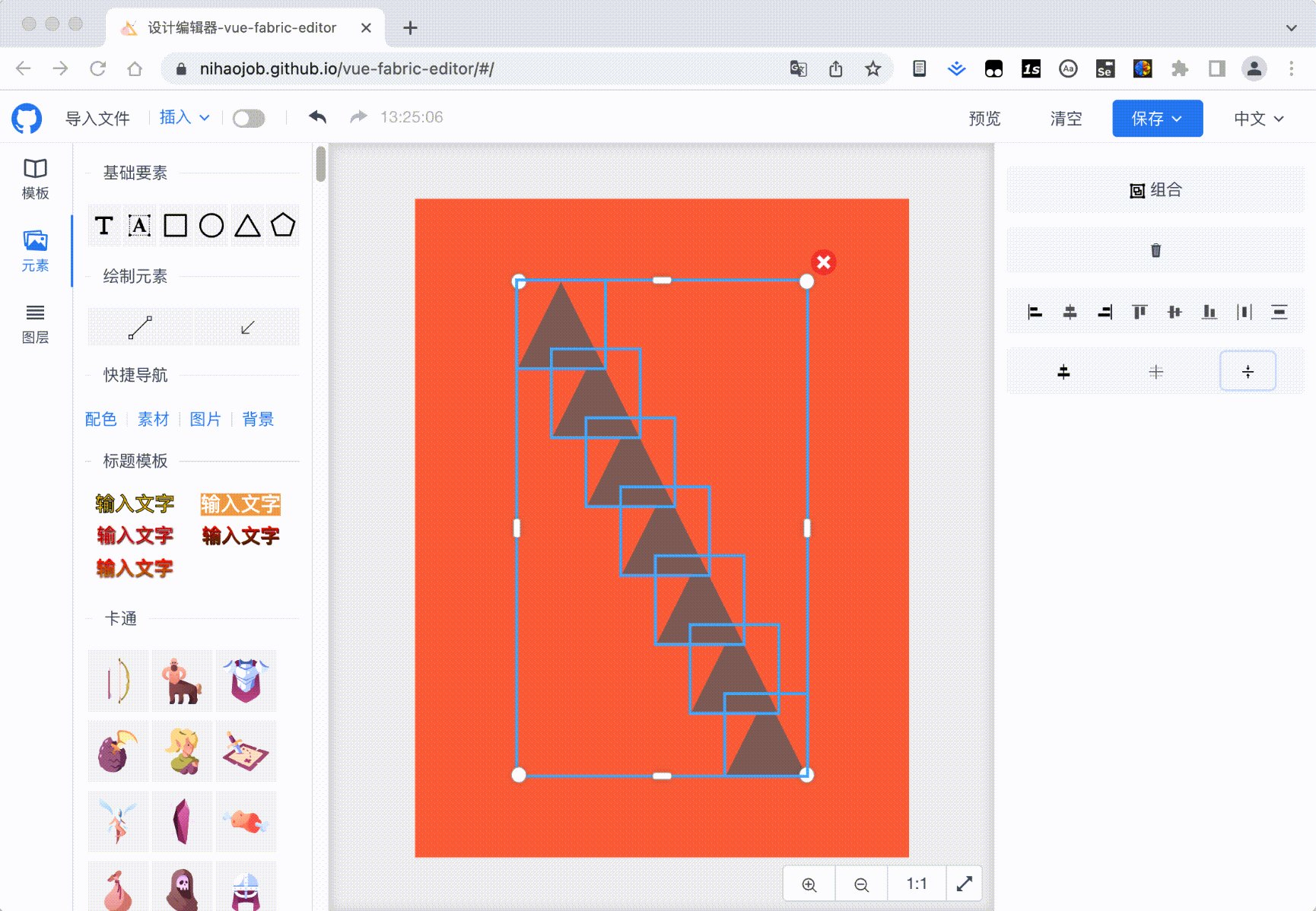
锁定与组合: 锁定元素后元素将不会收到其他操作影响;可将多个元素组合为一个组元素,也可以将组元素拆分为多个元素。

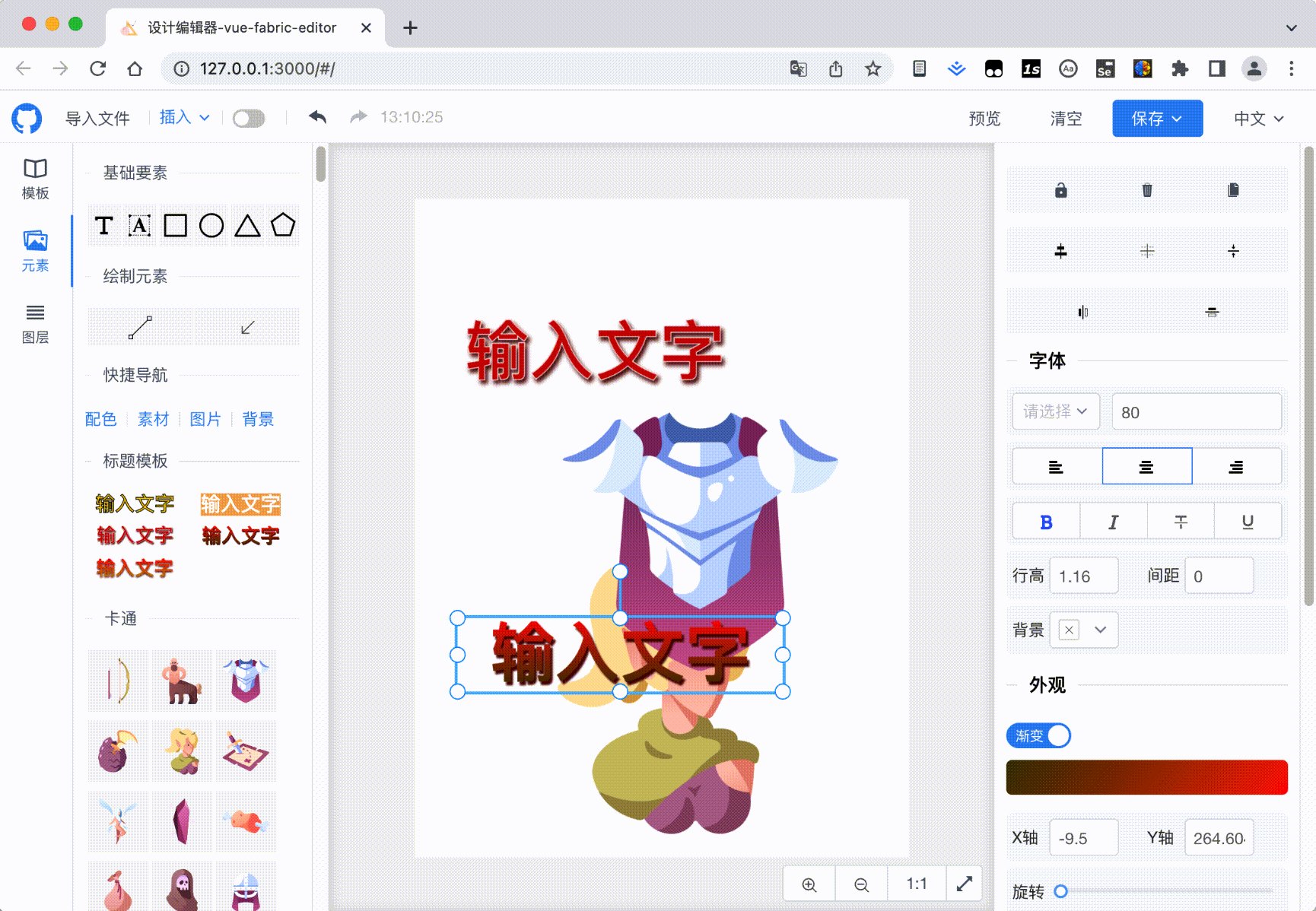
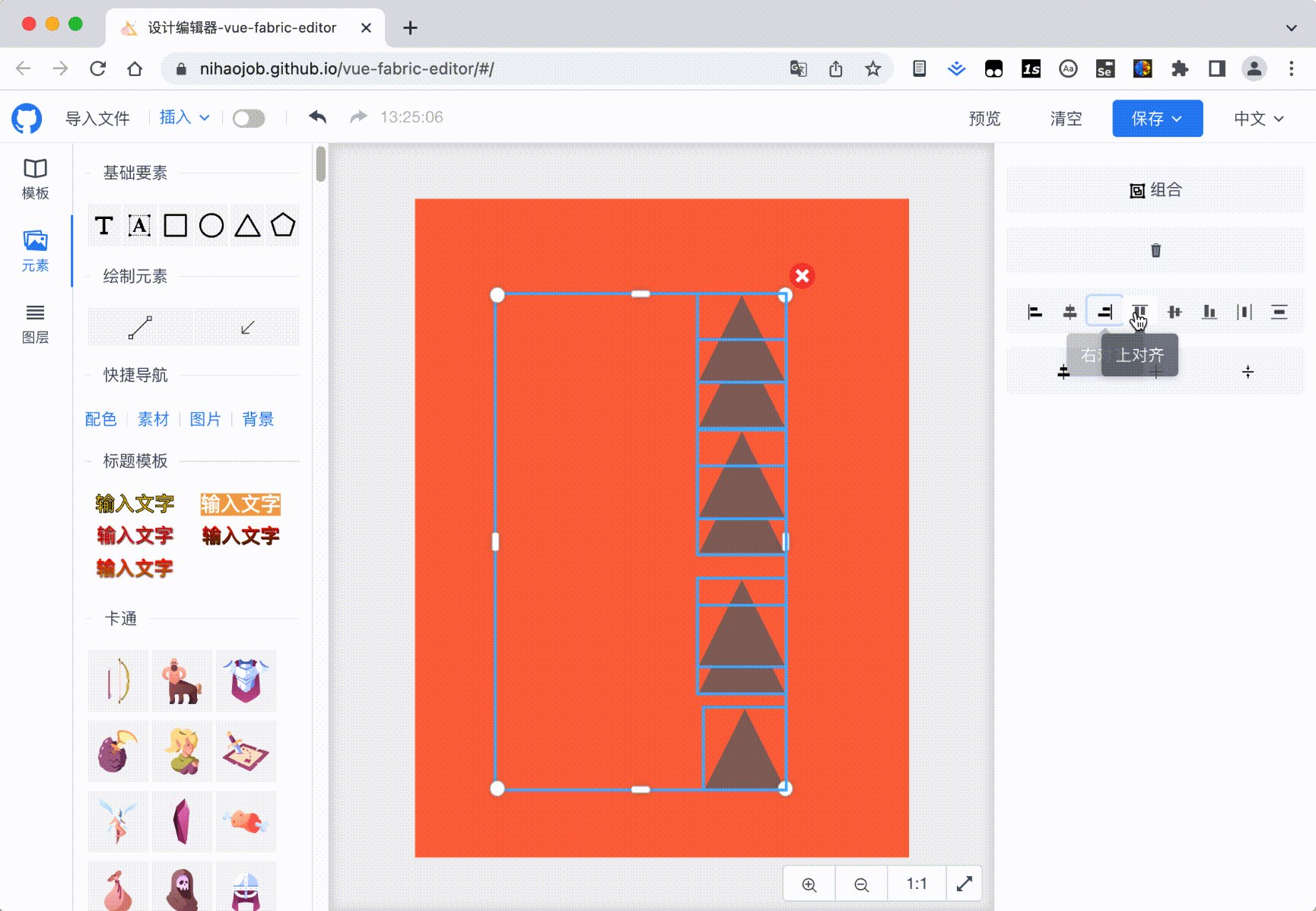
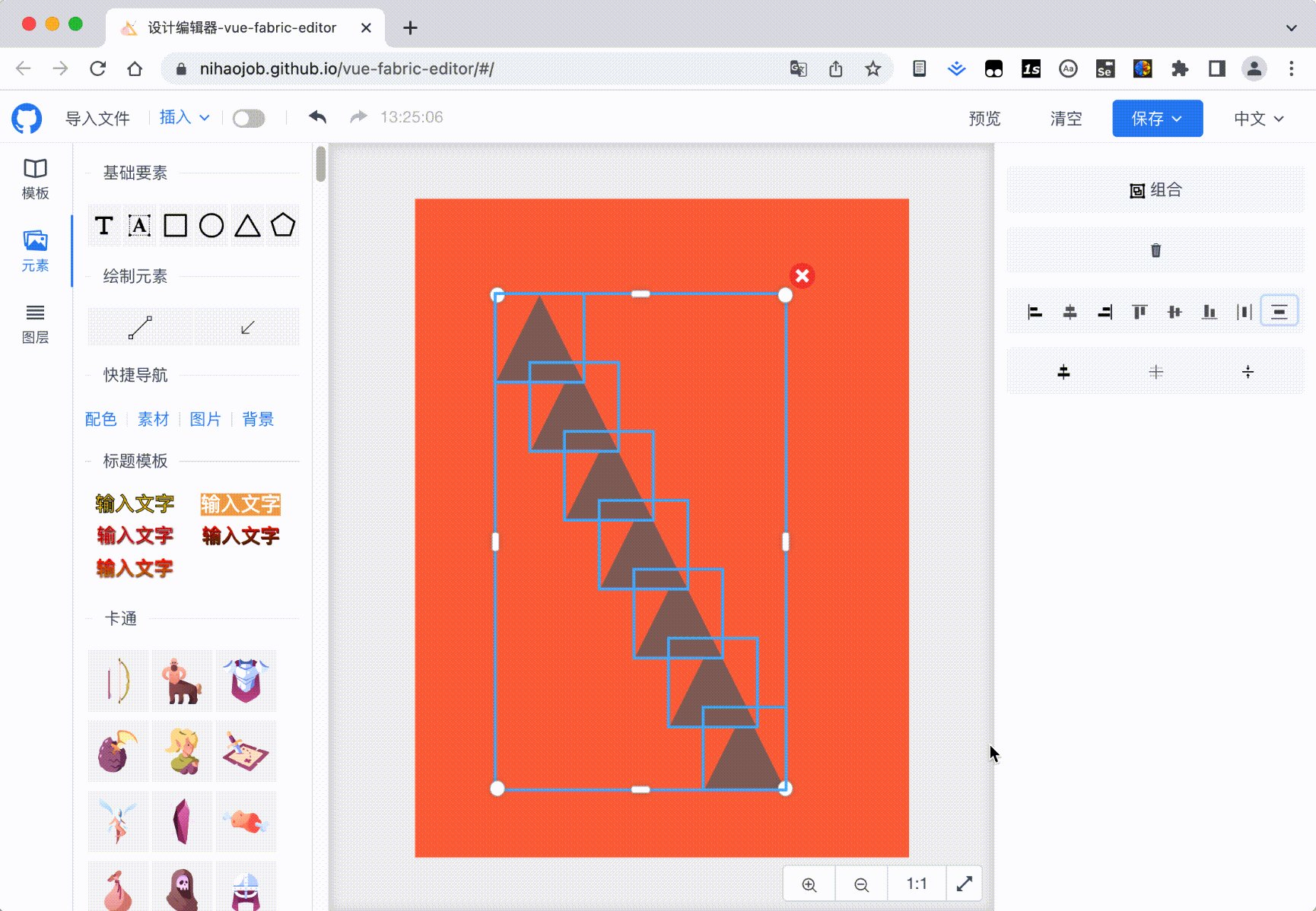
元素对齐: 单个元素支持相对于画布的水平、垂直、水平垂直居中,多个元素支持上、下、左、右对齐,水平居中、垂直居中、垂直平均分布、水平平均分布功能。 **自定义字体:**可自定义字体、对齐方式、行高、背景色、下划线、删除线等信息。


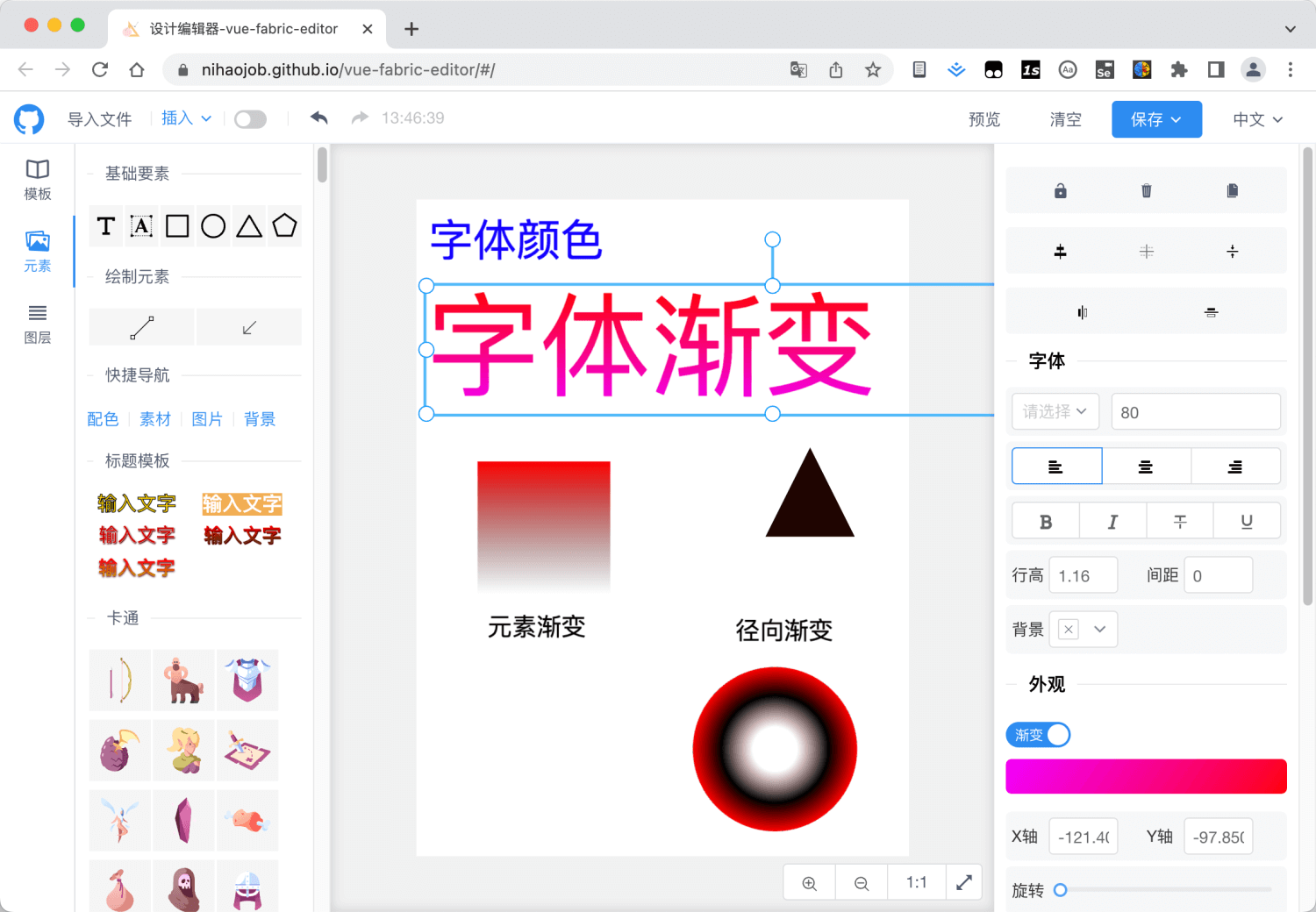
渐变配置: 渐变是设计的重要形式之一,支持为元素、字体设置渐变颜色。

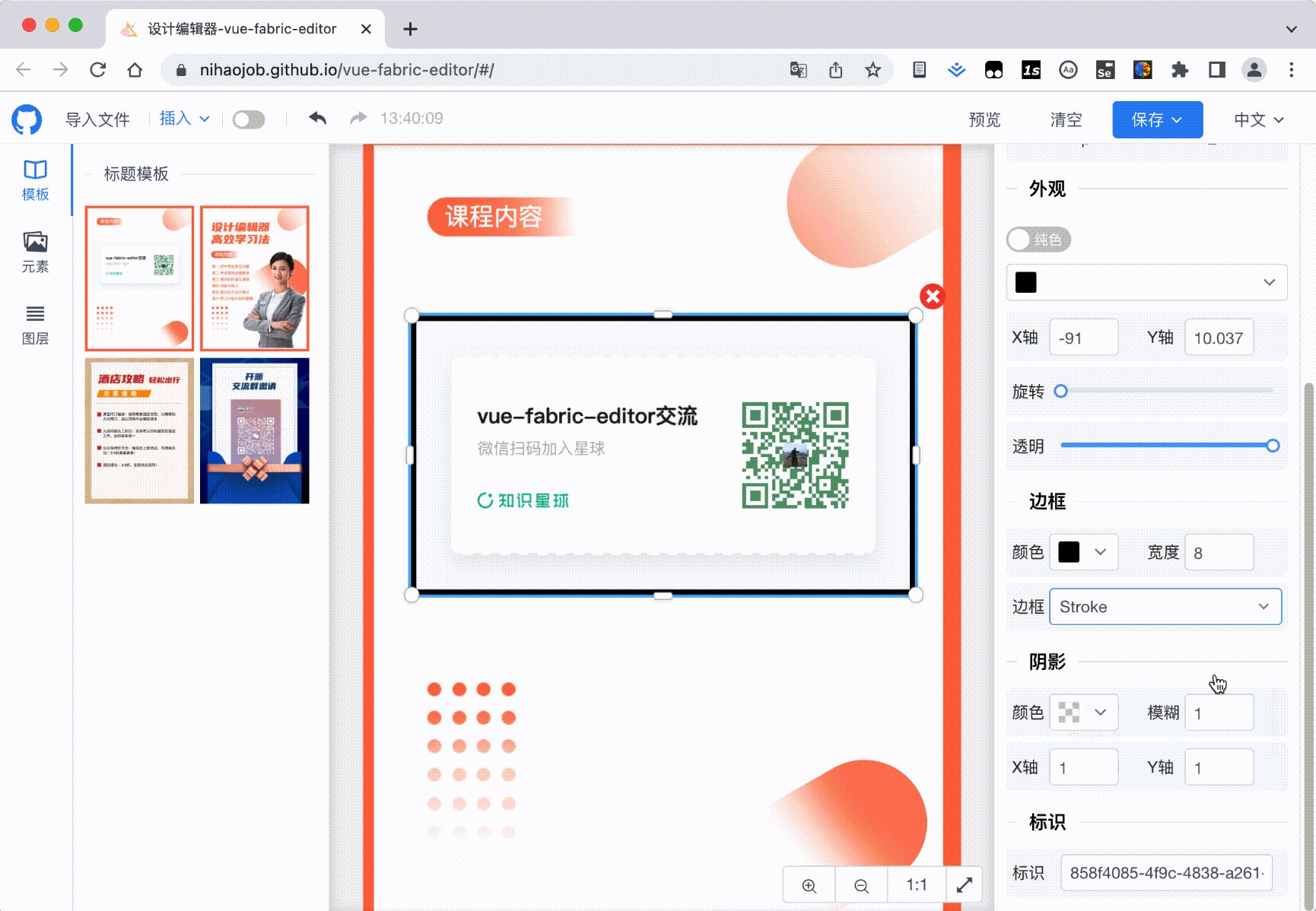
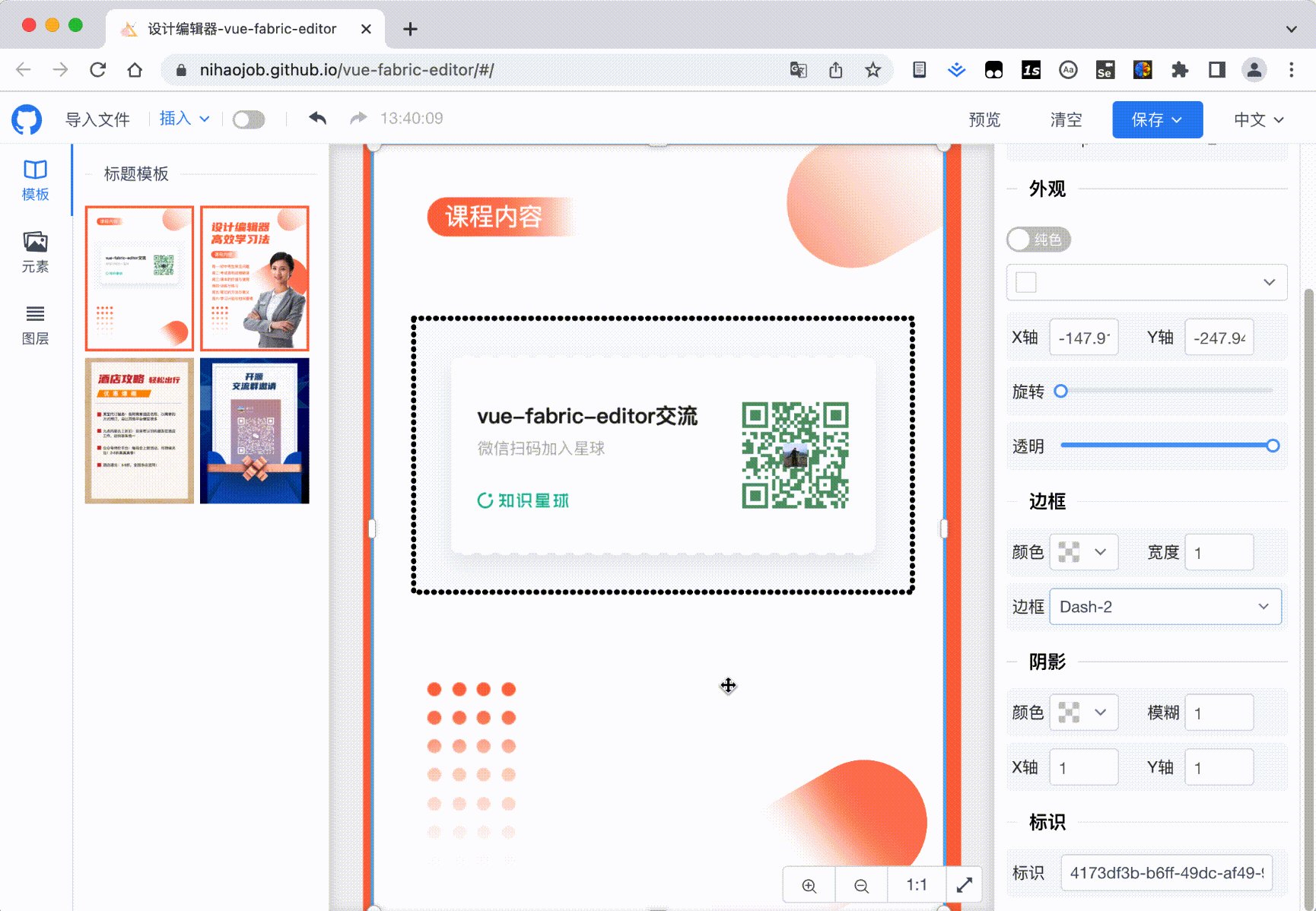
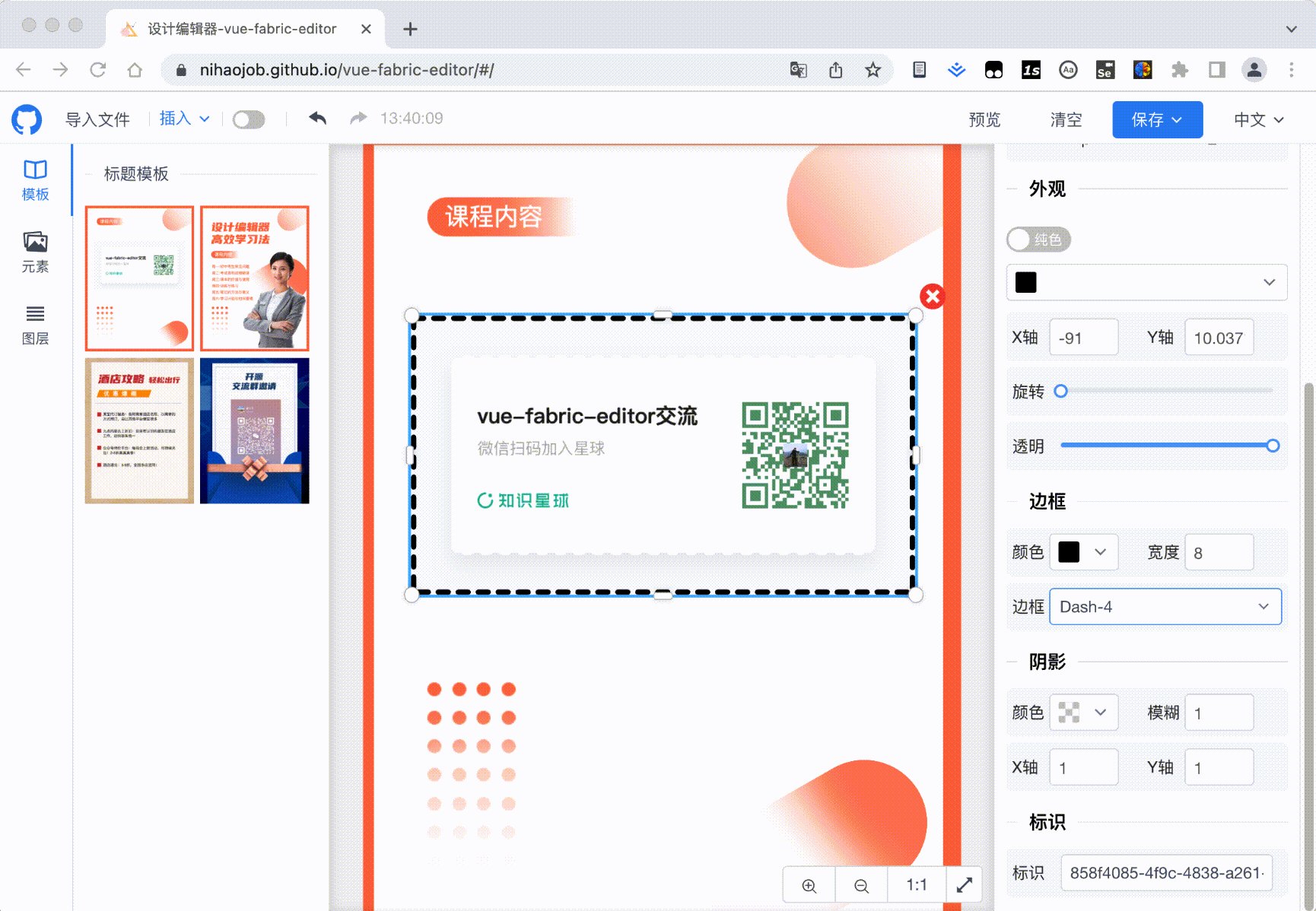
边框设置: 支持为元素增加边框样式。

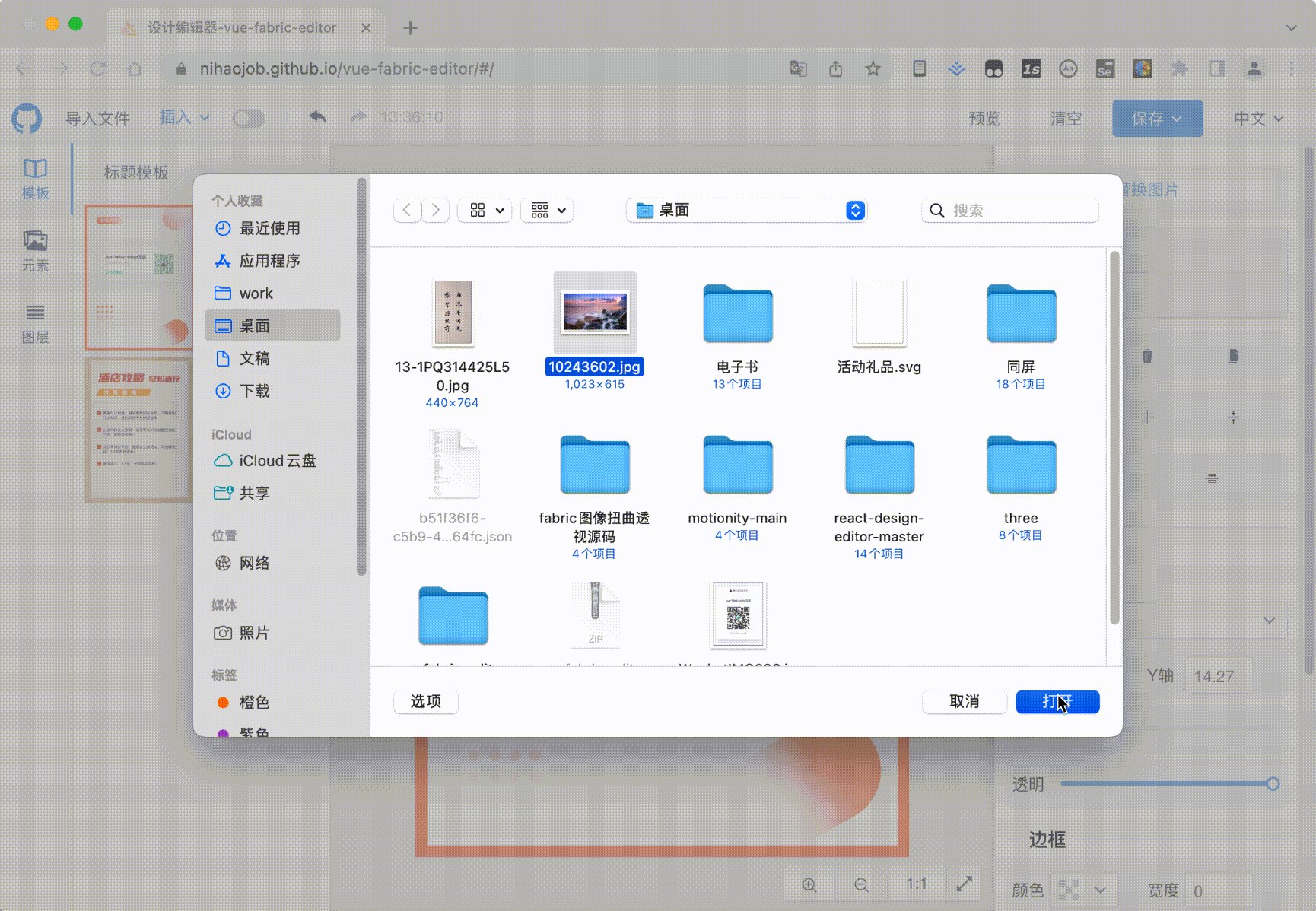
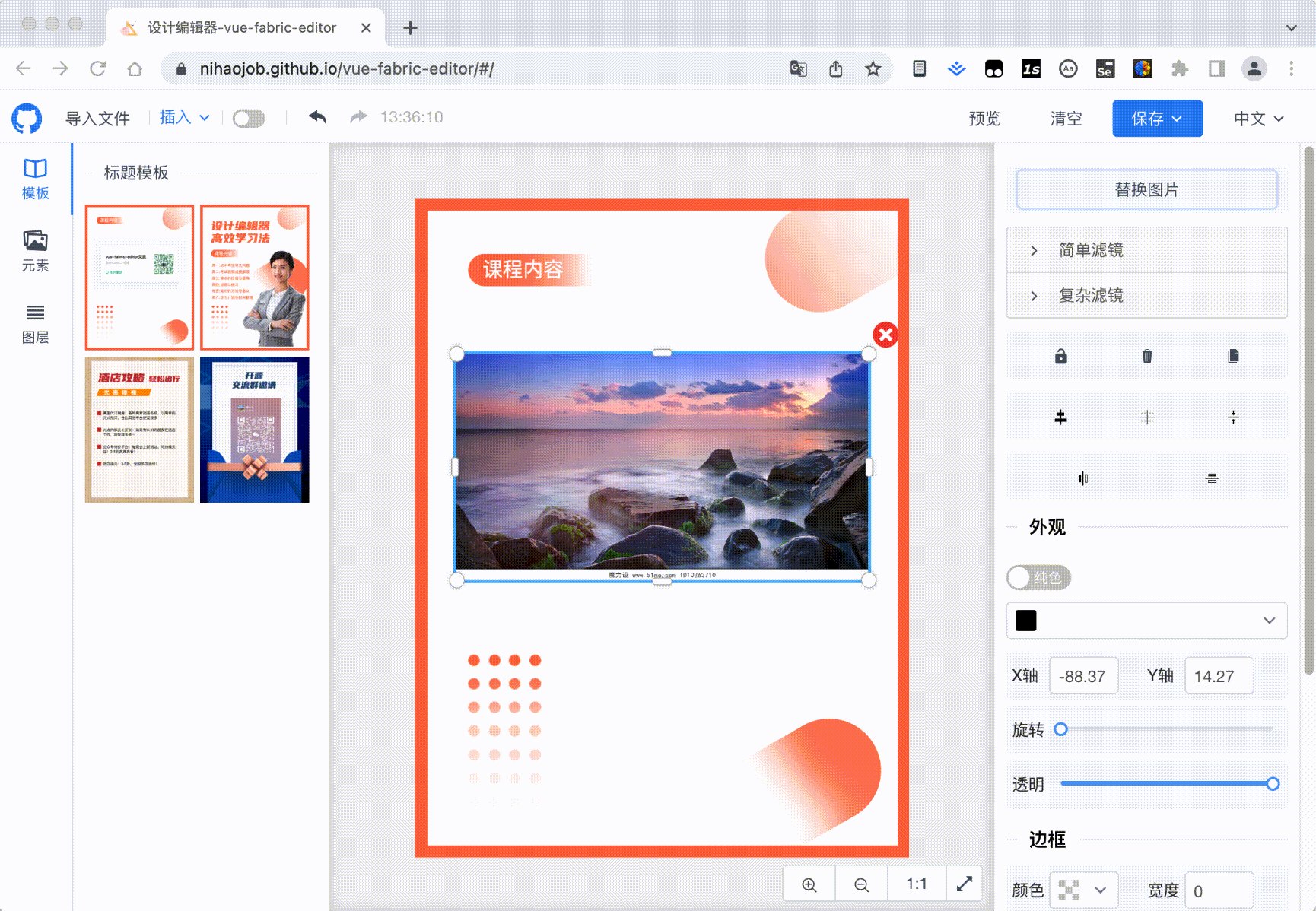
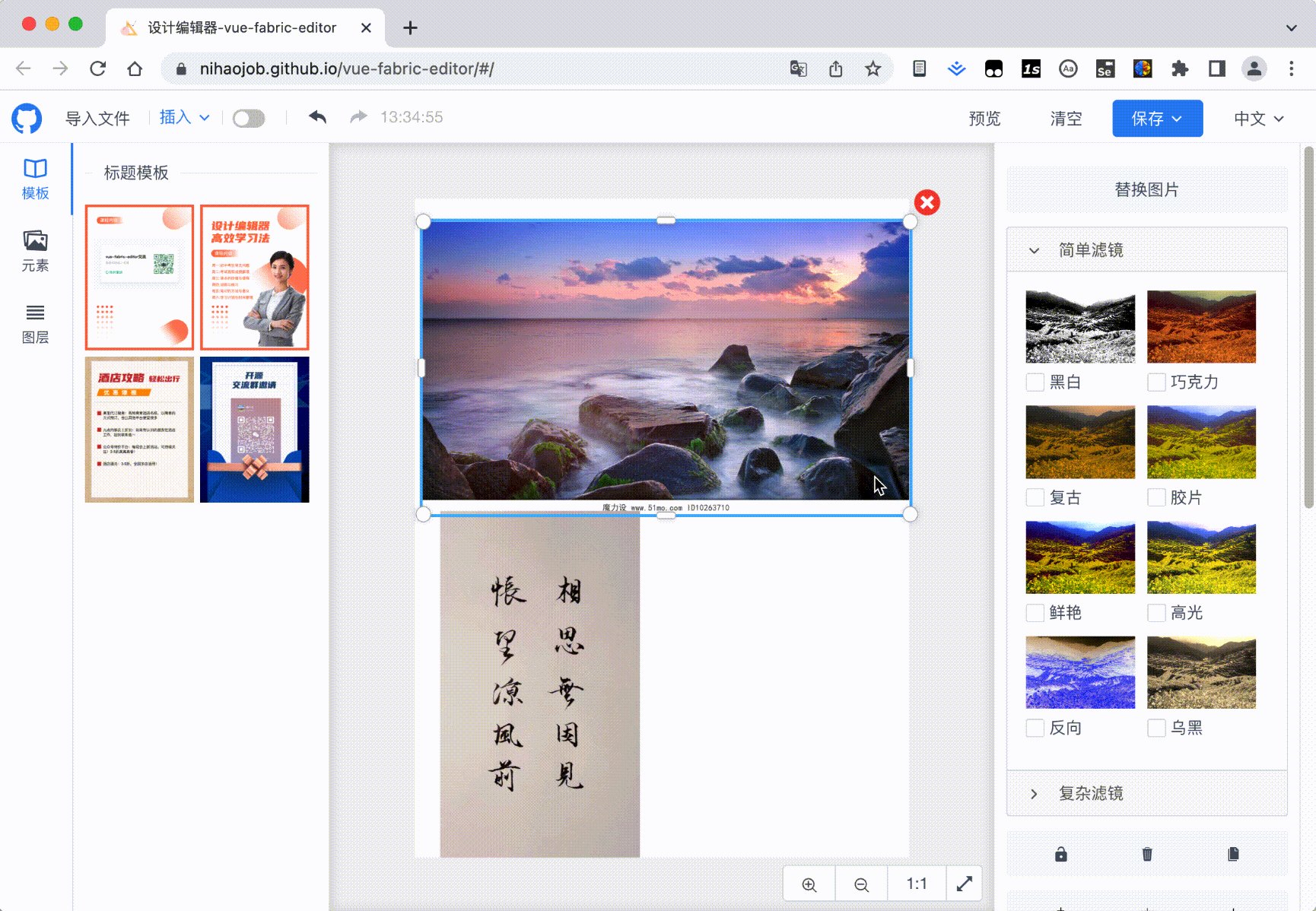
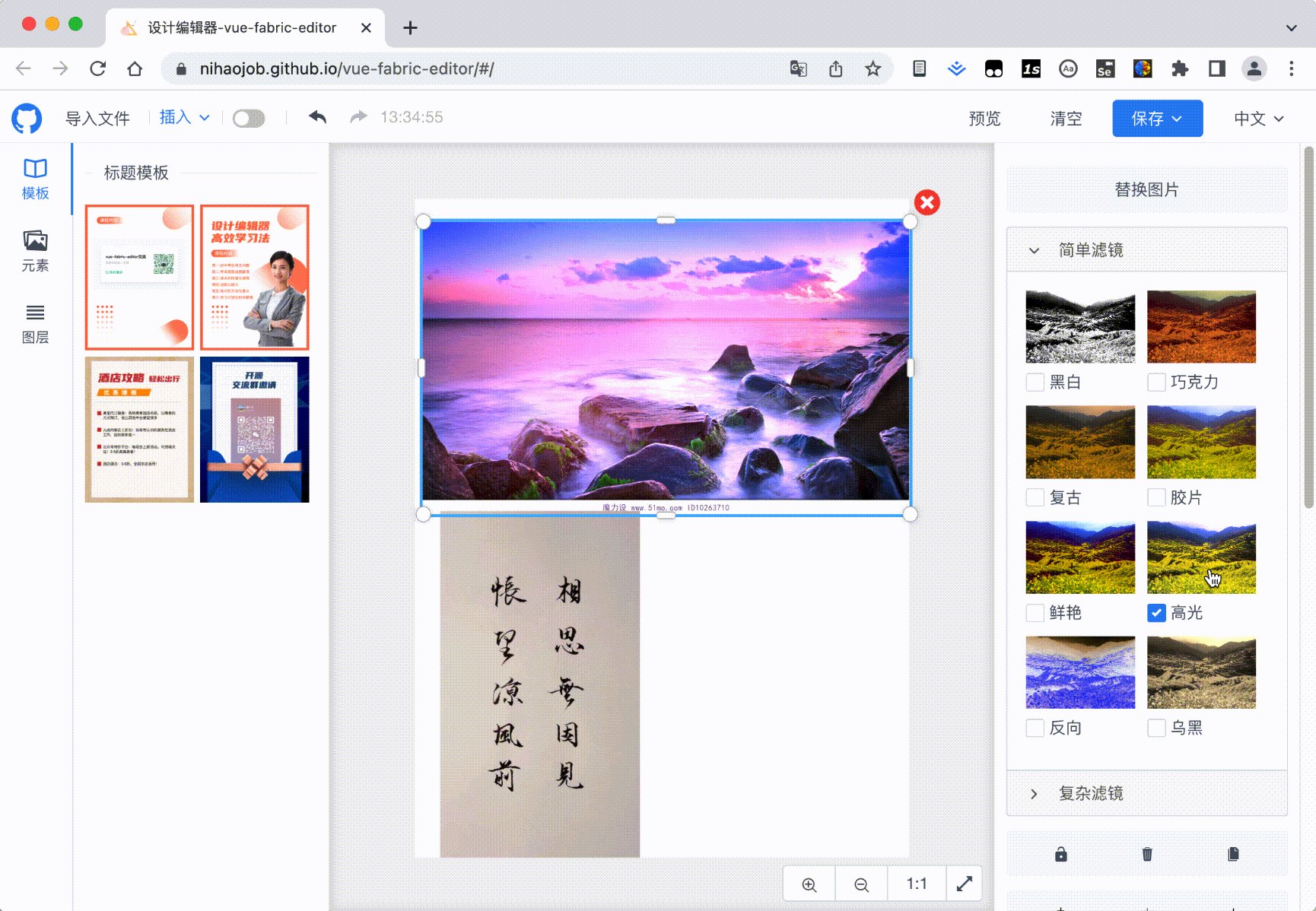
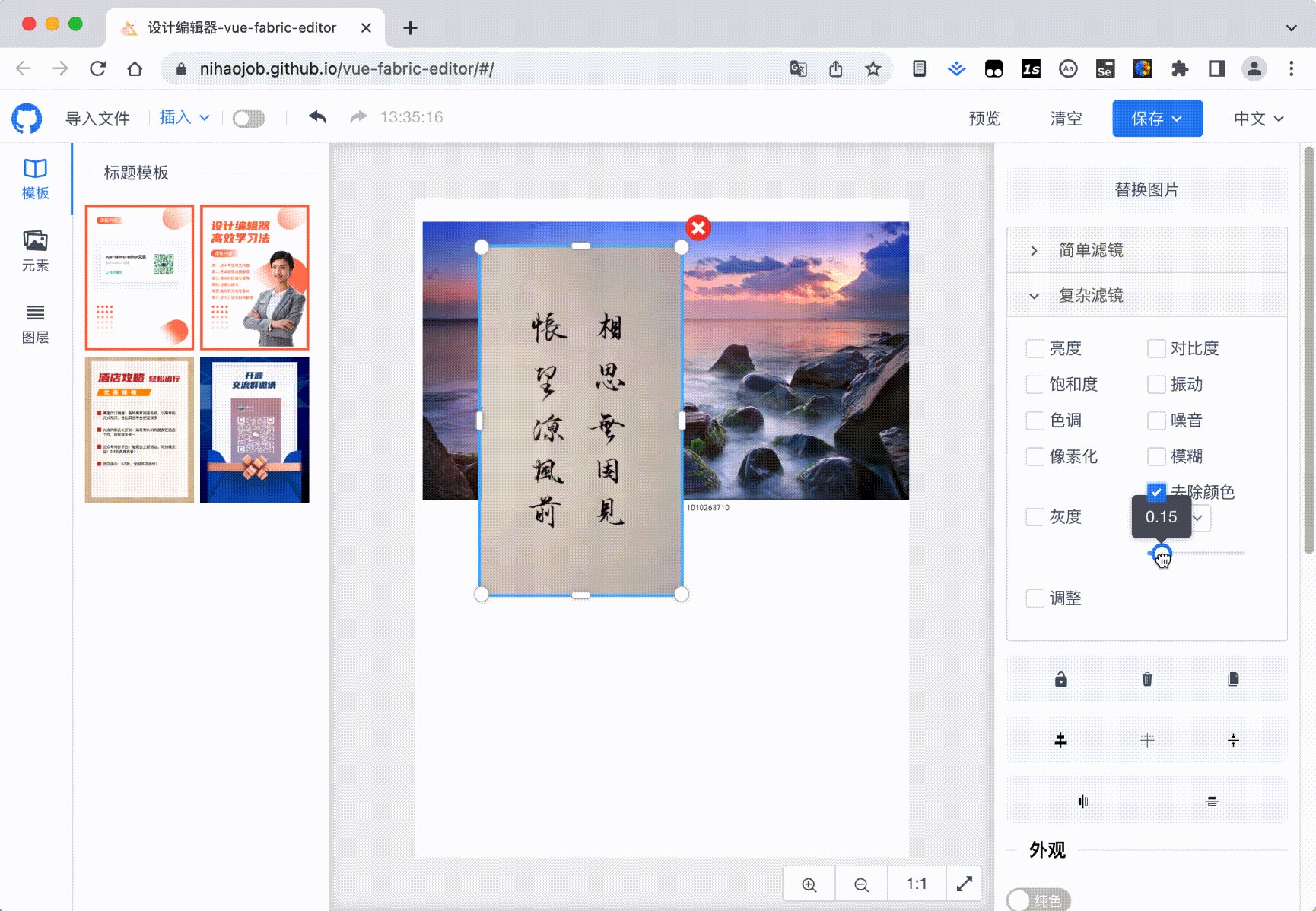
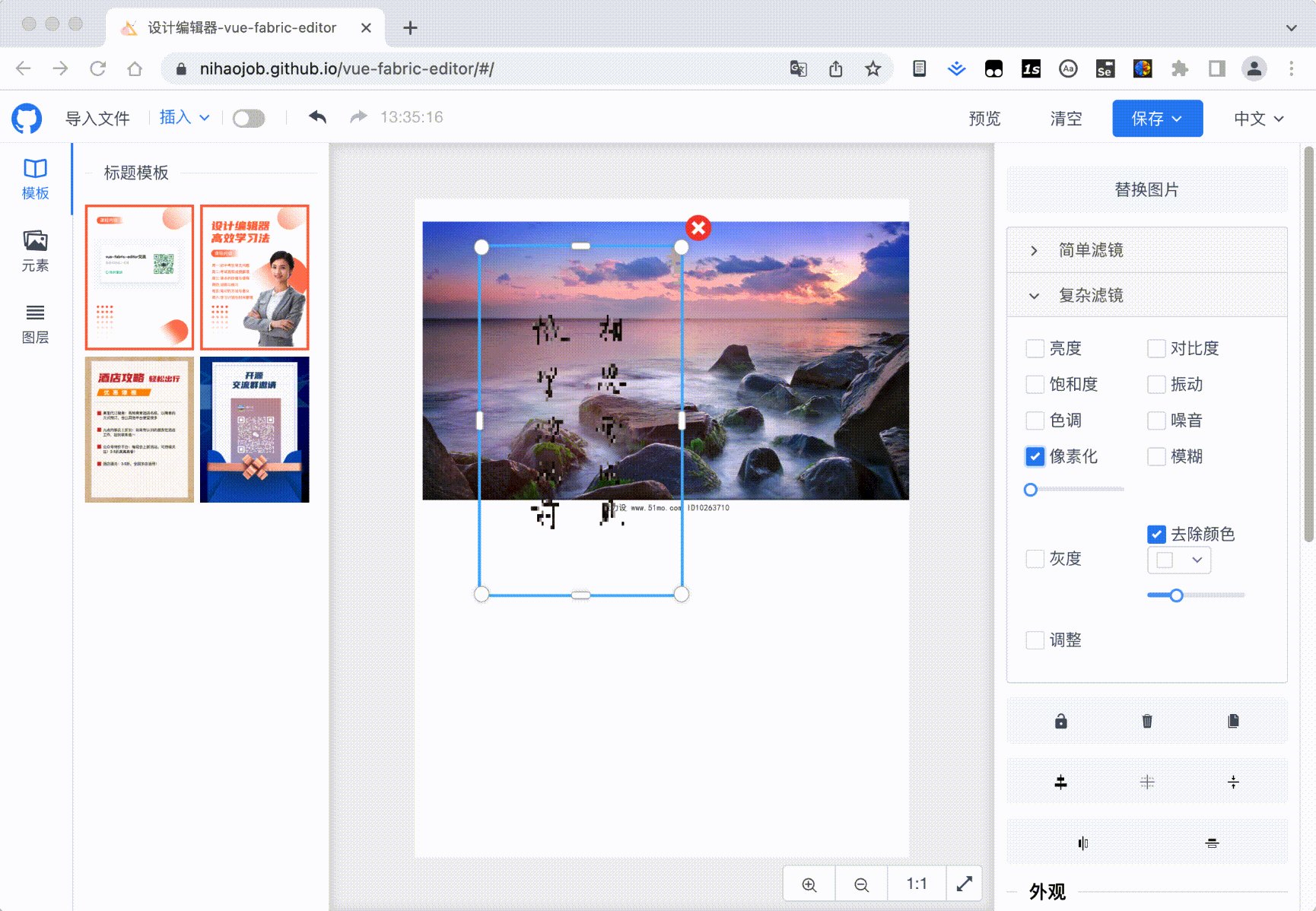
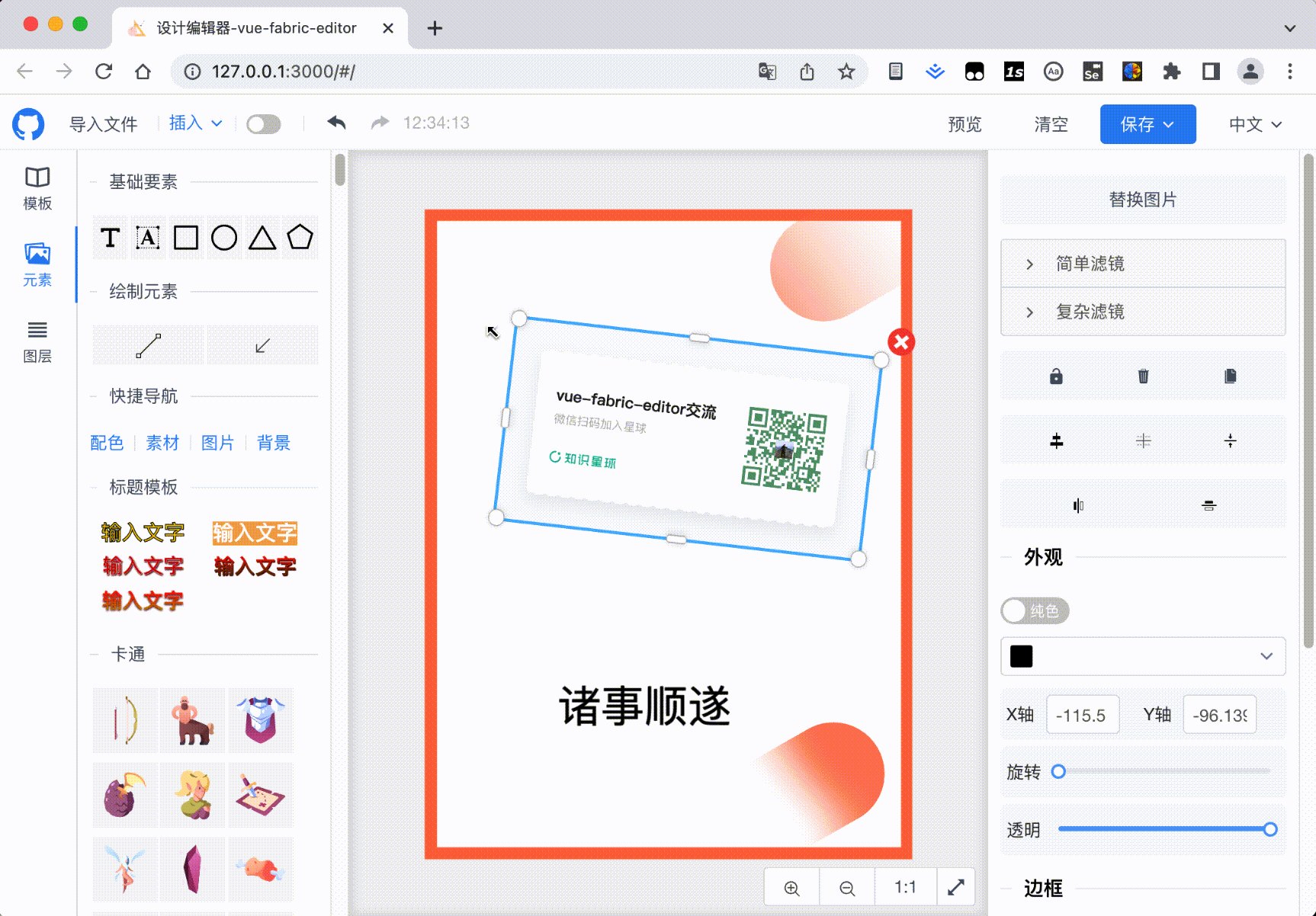
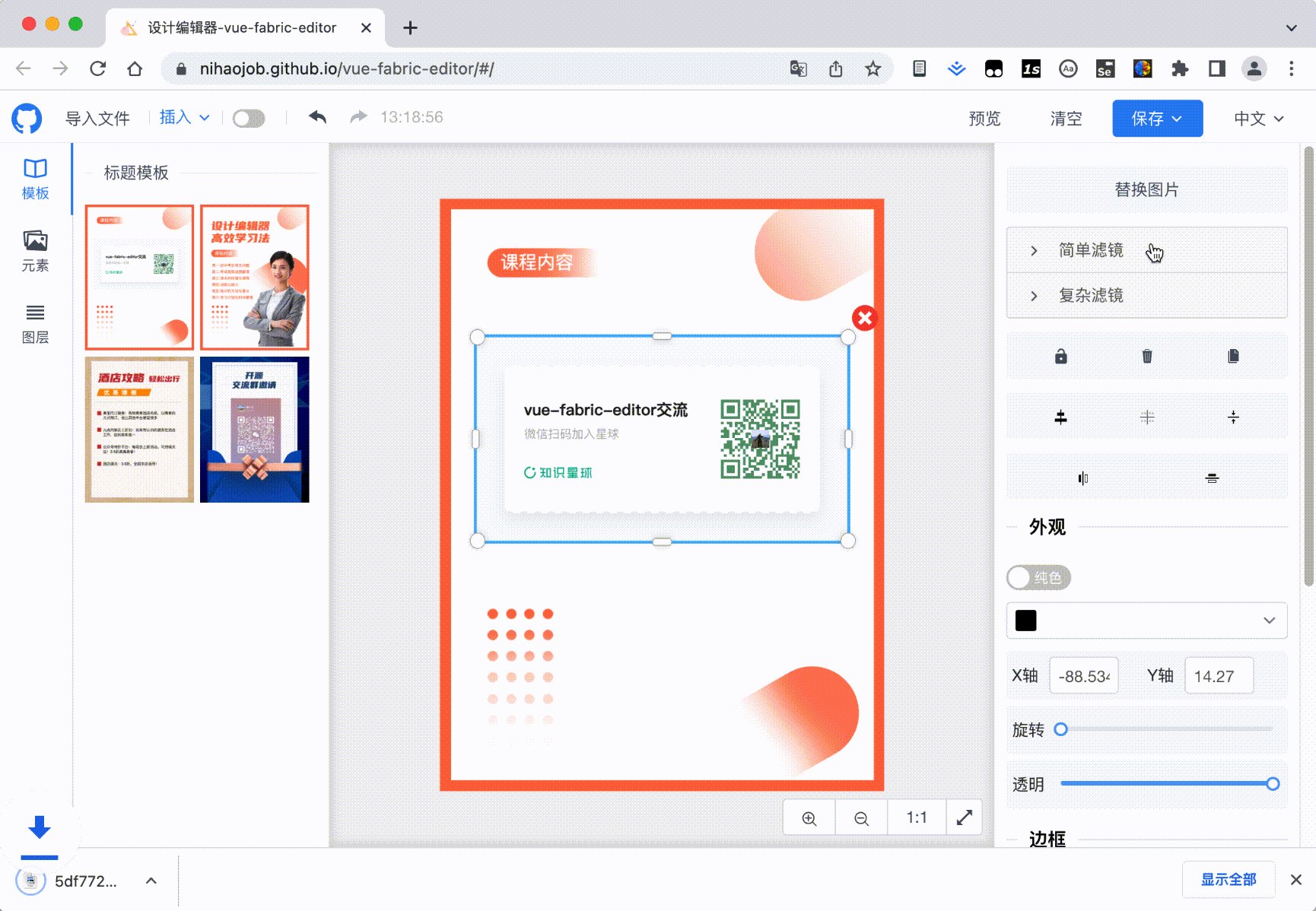
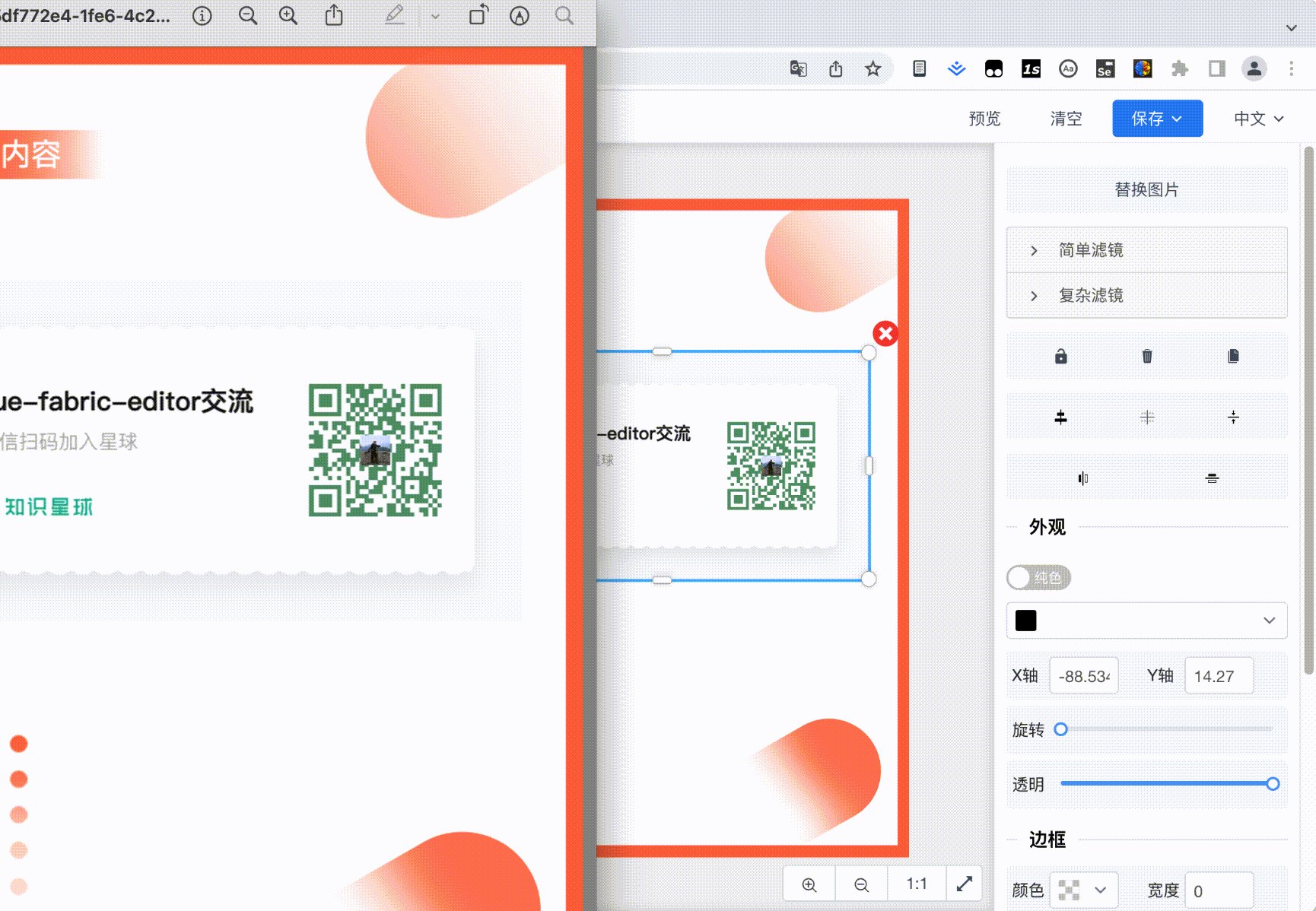
图片操作: 快捷替换、简单滤镜、复杂滤镜。